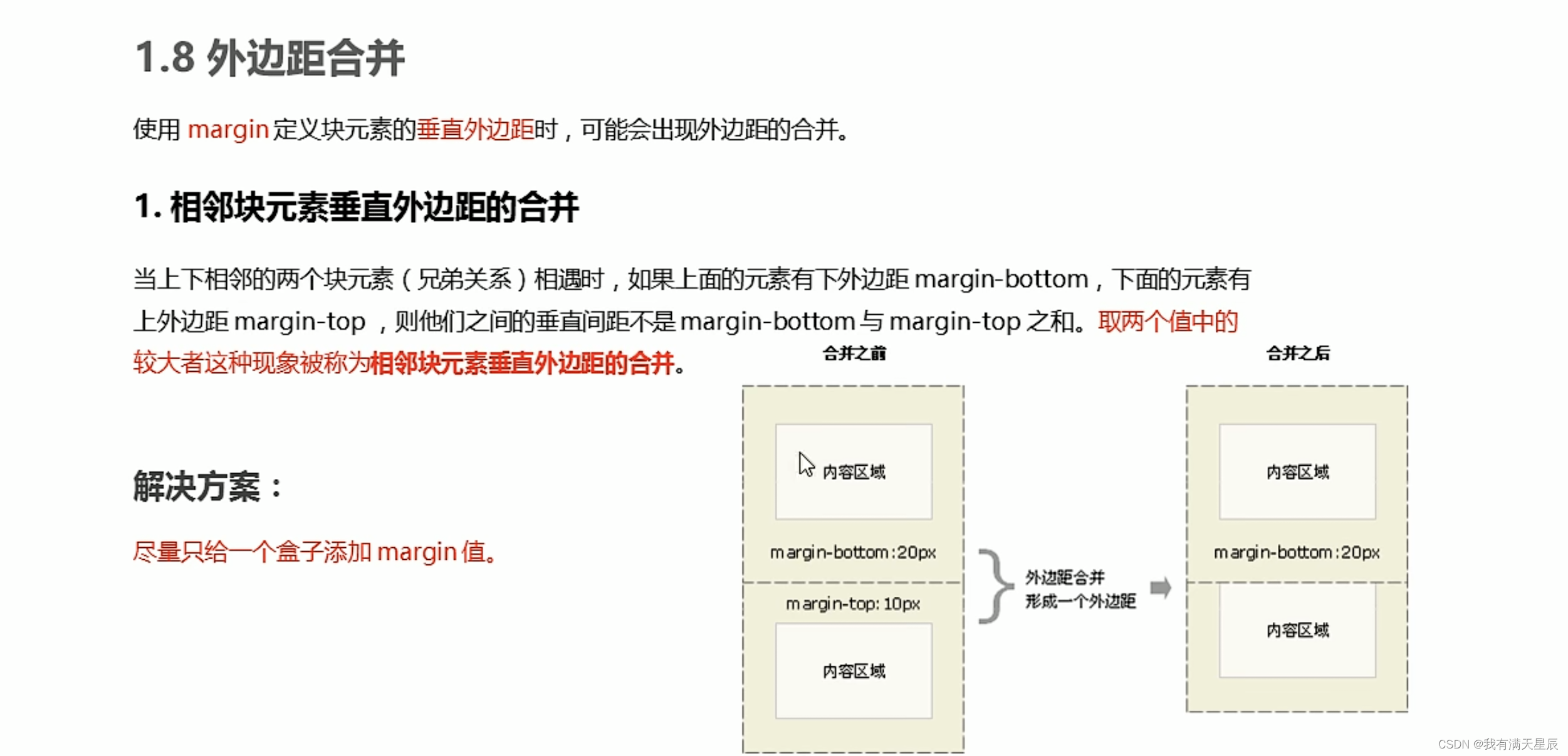
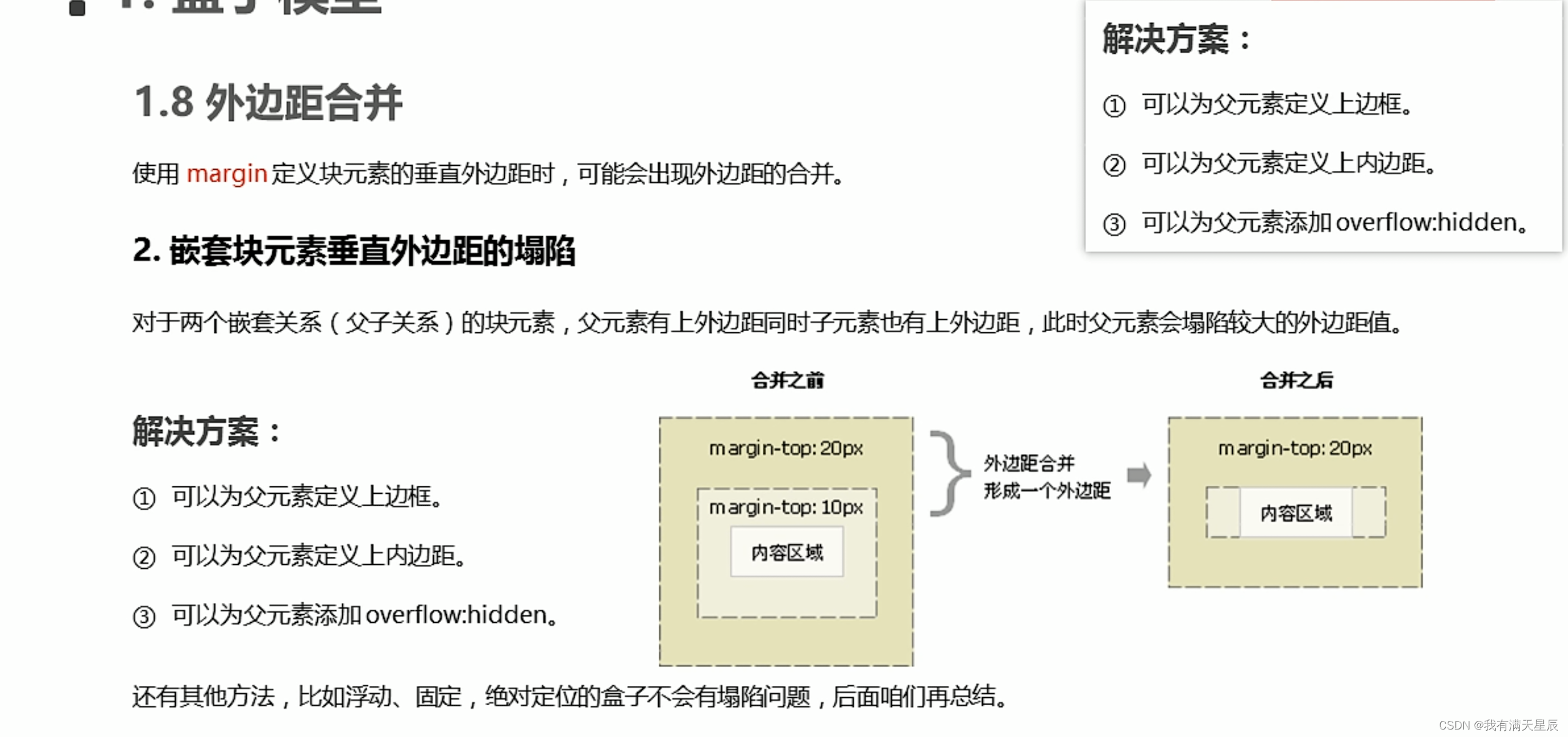
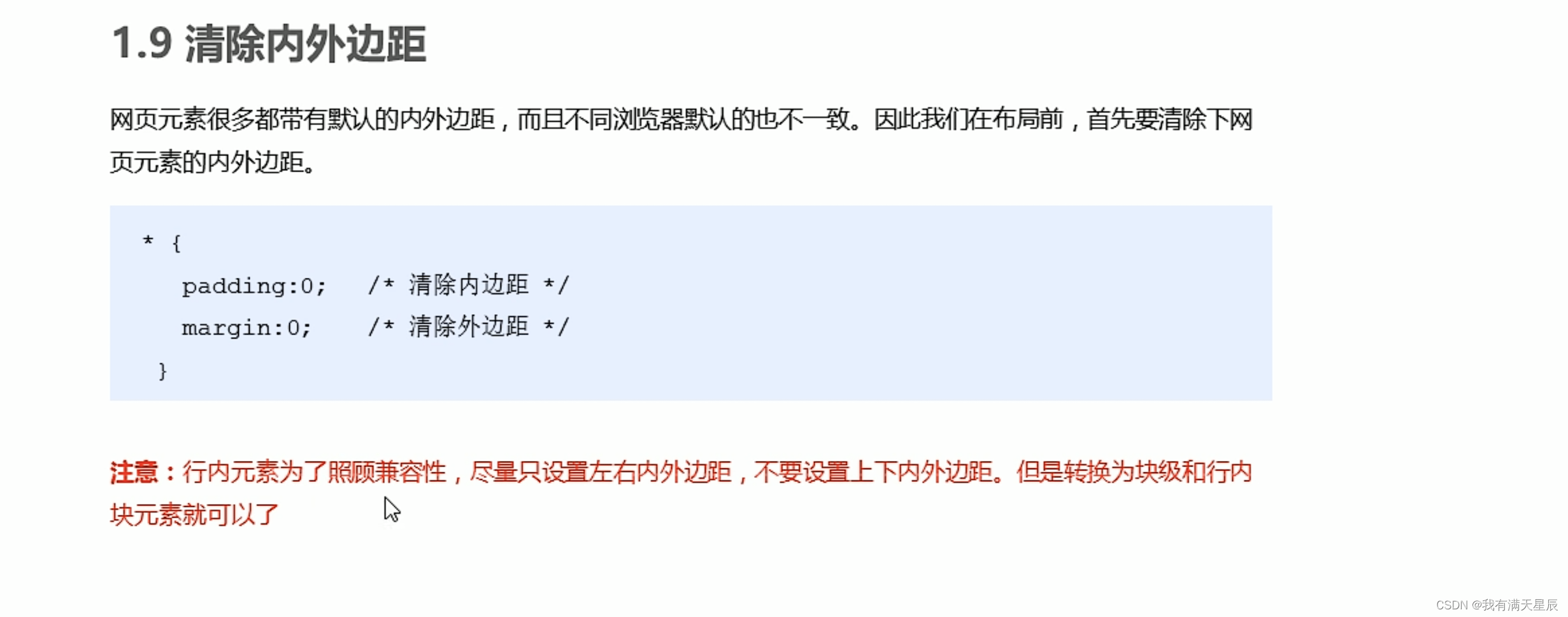
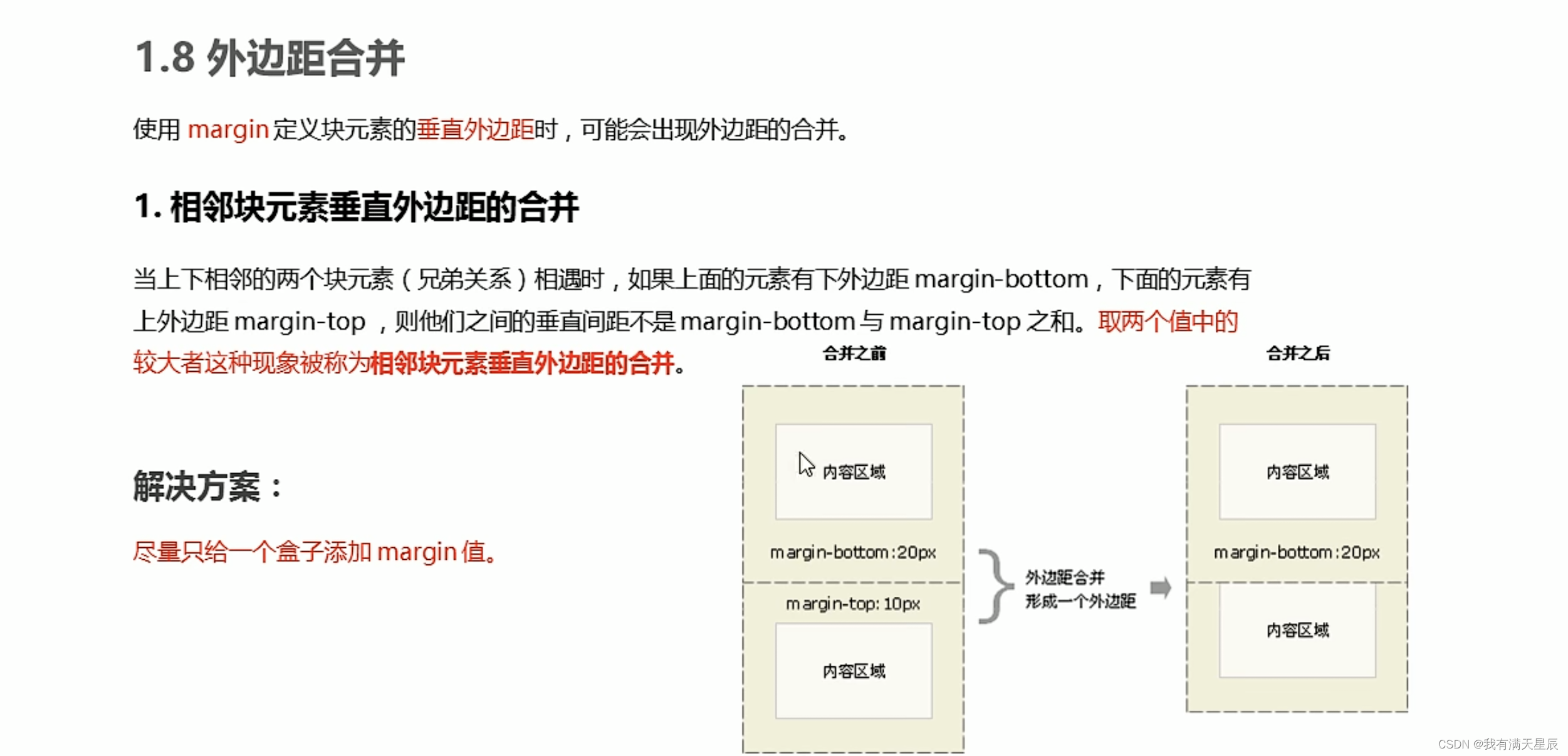
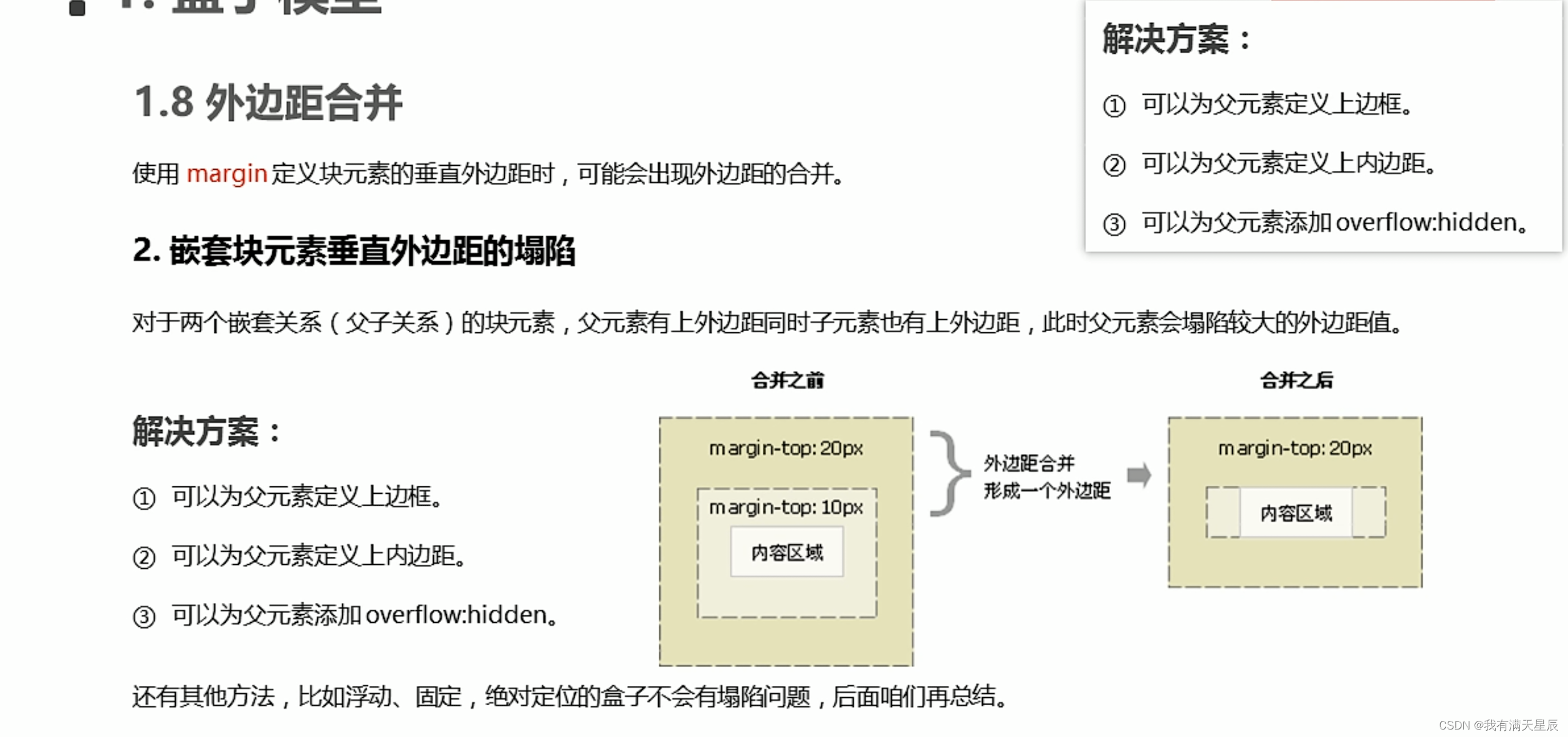
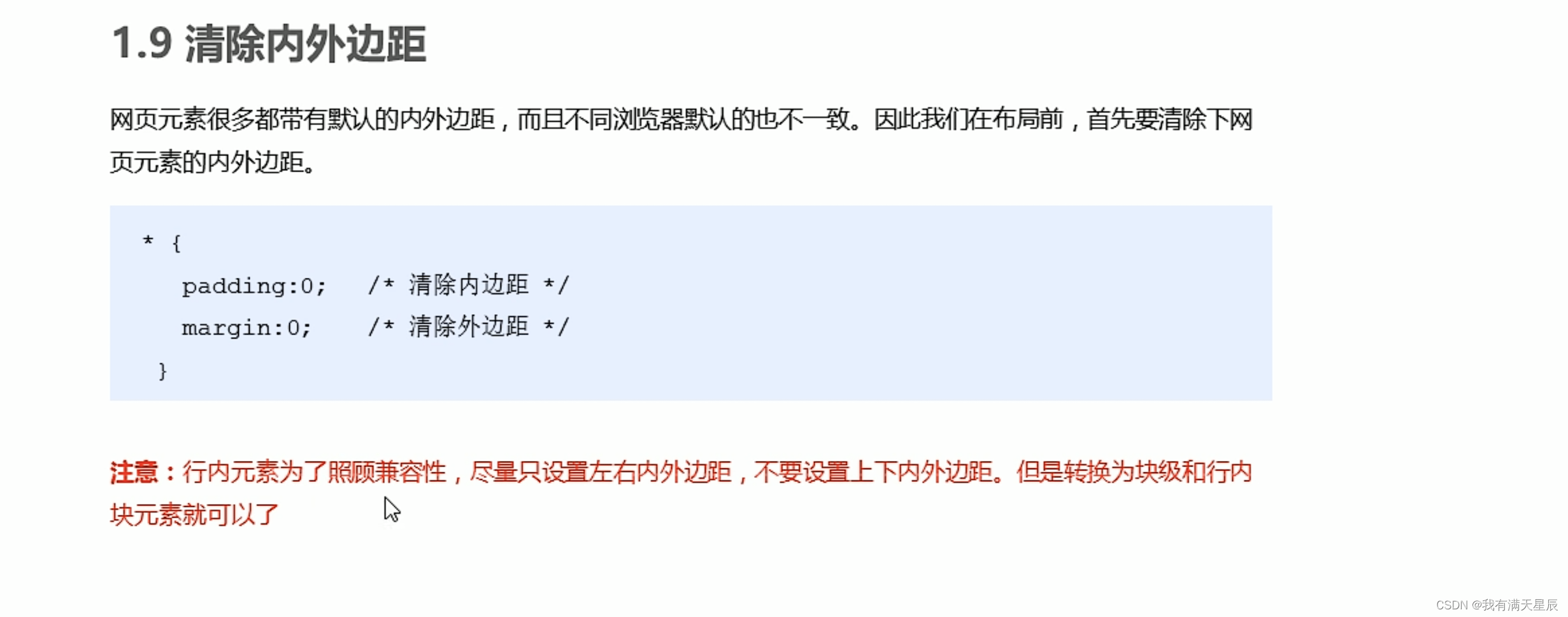
外边距合并



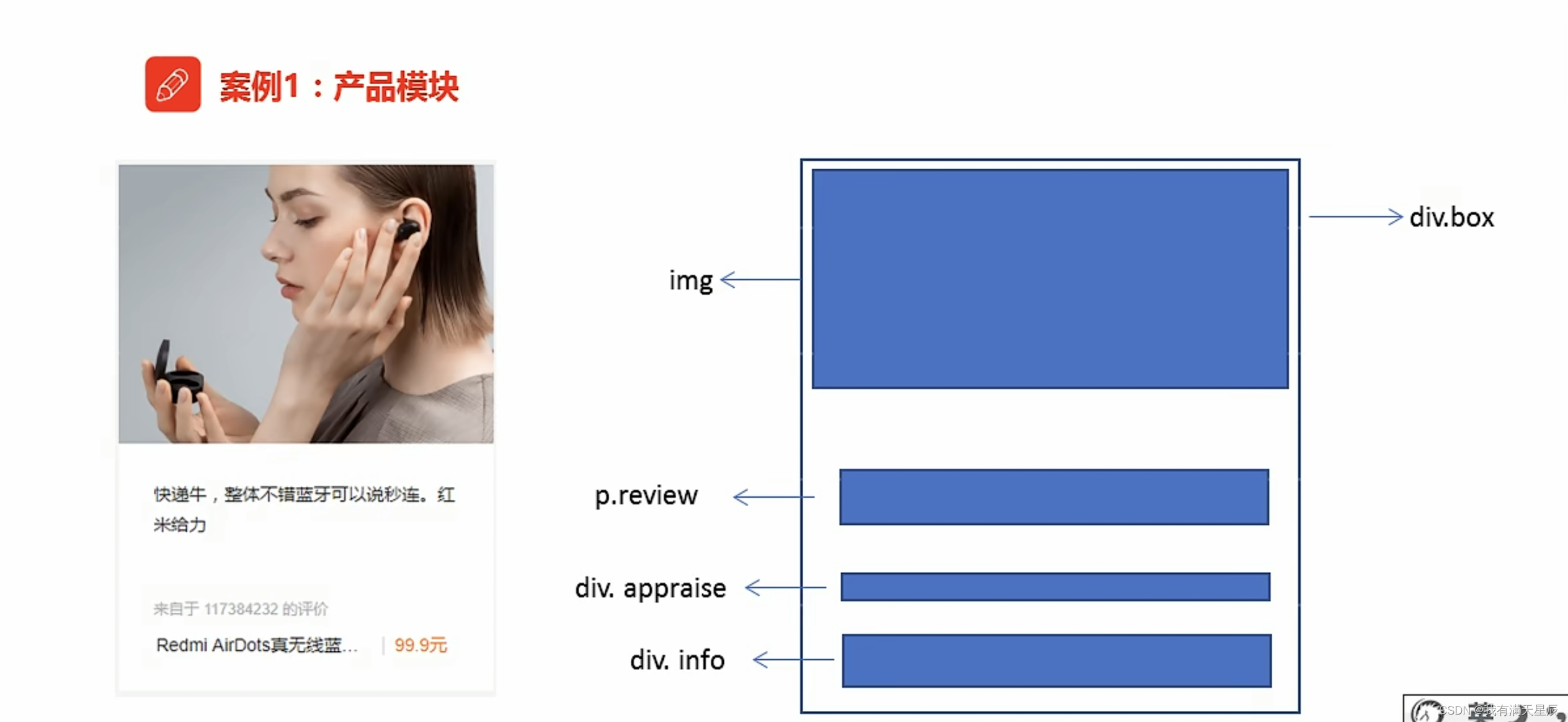
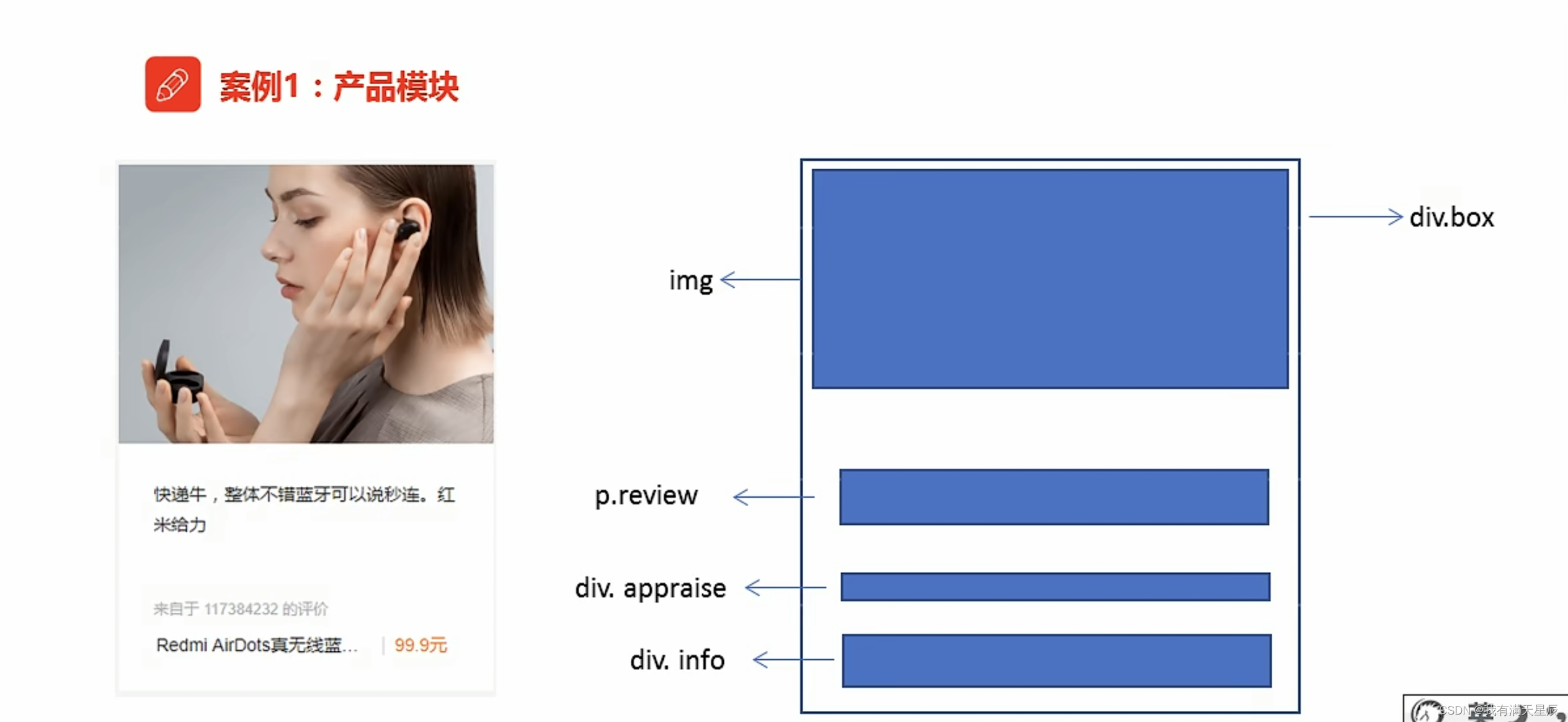
案例
案例分析

实现效果

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color:#fff;
margin: 100px 10px;
display: inline-block;
}
.box img {
width: 100%;
height: 50%;
}
.review {
height: 70px;
font-size: 14px;
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="images/i.jpeg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
<div class="box">
<img src="images/i.jpeg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
<div class="box">
<img src="images/i.jpeg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现