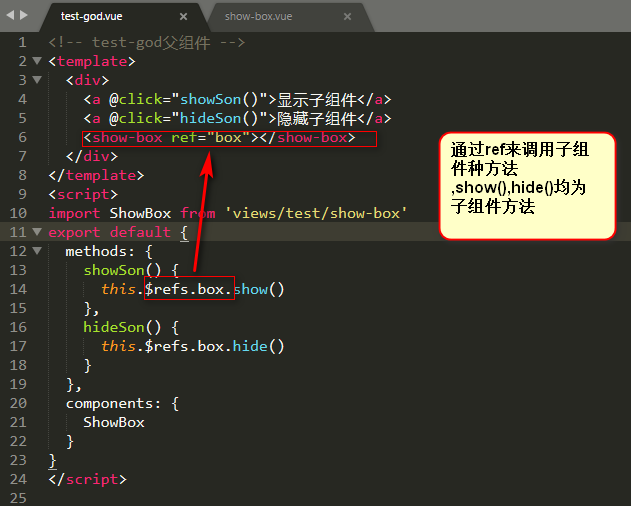
父组件调用子组件方法
通过ref来确定那个组件
<!-- test-god父组件 --> <template> <div> <a @click="showSon()">显示子组件</a> <a @click="hideSon()">隐藏子组件</a> <show-box ref="box"></show-box> </div> </template> <script> import ShowBox from 'views/test/show-box' export default { methods: { showSon() { this.$refs.box.show() }, hideSon() { this.$refs.box.hide() } }, components: { ShowBox } } </script>
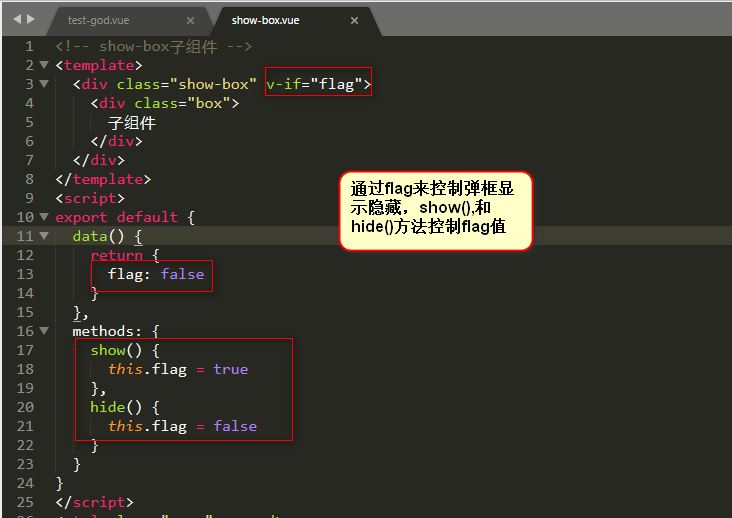
<!-- show-box子组件 --> <template> <div class="show-box" v-if="flag"> <div class="box"> 子组件 </div> </div> </template> <script> export default { data() { return { flag: false } }, methods: { show() { this.flag = true }, hide() { this.flag = false } } } </script> <style lang="scss" scoped> .show-box{ position: fixed; top: 50%; left: 50%; transform: translate3d(-50%, -50%, 0); transform: -webkit-translate3d(-50%, -50%, 0); transform: -ms-translate3d(-50%, -50%, 0); transform: -moz-translate3d(-50%, -50%, 0); .box{ background-color: red; width: 300px; height: 300px; } } </style>








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!