获取当页路由地址中的参数
用原生js获取url中的参数
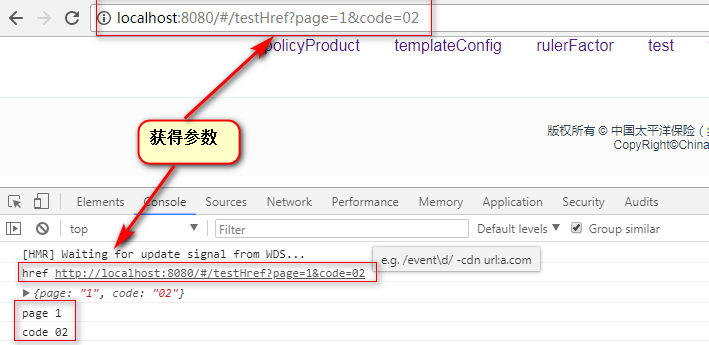
window.location.href
<template> <div></div> </template> <script> export default{ created() { this._getHref() }, methods: { _getHref() { // 获取地址href let url = window.location.href console.log('href', url) let paramsArr = this.getUrlData(url) console.log(paramsArr) console.log('page', paramsArr.page) console.log('code', paramsArr.code) }, // 获取路径参数 getUrlData(url) { // 存储到对象中 let args = {} // 获取?的位置 let num = url.indexOf('?') // 截取参数信息string url = url.substr(num + 1) // 以&分割字符串并保存到数组中 let arr = url.split('&') for (var i = 0; i < arr.length; i++) { // 以等号分割key=val保存到数组中 var pair = arr[i].split('=') // console.log('pair', pair) // 获取val值 args[pair[0]] = pair[1]; args[pair[0]] = decodeURI(args[pair[0]]); } return args } } } </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号