webpack中代理配置(proxyTable)
注:用axios请求
1,下载axios
npm i axios --save
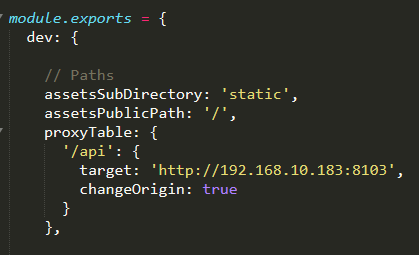
2,在config文件下的index.js中配置代理地址

参考:https://vuejs-templates.github.io/webpack/proxy.html
举例:localhost:8080/api/xxx 代理到 http://192.168.10.183:8103/api/xxx,如果用pathRewrite重写则代理到http://192.168.10.183:8103/xxx
将'/api'转为'/'
proxyTable: { '/api': {// '/api':匹配项 target: 'http://192.168.10.183:8103',// 接口的域名
// secure: false,// 如果是https接口,需要配置这个参数 changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
// pathRewrite: {// 如果接口本身没有/api需要通过pathRewrite来重写了地址
// '^api': ''
// }
} }
3.用axios请求资源
参考:https://www.npmjs.com/package/axios
// 引入axios
import axios from 'axios' export function getProductTree() {
// 用axios.get()请求资源 return axios.get('/api/pageblock/getProductCategoryTree') }
4.页面中请求资源
<script> import { getProductTree } from 'api/product-tree.js' export default { created() { this._getProductTree() }, methods: { _getProductTree() { // 页面加载时请求资源 getProductTree().then(data => { console.log(data) }) } } } </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号