-
HTML CSS设置透明度
-
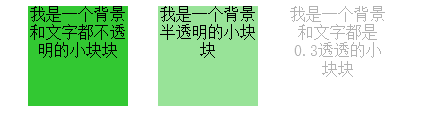
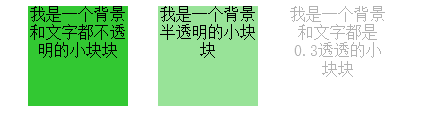
使用rgba设置
rgba(r,g,b,a)
r,g,b大家都知道的红,绿,蓝的值,然后a就是指透明度的值,取值范围在0到1之间,1是不透明,0是全透明。
使用rgba是仅仅设置元素的颜色的透明度,不会设置其相关的透明度
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>透明度设置</title>
<style type="text/css">
.t{
height:100px;
width:100px;
text-align:center;
float:left;
margin-left:30px;
}
.t1{
background-color:rgba(50,200,50,1);
}
.t2{
background-color:rgba(50,200,50,0.5);
}
.t3{
opacity:0.3;
}
.t4{
opacity:0.1;
}
</style>
</head>
<body>
<div class="t1 t">
我是一个背景和文字都不透明的小块块
</div>
<div class="t2 t">
我是一个背景半透明的小块块
</div>
<div class="t3 t">
我是一个背景和文字都是0.3透透的小块块
</div>
</div>
</body>
</html>

aha,我又回来了,又到了整理的时候了,感觉有学到一些零零碎碎的东西,趁着还有印象赶紧记下来。
嗐,发现自己审美真的是不咋地,做出来的东西好丑啊,颜色不搭,大小不搭,位置不搭,哪哪都不好,可能,不对,应该就是我太垃圾了,算了算了好好学吧
老师要求安的软件太多了,最讨厌的就是安装软件了,老是出问题
最近都没有怎么学JS了,都怪我太懒,也不知道我的JS笔记什么时候才可以写好
感觉别人都在好好学习,找到了自己的目标,,只有自己干啥啥不行,吃饭睡觉第一名,每天怎么就这么能睡呢