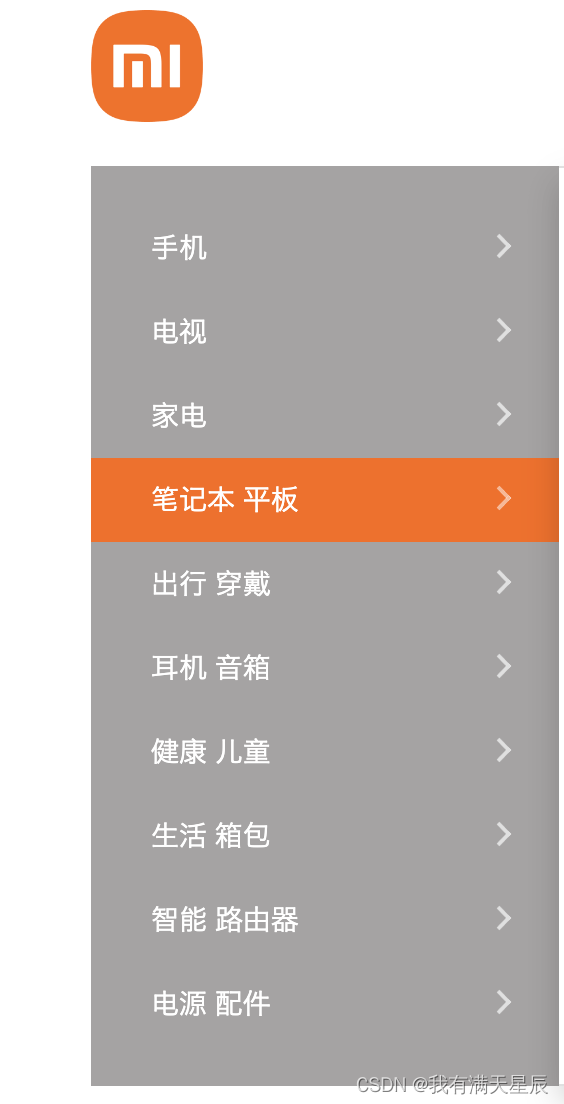
【单行文字垂直居中的原理】简洁版小米侧边栏


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米侧边栏</title>
</head>
<style>
body {
font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;
color: #333;
background-color: #fff;
min-width: 1226px;
}
ul {
width: 234px;
/* height: 460px; */
background-color: rgba(105, 101, 101, .6);
color: #fff;
font-size: 14px;
margin: 0;
padding: 20px 0px;
}
li {
list-style: none;
width: 234px;
height: 42px;
line-height: 42px;
text-indent: 2rem;
}
a {
text-decoration: none;
}
li:hover {
background-color: #ff6700;
}
</style>
<body>
<ul>
<li><a>手机</a></li>
<li><a>电视</a></li>
<li><a>家电</a></li>
<li><a>笔记本 平板</a></li>
<li><a>出行 穿戴</a></li>
<li><a>耳机 音响</a></li>
<li><a>健康 儿童</a></li>
<li><a>生活 箱包</a></li>
<li><a>智能 路由器</a></li>
<li><a>电源 配件</a></li>
</ul>
</body>
</html>
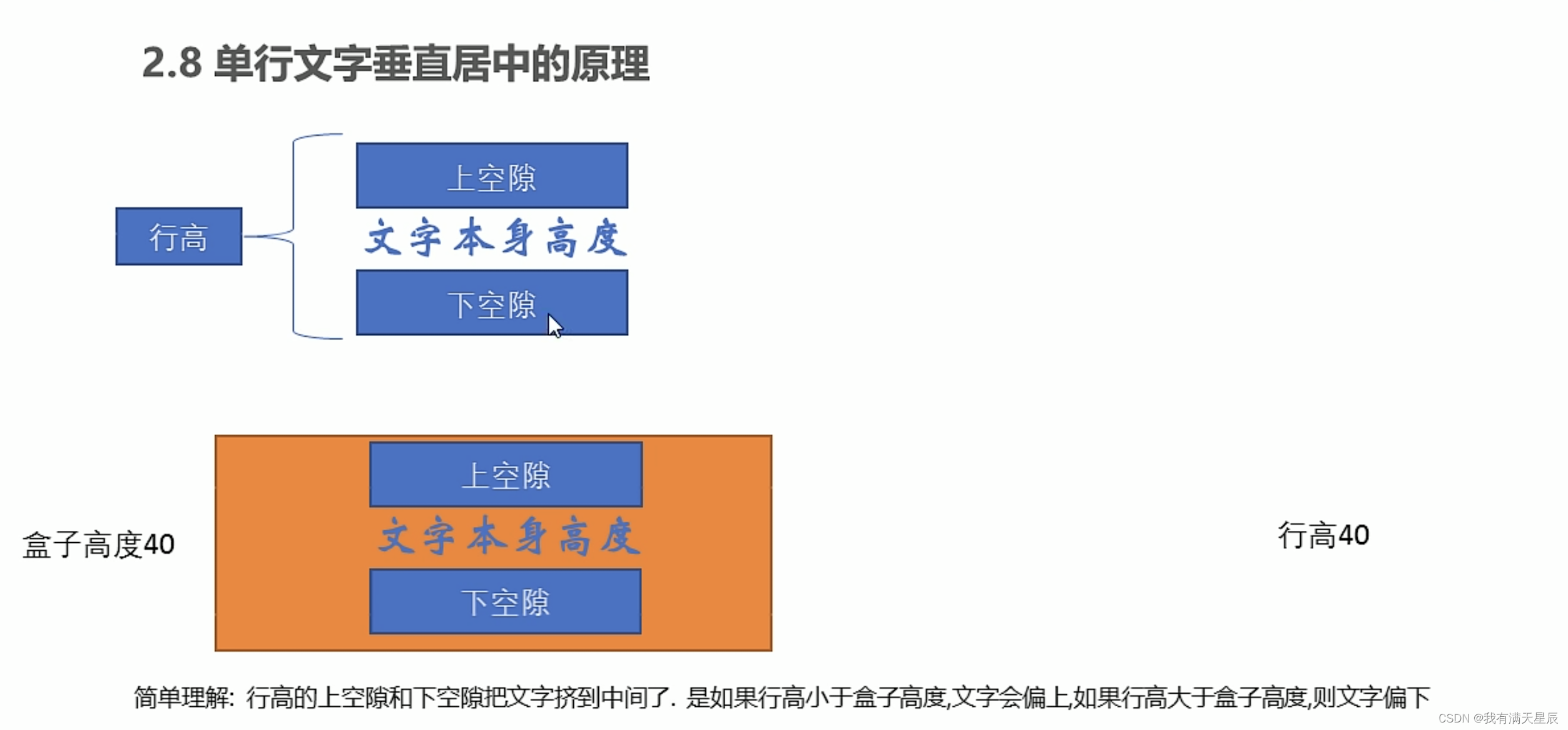
单行文字垂直居中的原理


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米侧边栏</title>
</head>
<style>
body {
font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;
color: #333;
background-color: #fff;
min-width: 1226px;
}
a {
display: block;
text-decoration: none;
text-indent: 2rem;
width: 234px;
height: 43px;
background-color: rgba(105, 101, 101, .6);
color: #fff;
font-size: 14px;
text-indent: 2rem;
line-height: 43px;
}
a:hover {
background-color: #ff6700;
}
</style>
<body>
<a>手机</a>
<a>电视</a>
<a>家电</a>
<a>笔记本 平板</a>
<a>出行 穿戴</a>
<a>耳机 音响</a>
<a>健康 儿童</a>
<a>生活 箱包</a>
<a>智能 路由器</a>
<a>电源 配件</a>
</body>
</html>
分类:
【前端】学习博客 / # 前端demo
, 【前端】学习博客





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现