【css学习笔记】圆角边框、盒子阴影、文字阴影
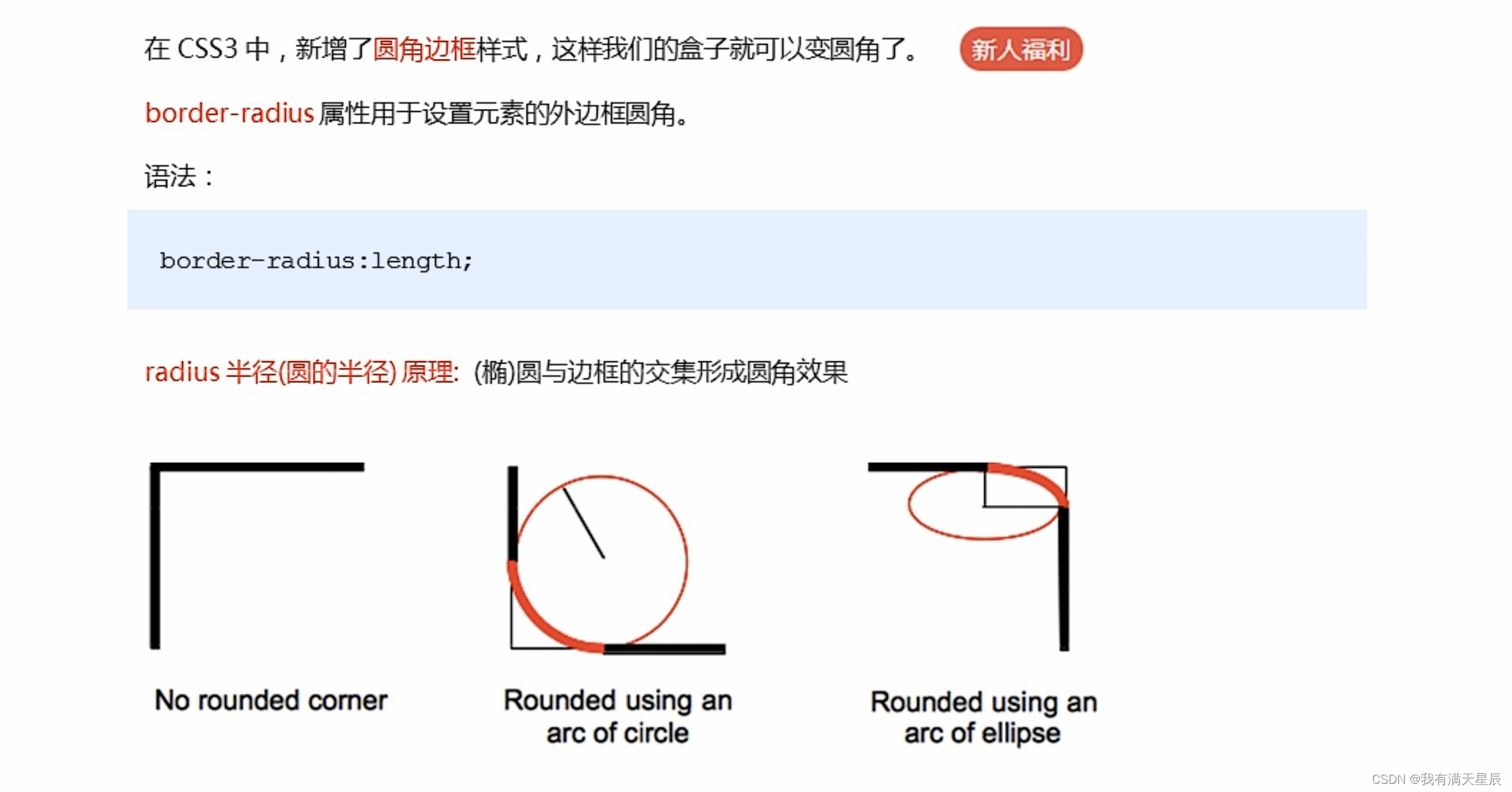
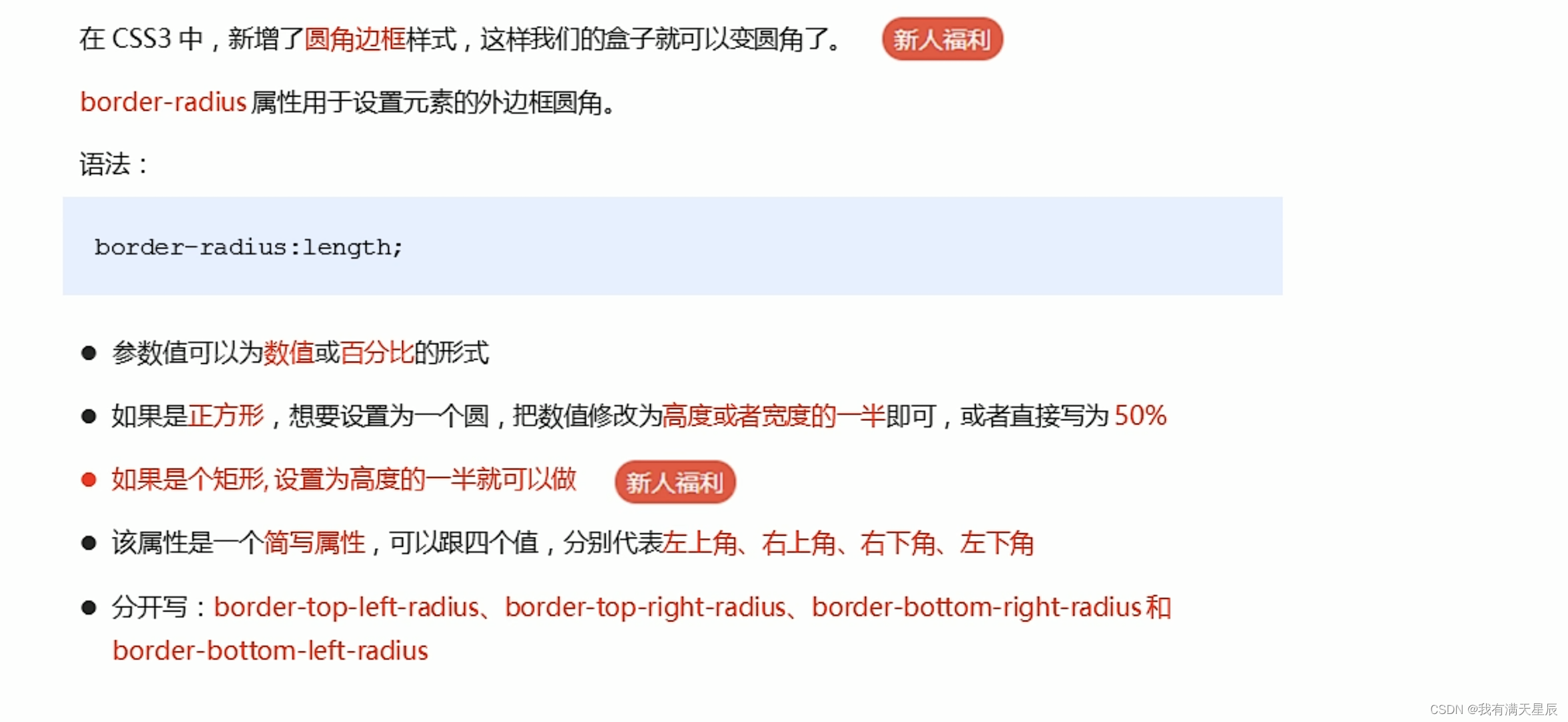
圆角边框

怎么设置不同的圆角?
border-radius: 10px 20px 30px 40px; 左上 → 右上 → 右下 → 左下(顺时针)
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
圆角边框常用写法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角边框常用写法</title>
<style>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% 就是宽度和高度的一半 等价于 100px */
border-radius: 50%;
}
.juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
}
.radius {
width: 200px;
height: 200px;
/* border-radius: 10px 20px 30px 40px; */
/* border-radius: 10px 40px; */
border-top-left-radius: 20px;
background-color: pink;
}
</style>
</head>
<body>
1. 圆形的做法:
<div class="yuanxing"></div>
2. 圆角矩形的做法:
<div class="juxing"></div>
3. 可以设置不同的圆角:
<div class="radius"></div>
</body>
</html>
盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* box-shadow: 10px 10px; */
}
div:hover {
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}
/* 原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果 */
</style>
</head>
<body>
<div></div>
</body>
</html>

盒子阴影属性都有哪些?
box-shadow:x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 | 内部阴影
box-shadow: h-shadow v-shadow blur spread color inset;
值和描述
- h-shadow 必须,x 偏移量,允许负值
- v-shadow 必须,y 偏移量,允许负值
- blur 可选,阴影模糊半径
- spread 可选,阴影扩散半径
- color 可选,阴影颜色
- inset 可选,内部阴影,直接写单词即可
示例代码:
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
文字阴影

文字阴影属性都有哪些?
- h-shadow 必须,x 偏移量,允许负值
- v-shadow 必须,y 偏移量,允许负值
- blur 可选,阴影模糊半径
- color 可选,阴影颜色
示例代码:
/* x偏移量 | y偏移量 | 阴影颜色 */
text-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步