表格的合并
html代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 表格的合并 colspan : 跨列 rowspan : 跨行 --> <table border="1px" width="400px"> <tr> <td colspan="2">11</td> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td colspan="2" rowspan="2"> <table border="1px" width="100%"> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> </table> </td> <td>24</td> </tr> <tr> <td>31</td> <td>34</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td rowspan="2">44</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> </tr> </table> </body> </html>
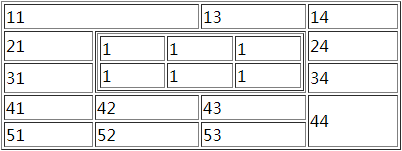
效果:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步