LVGL line组件
目录
一、Line(线条)的概念

二、线条组件的使用
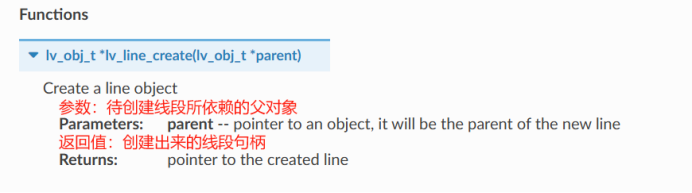
1、创建线条对象


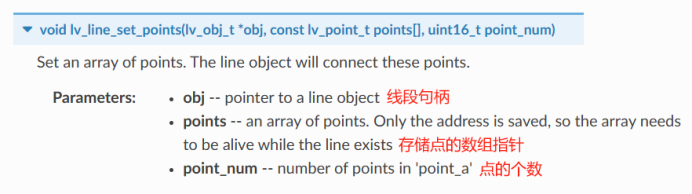
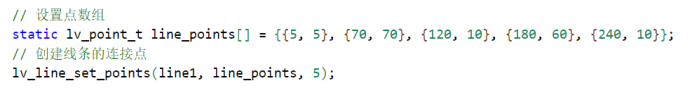
2、设置点数组
line组件的实现原理就是通过连接两个点形成一条直线,。因此,在绘制多段线之前就要根据需求设置一组点,阅读LVGL官方文档可知,点必须存储在 lv_point_t 类型的数组中,并通过
void lv_line_set_points(lv_obj_t * obj, const lv_point_t points[], uint16_t point_num)
函数将数组传递给line对象。

示例代码:

需要注意的是,LVGL图形图会根据设置的点自动生成线段对象的大小,如果自行设置线段对象的大小,有可能造成部分线条不可显示。
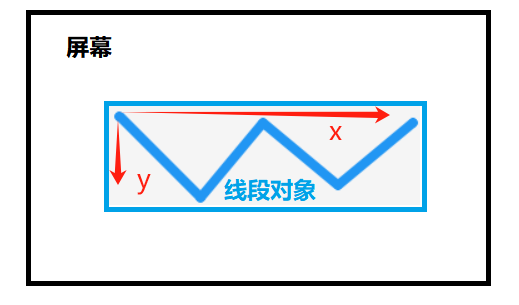
3、确定y轴的方向(可选)
需要特别注意的是,点数组内的坐标默认是以线段对象的左上角为坐标原点,而非屏幕。默认y轴起点为上,即自上而下y值(纵坐标)增大。

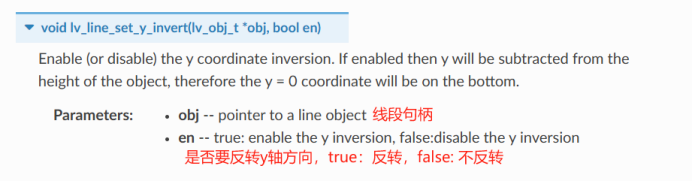
若要改变y轴的方向则使用 void lv_line_set_y_invert()函数

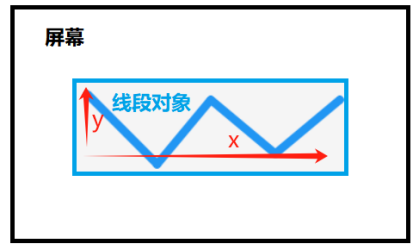
若选择反转,则y轴起点为下,即自下而上y值(纵坐标)增大。

4、设置线条风格(可选)
4.1创建风格

要注意的是:虚线设置只能用于水平或垂直线段,否则会出现段错误!
4.2设置风格

5、将创建好的线段组件添加到父对象上

三、示例代码:
/*************************************************
*
* file name:widget_line.c
* author :momolyl@126.com
* date :2024/06/17
* brief :LVGL_line组件的实现函数
* note :None
*
* CopyRight (c) 2024 momolyl@126.com All Right Reseverd
*
**************************************************/
#include "lvgl/lvgl.h"
#include "lvgl/demos/lv_demos.h"
#include "lv_drivers/display/fbdev.h"
#include "lv_drivers/indev/evdev.h"
#include <unistd.h>
#include <pthread.h>
#include <time.h>
#include <sys/time.h>
#define DISP_BUF_SIZE (8 * 1024 * 1024)
static void my_event_cb(lv_event_t * event)
{
/*创建线条风格*/
// 创建风格对象
static lv_style_t style_line;
// 对新创建的线条风格进行初始化
lv_style_init(&style_line);
// 设置线条宽度
lv_style_set_line_width(&style_line, 8);
// 设置线条颜色
lv_style_set_line_color(&style_line, lv_palette_main(LV_PALETTE_PINK));
// 设置线条端点是否为圆点
lv_style_set_line_rounded(&style_line, true);
/*虚线只能用于水平或垂直线条*/
// lv_obj_set_style_line_dash_width(&style_line, 1, LV_PART_MAIN);//虚线显示的线条长度
// lv_obj_set_style_line_dash_gap(&style_line, 1, LV_PART_MAIN);//虚线间隔的线条长度
// 创建屏幕对象
lv_obj_t * scr1 = lv_obj_create(NULL);
// 创建线条对象
lv_obj_t * line1 = lv_line_create(scr1);
// 设置点数组
static lv_point_t line_points[] = {{5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10}};
// 创建线条的连接点
lv_line_set_points(line1, line_points, 5);
// 是否反转y轴反向(默认y轴起点为上,即自上而下y值(纵坐标)增大;若选择反转,则y轴起点为下,即自下而上y值(纵坐标)增大)
lv_line_set_y_invert(line1, true);
// 设置线条风格
lv_obj_add_style(line1, &style_line, 0);
// 设置主体的位置(参照点为主体左上方的顶点)
lv_obj_set_pos(line1, 100, 0);
// 将创建好的线条主体添加到父对象上
lv_obj_center(scr1);
// 加载屏幕对象
lv_scr_load(scr1);
}
int main(void)
{
/*LittlevGL init*/
lv_init(); // 初始化LVGL图形库
/*Linux frame buffer device init*/
fbdev_init();
/*A small buffer for LittlevGL to draw the screen's content*/
static lv_color_t buf[DISP_BUF_SIZE];
/*Initialize a descriptor for the buffer*/
static lv_disp_draw_buf_t disp_buf;
lv_disp_draw_buf_init(&disp_buf, buf, NULL, DISP_BUF_SIZE);
/*Initialize and register a display driver*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.draw_buf = &disp_buf;
disp_drv.flush_cb = fbdev_flush;
disp_drv.hor_res = 800;
disp_drv.ver_res = 480;
lv_disp_drv_register(&disp_drv);
evdev_init();
static lv_indev_drv_t indev_drv_1;
lv_indev_drv_init(&indev_drv_1); /*Basic initialization*/
indev_drv_1.type = LV_INDEV_TYPE_POINTER;
/*This function will be called periodically (by the library) to get the mouse position and state*/
indev_drv_1.read_cb = evdev_read;
lv_indev_t * mouse_indev = lv_indev_drv_register(&indev_drv_1);
/*创建线条风格*/
// 创建风格对象
static lv_style_t style_line;
// 对新创建的线条风格进行初始化
lv_style_init(&style_line);
// 设置线条宽度
lv_style_set_line_width(&style_line, 8);
// 设置线条颜色
lv_style_set_line_color(&style_line, lv_palette_main(LV_PALETTE_LIGHT_BLUE));
// 设置线条端点是否为圆点
lv_style_set_line_rounded(&style_line, true);
/*虚线只能用于水平或垂直线条*/
// lv_obj_set_style_line_dash_width(&style_line, 1, LV_PART_MAIN);//虚线显示的线条长度
// lv_obj_set_style_line_dash_gap(&style_line, 1, LV_PART_MAIN);//虚线间隔的线条长度
// 创建屏幕对象
lv_obj_t * scr1 = lv_obj_create(NULL);
// 创建线条对象
lv_obj_t * line1 = lv_line_create(scr1);
// 设置点数组
static lv_point_t line_points[] = {{5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10}};
// 创建线条的连接点
lv_line_set_points(line1, line_points, 5);
// 是否反转y轴反向(默认y轴起点为上,即自上而下y值(纵坐标)增大;若选择反转,则y轴起点为下,即自下而上y值(纵坐标)增大)
lv_line_set_y_invert(line1, true);
// 设置线条风格
lv_obj_add_style(line1, &style_line, 0);
// 设置主体的位置(参照点为主体左上方的顶点)
lv_obj_set_pos(line1, 100, 0);
// 将创建好的线条主体添加到父对象上
lv_obj_center(scr1);
// 加载屏幕对象
lv_scr_load(scr1);
/*Handle LitlevGL tasks (tickless mode)*/
while(1) {
lv_tick_inc(5);
lv_timer_handler();
usleep(5000);
}
return 0;
}
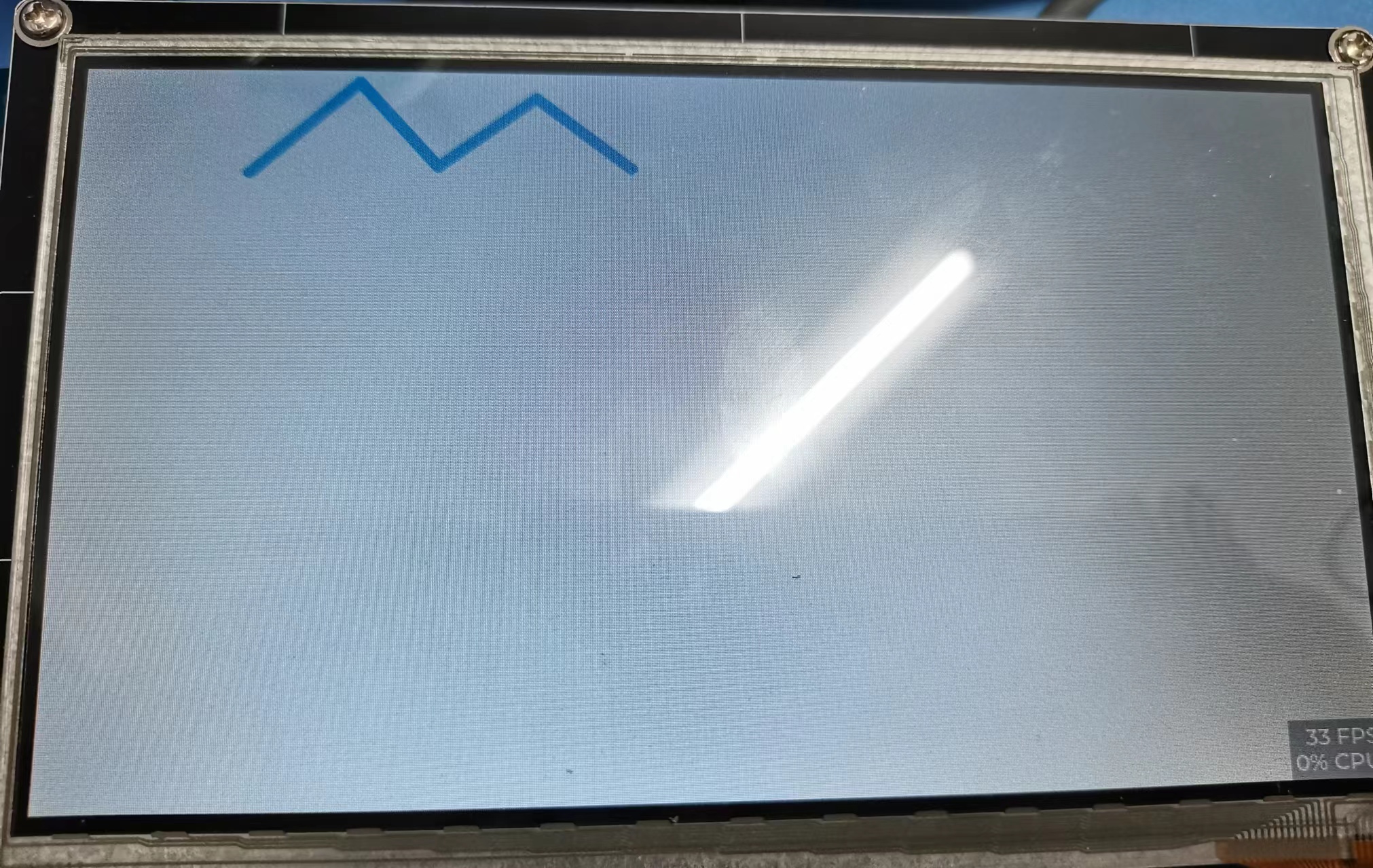
四、运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!