HBuilder打包Vue-cli构建的APP
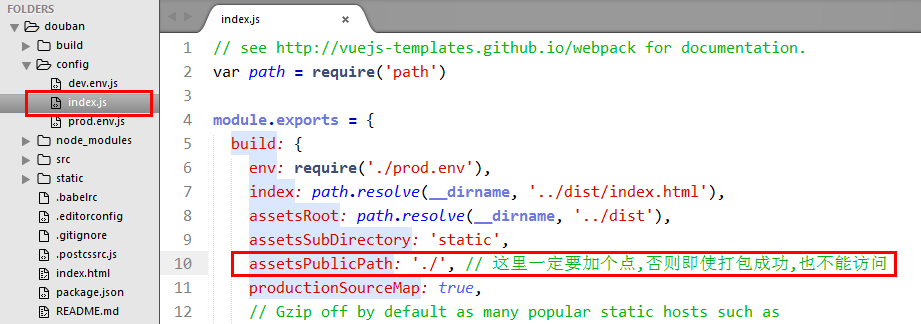
1.在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: '/'为assetsPublicPath: './',截图如下

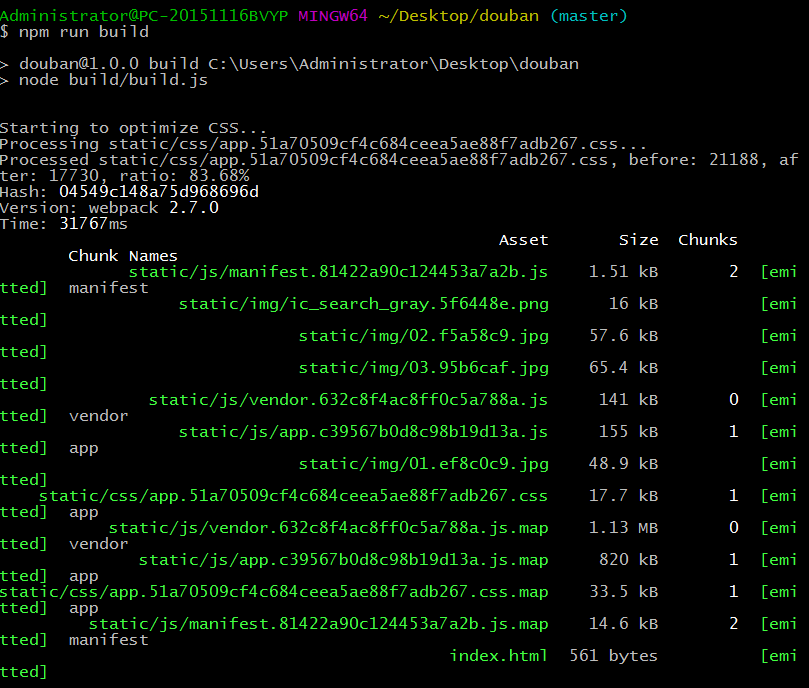
上面文件改好后,开始打包,执行如下命令:
|
1
|
npm run build |

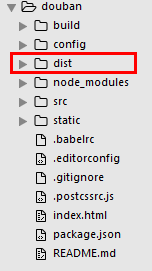
生成 dist 文件夹

2.打包步骤
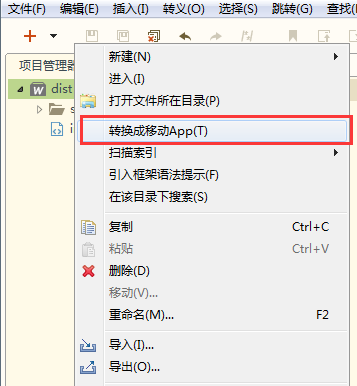
步骤一:
将 dist 文件 放入 HBuilder 编辑器中,将项目 转换成 App ,生成 manifest.json

步骤二:
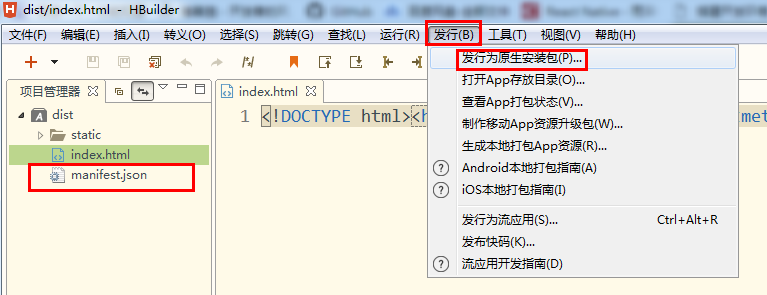
配置 manifest.json , 点击 "发行" 按钮 -- 发行为原生安装包(P)

步骤三:

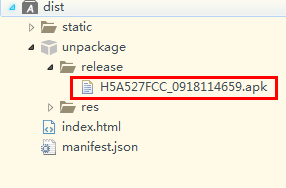
安装 -- 测试 -- 上线


