表单
北冥复习html(三)
一、表单介绍
概念:表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容。
作用:提交用户输入的数据至服务端
二、结构
<form action = " " method = " get " enctype = " "> <table border = 1></table>
解释:
- form ==》 声明一个表单
- action ==》 向何处发送数据
- method ==》 提交方式:get----明文发送; post----安全不可见
三、元素
action: 向何处发送数据
data: 供自动插入数据
input: 表单元素,里面有 type = 类型,name = 名字,value = 默认存放数据,size = 长度,maxlength = 表单元素最大输入值,checked = 指定表单元素是否选中
以实例说明吧,简单明了:
1、登录
<from method = "post" action = "login.html"> 账号:<input type = "text"/><br/> 密码:<input type = "password"><br/> <input type = "reset" value = "重置"/> </from>
显示效果:

2、性别选择:
<input name="sex" type="radio" value="男" checked/>男 <input name="sex" type="radio" value="女" />女
显示效果:

3、兴趣选择
<input type="checkbox" name="skill" value="talk" />演讲 <input type="checkbox" name="skill" value="code" checked/>编程 <input type="checkbox" name="skill" value="manage" />管理
显示效果:

4、学历选择
<select name="edu"> <option value="1" selected="selected">小学</option> <option value="2">初中</option> <option value="3">高中</option> <option value="4">专科</option> <option value="5">本科</option> </select>
显示效果:

5、按钮
<input type="reset" name="butReset" value="重置按钮"/> <input type="submit" name="butSubmit" value="提交按钮"/> <input type="button" name="butButton" value="普通按钮"/>
显示效果:

6、多文本域
<textarea name="show" cols="20" rows="10">文本内容</textarea>
其中:cols 文本域宽度,rows 文本域高度
显示效果:

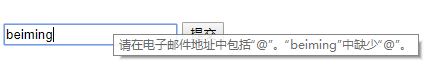
7、邮箱
<input type="email" name="myEmail"/> <input type="submit" value="提交" />
显示效果:

8、年龄
<input type="number" name="age" min="1" max="100" step="1" /> <input type="submit" />
显示效果:

9、音量
<input type="range" name="range1" min="0" max="100" step="1" /> <input type="submit" />
显示效果:

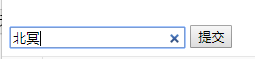
10、关键字
<input type="search" name="so" /> <input type="submit" />
显示效果:

你输入内容的时候,搜索框后边会自动出现一个小×,点击这个小×,可以清除输入的内容。
北冥有时候愚笨,如果文章或代码上有什么表达不对或不恰当的地方,还望各位道友不吝赐教(✿◠‿◠)~~




