array排序(按数组中对象的属性进行排序)
使用array.sort()对数组中对象的属性进行排序
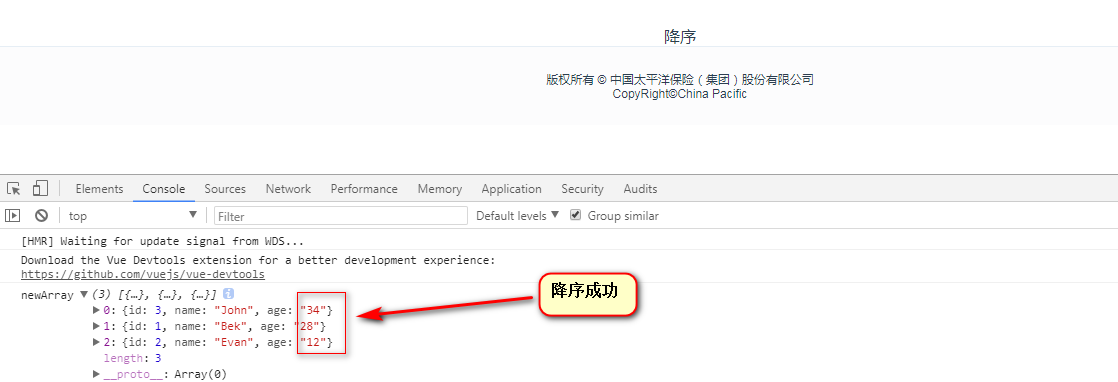
<template> <div> <a @click="sortArray()">降序</a> </div> </template> <script> const oldArray = [{id: 1, name: 'Bek', age: '28'}, {id: 2, name: 'Evan', age: '12'}, {id: 3, name: 'John', age: '34'}] export default{ methods: { sortArray() { let newArray = oldArray.sort(this.compara('age')) console.log('newArray', newArray) }, // 降序 要按哪个属性排序 property compara(property) { return function (object1, object2) { let val1 = object1[property] let val2 = object2[property] if (val1 > val2) { return -1 } else if (val1 < val2) { return 1 } else { return 0 } } } } } </script>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!