<body style="height: 100%; margin: 0">
<div class="container">
<div style="width:600px;height:500px;" class="col-md-6 text-center pt60">
<div id="pie1" style="width: 100%;height:400px;"></div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript">
var myChart1 = echarts.init(document.getElementById('pie1'));
option1 = {
tooltip: {//提示信息
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {//图例
show: true,
orient: 'vertical',
x: 'left',
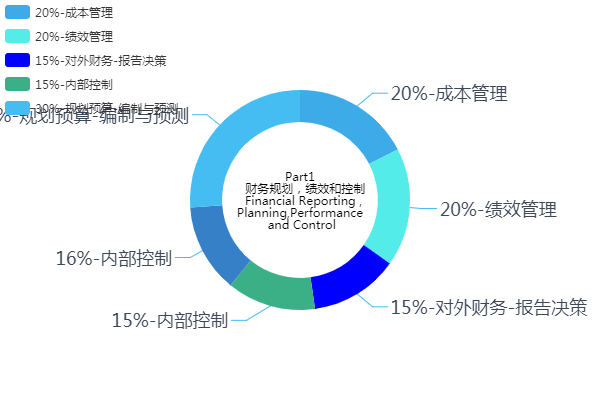
data: ['20%-成本管理', '20%-绩效管理', '15%-对外财务-报告决策', '15%-内部控制', '30%-规划预算-编制与预测']
},
graphic:{//环形图中间的文字描述
type:'text',
left:'center',
top:'center',
style:{
text:'Part1\n 财务规划,绩效和控制\n Financial Reporting ,\nPlanning,Performance\n and Control',
textAlign:'center',
fill:'#000',
width:30,
height:30
}
},
series: [
{
name:'访问来源',
type: 'pie',
radius: ['39%', '55%'],
//,左边代表圈厚度,越小越厚。右边代表占画布大小百分比。两个共同控制厚度。
itemStyle: {
normal:{
label:{
show:true,
textStyle:{color:'#3c4858',fontSize:"18"},
formatter:function(val){ //让series 中的文字进行换行
// return val.name.split("-").join("\n");
return val.name;
}
},
labelLine:{
show:true,
lineStyle:{color:'#45bcf2'}
}
},
},
data: [
{value: 20, name: '20%-成本管理'},
{value: 20, name: '20%-绩效管理'},
{value: 15, name: '15%-对外财务-报告决策'},
{value: 15, name: '15%-内部控制'},
{value: 15, name: '16%-内部控制'},
{value: 30, name: '30%-规划预算-编制与预测'}
]
}
],
color: ['rgb(61,171,232)','#54ece9','blue','rgb(59,175,134)','rgb(53,128,198)','#45bcf2']
};
myChart1.setOption(option1);
</script>
</body>