<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
</head>
<body>
<script type="text/javascript">
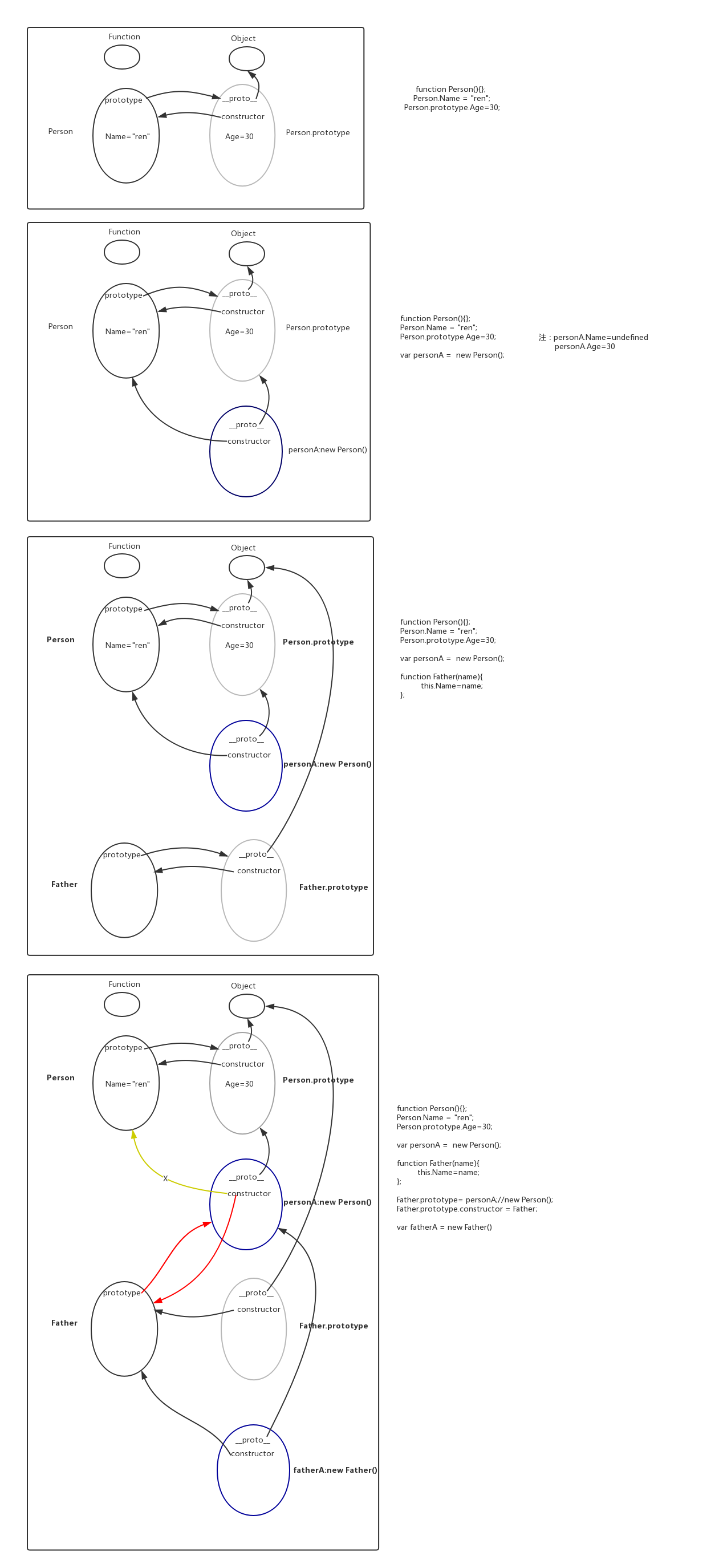
function Person(){};
Person.Name = "ren";
Person.prototype.Age = 30;
function Father(name){this.Name=name;};
//继承 产生 Father
var personA = new Person();
Father.prototype= personA;//new Person();
Father.prototype.constructor = Father;
var fatherA = new Father("fatherA");
function Son (){};
Son.prototype = fatherA;
Son.prototype.constructor = Son;
var sonA = new son;
</script>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号