python之—flask虚拟环境
一、安装:
输入以下命令可以检查系统是否安装了virtualenv :
$ virtualenv --version

如果结果显示错误,你就需要安装这个工具。
1、Ubuntu 用户可以使用下述命令安装它:
$ sudo apt-get install python-virtualenv
2、如果你的电脑是 Mac OS X 系统,就可以使用 easy_install 安装 virtualenv :
$ sudo easy_install virtualenv/
3、 Windows
1 pip install virtualenv//安装虚拟环境 2 virtualenv flask//安装flask 3 4 //安装flask扩展 5 $ flask\Scripts\pip install flask 6 $ flask\Scripts\pip install flask-login 7 $ flask\Scripts\pip install flask-openid 8 $ flask\Scripts\pip install flask-mail 9 $ flask\Scripts\pip install flask-sqlalchemy 10 $ flask\Scripts\pip install sqlalchemy-migrate 11 $ flask\Scripts\pip install flask-whooshalchemy 12 $ flask\Scripts\pip install flask-wtf 13 $ flask\Scripts\pip install flask-babel 14 $ flask\Scripts\pip install guess_language 15 $ flask\Scripts\pip install flipflop 16 $ flask\Scripts\pip install coverage
二、环境
1、建立虚拟环境
touch flasky
cd flasky
virtualenv venv
使用 virtualenv 命令在 flasky 文件夹中创建 Python 虚拟环境。创建虚拟环境后,当前文件夹中会出现一个子文件夹,名字就是上述命令中指定的参数,与虚拟环境相关的文件都保存在这个子文件夹中。按照惯例,一般虚拟环境会被命名为 venv

你使用 bash 命令行(Linux 和 Mac OS X 用户),可以通过下面的命令激活这个虚拟环境:
$ source venv/bin/activate
如果使用微软 Windows 系统,激活命令是:
$ venv\Scripts\activate
2、安装flask

查看是否安装成功,导入没有报错就成功

三、程序的基本结构
3.1初始化
创建一个flask实例

3.2路由和视图函数
客户端(例如 Web 浏览器)把请求发送给 Web 服务器,Web 服务器再把请求发送给 Flask程序实例。程序实例需要知道对每个 URL 请求运行哪些代码,所以保存了一个 URL 到
Python 函数的映射关系。处理 URL 和函数之间关系的程序称为路由。

像 index() 这样的函数称为视图函数(view function)。视图函数返回的响应可以是包含
HTML 的简单字符串,也可以是复杂的表单。
动态的URL:

视图函数的作用是生成请求的响应
3.3 启动服务器

一个完整的代码程序
from flask import Flask app = Flask(__name__) @app.route('/') def index(): return '<h1>Hello World!</h1>' if __name__ == '__main__': app.run(debug=True
3.4 请求响应循环
1、程序和请求上下文

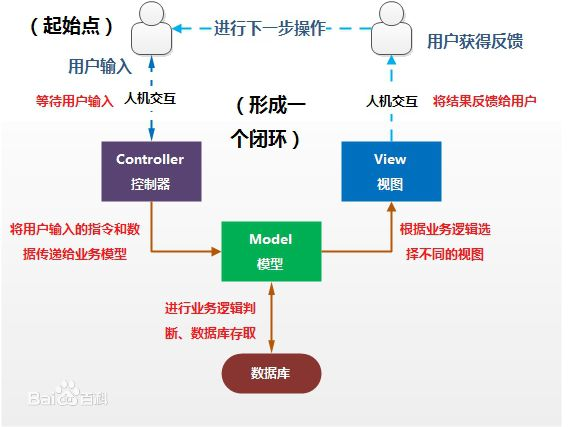
MVC模型
MVC是模型(model)、视图(view)、控制(controller)这三个单词上的首字母组成。M是指业务模型,V是指用户界面,C则是控制器。比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
- Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。——业务
- View(视图)是应用程序中处理数据显示的部分。——响应视图
- Controller(控制器)是应用程序中处理用户交互的部分。
它强制性的使应用程序的输入、处理和输出分开。

MVC的处理过程是这样的:对于每一个用户输入的请求,首先被控制器接收,控制器决定用哪个模型来进行处理,然后模型通过业务逻辑层处理用户的请求并返回数据,最后控制器确定用哪个视图模型,用相应的视图格式化模型返回数据,并通过显示页面呈现给用户。
- 视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要 的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services.
如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些 数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
- 模型
- 模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用象EJBs和ColdFusion Components这样的构件对象来处理数据 库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重 用,所以减少了代码的重复性。
- 控制器
- 控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何 处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后用确定用哪个视图来显示模型处理返回的数据。
现在我们总结MVC的处理过程,首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理,然后模型用业务逻辑来处理用户的请求并返回数据, 最后控制器用相应的视图格式化模型返回的数据,并通过表示层呈现给用户。
四、模板
视图函数的作用很明确,即生成请求的响应,但一般而言,请求会改变程序的状态,而这种变化也会在视图函数中产生。
例如,用户在网站中注册了一个新账户。用户在表单中输入电子邮件地址和密码,然后点击提交按钮。服务器接收到包含用户输入数据的请求,然后 Flask 把请求分发到处理注册请求的视图函数。这个视图函数需要访问数据库,添加新用户,然后生成响应回送浏览器。这两个过程分别称为业务逻辑和表现逻辑。
4.1 渲染模板
1 from flask import Flask,render_template
2 app = Flask(__name__)
3
4 @app.route('/')
5 def index():
6 return render_template('index.html')
7
8 @app.route('/user/<name>')
9 def user(name):
10 return render_template('user.html',name=name)
11 if __name__=='__main__':
12 app.run()
Flask 提供的 render_template 函数把 Jinja2 模板引擎集成到了程序中。 render_template 函数的第一个参数是模板的文件名。随后的参数都是键值对,表示模板中变量对应的真实
值。在这段代码中,第二个模板收到一个名为 name 的变量。
左边的“name”表示参数名,就是模板中使用的占位符;右边的“name”是当前作用域中的变量,表示同名参数的值。
<h1>hello world!!</h1> <h1>hello,{{name}}!!</h1>
4.2 变量
Jinja2 能识别所有类型的变量,甚至是一些复杂的类型,例如列表、字典和对象。在模板中使用变量的一些示例如下:
<p>A value from a dictionary: {{ mydict['key'] }}.</p>
<p>A value from a list: {{ mylist[3] }}.</p>
<p>A value from a list, with a variable index: {{ mylist[myintvar] }}.</p>
<p>A value from an object's method: {{ myobj.somemethod() }}.</p>
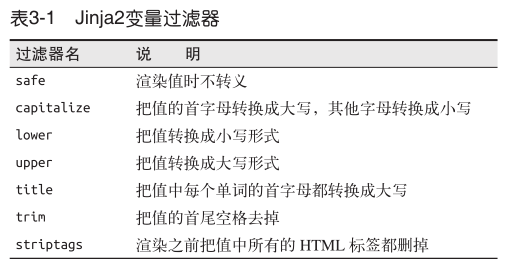
可以使用过滤器修改变量,过滤器名添加在变量名之后,中间使用竖线分隔。例如,
模板以首字母大写形式显示变量 name 的值:
Hello, {{ name|capitalize }}

4.3 静态文件
静态文件的引用被当成一个特殊的路由,即 /static/<filename>。例如,调用url_for('static', filename='css/styles.css', _external=True) 得 到 的 结 果 是 http://localhost:5000/static/css/styles.css。
1 {% block head %} 2 {{ super() }} 3 <link rel="shortcut icon" href="{{ url_for('static', filename = 'favicon.ico') }}" 4 type="image/x-icon"> 5 <link rel="icon" href="{{ url_for('static', filename = 'favicon.ico') }}" 6 type="image/x-icon"> 7 {% endblock %}
访问地址:http://localhost:5000/static/favicon.ico



