查询列表进入详情后返回保留查询条件(vue)
这个功能需要用到缓存<keep-alive>,缓存实现过程实现如下:
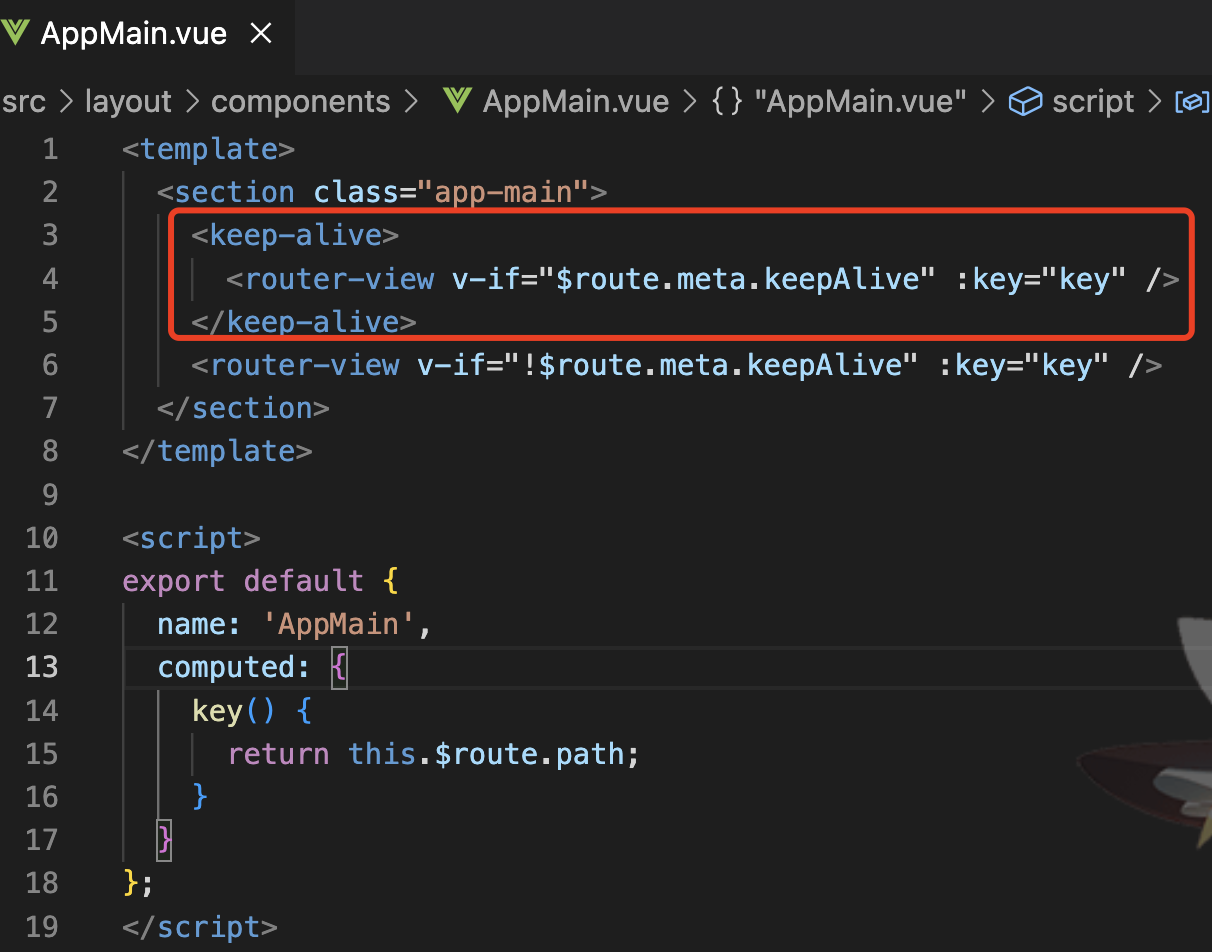
1、layout中的AppMain组件中判断$route.meta.keepAlive。

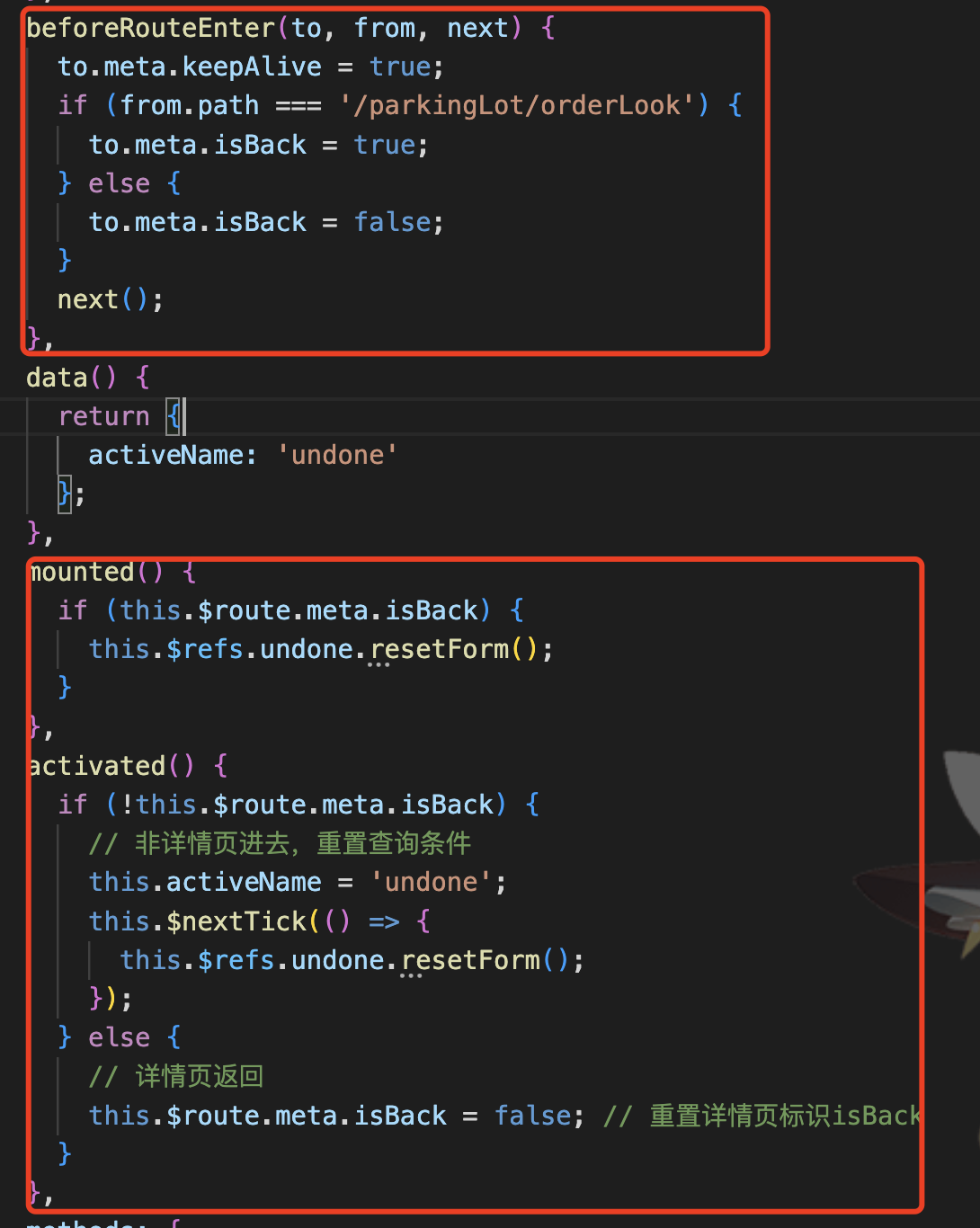
2、然后在需要缓存的列表页面的beforRouteEnter函数中将该页面路由的keepAlive设为true,判断路径来源是否它的详情页,如果是就在该路由下增加isBack参数为true,否则为false。
3、页面设为缓存后,首次加载会进入mounted函数,之后切换路由就会变成activated函数,所以在mounted中请求初始数据,在activated中判断路由中isBack参数是否为true,为true需要缓存,不重新请求数据,但需要将isBack设为false,以便下次判断,isBack参数为false说明不是从详情页进入,这种情况就需要查询条件重置,重新请求数据了。

注意: 页面设置缓存后,路由跳转不在走destroyed和mounted钩子,会走activated和deactivated钩子,若使用v-if的情况,则会走mounted和destroyed钩子,所以在需要销毁监听以及定时器之类的操作时需要在destroyed和deactivated钩子中都要写销毁逻辑。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现