【移动web开发flex布局】flex基础
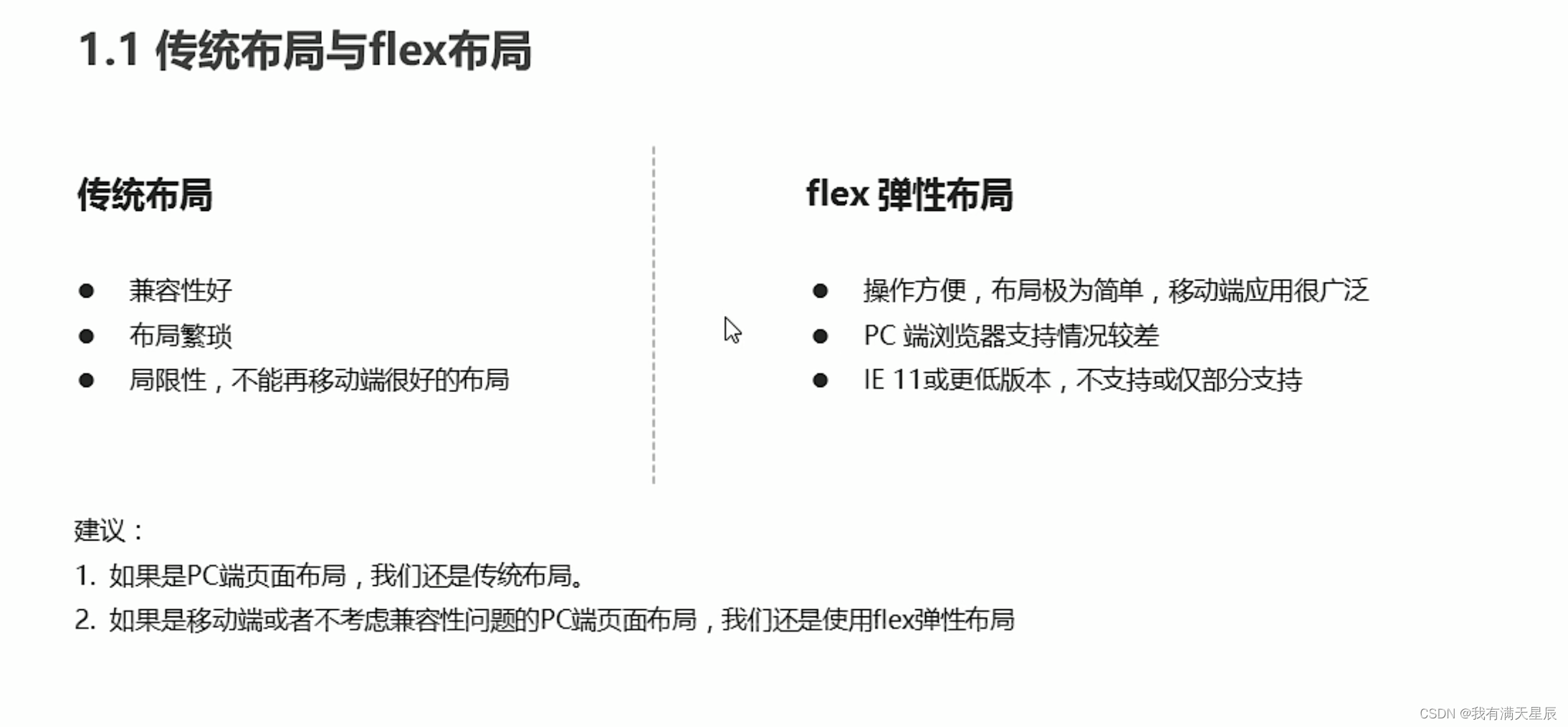
传统布局与flex布局

传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
flex 弹性布局
- 操作方便,布局极为简单,移动端应用很广泛
- PC 端浏览器支持情况较差
- IE 11或更低版本,不支持或仅部分支持
建议:
如果是PC端页面布局,我们还是传统布局。
如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局

布局原理

flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
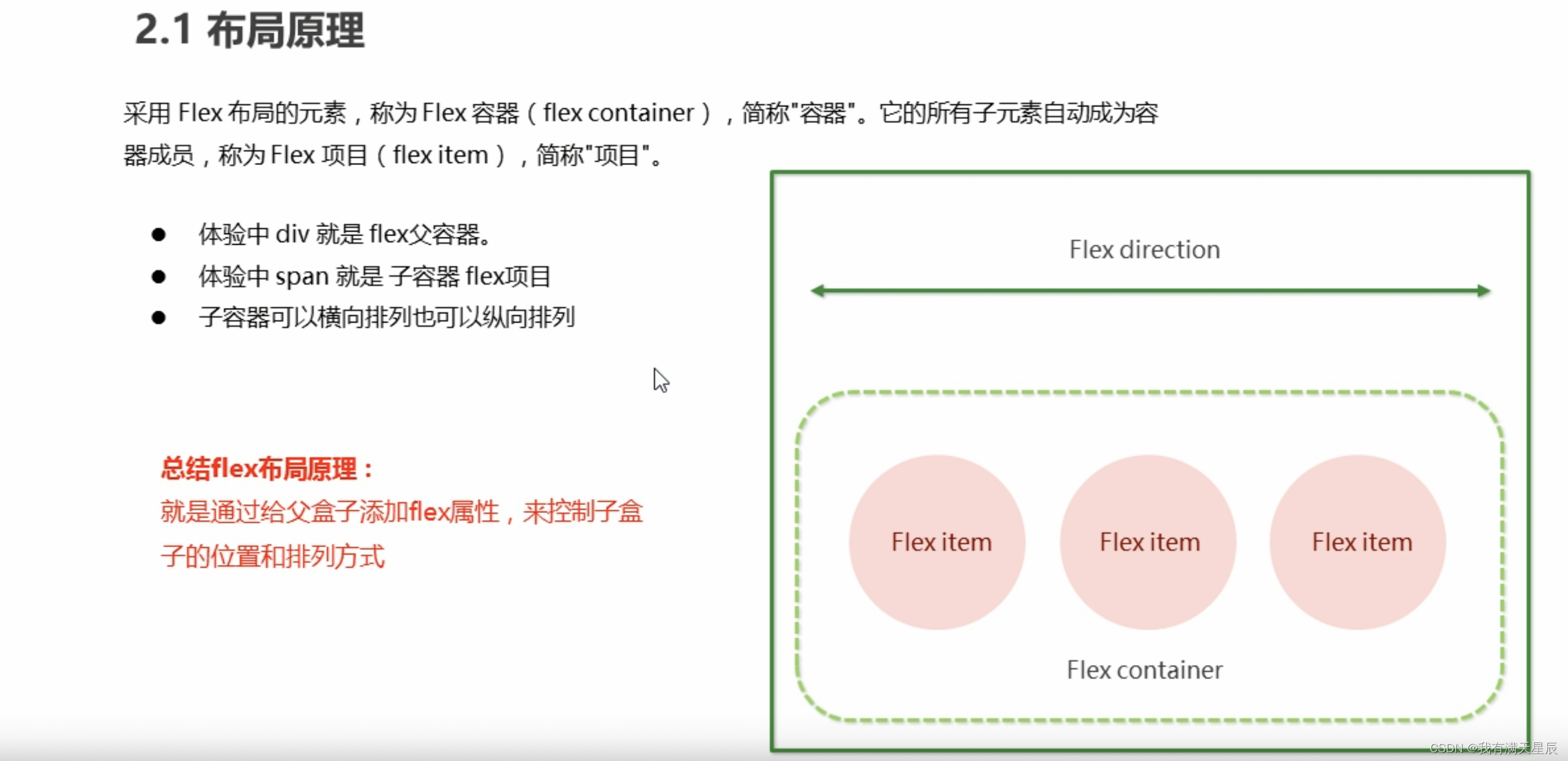
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
- 体验中 div 就是 flex父容器。
- 体验中 span 就是 子容器 flex项目
- 子容器可以横向排列也可以纵向排列
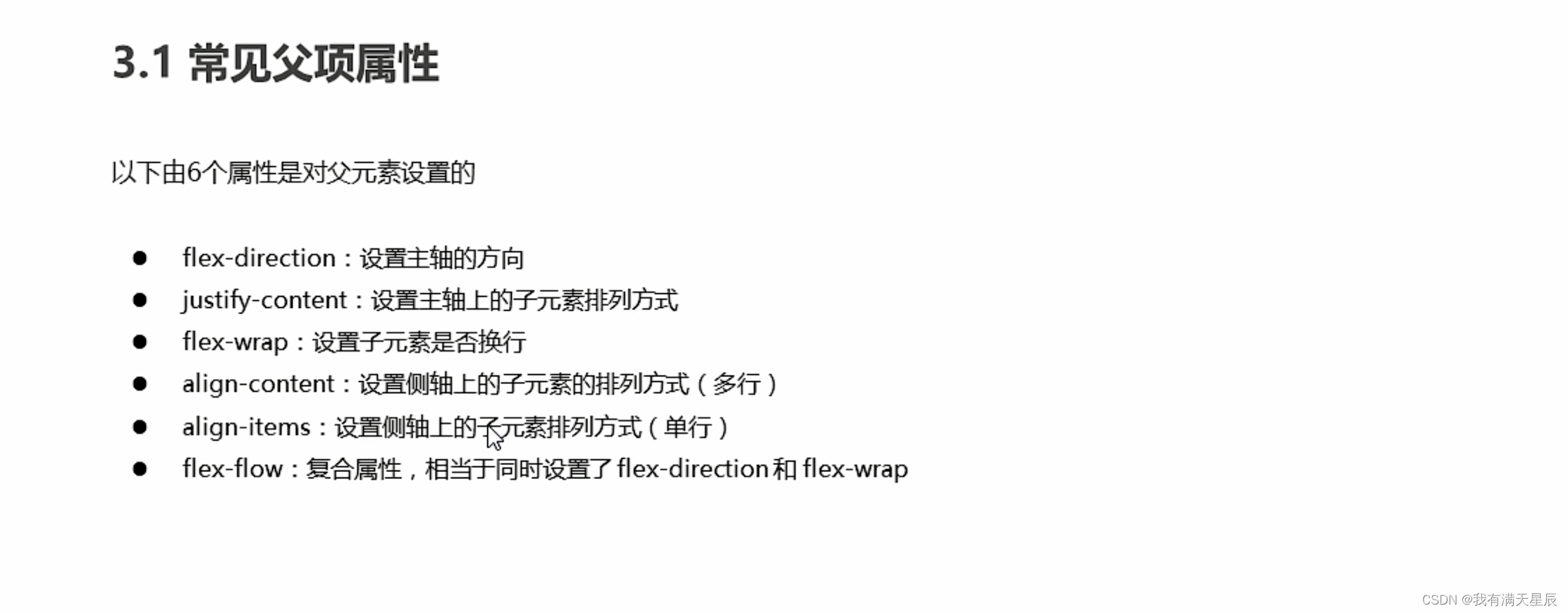
flex 布局父项常见属性

以下由6个属性是对父元素设置的
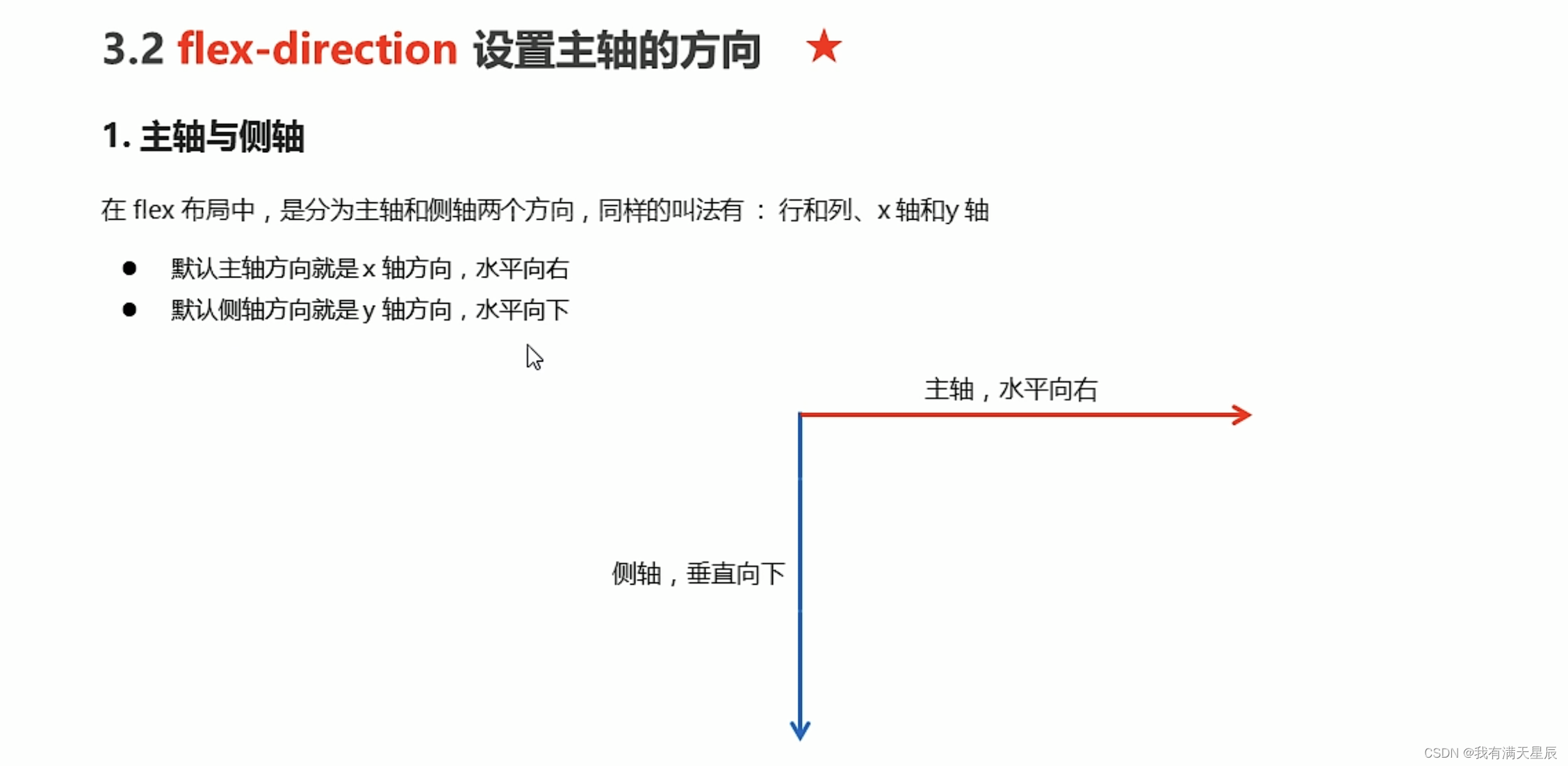
- flex-direction:设置主轴的方向
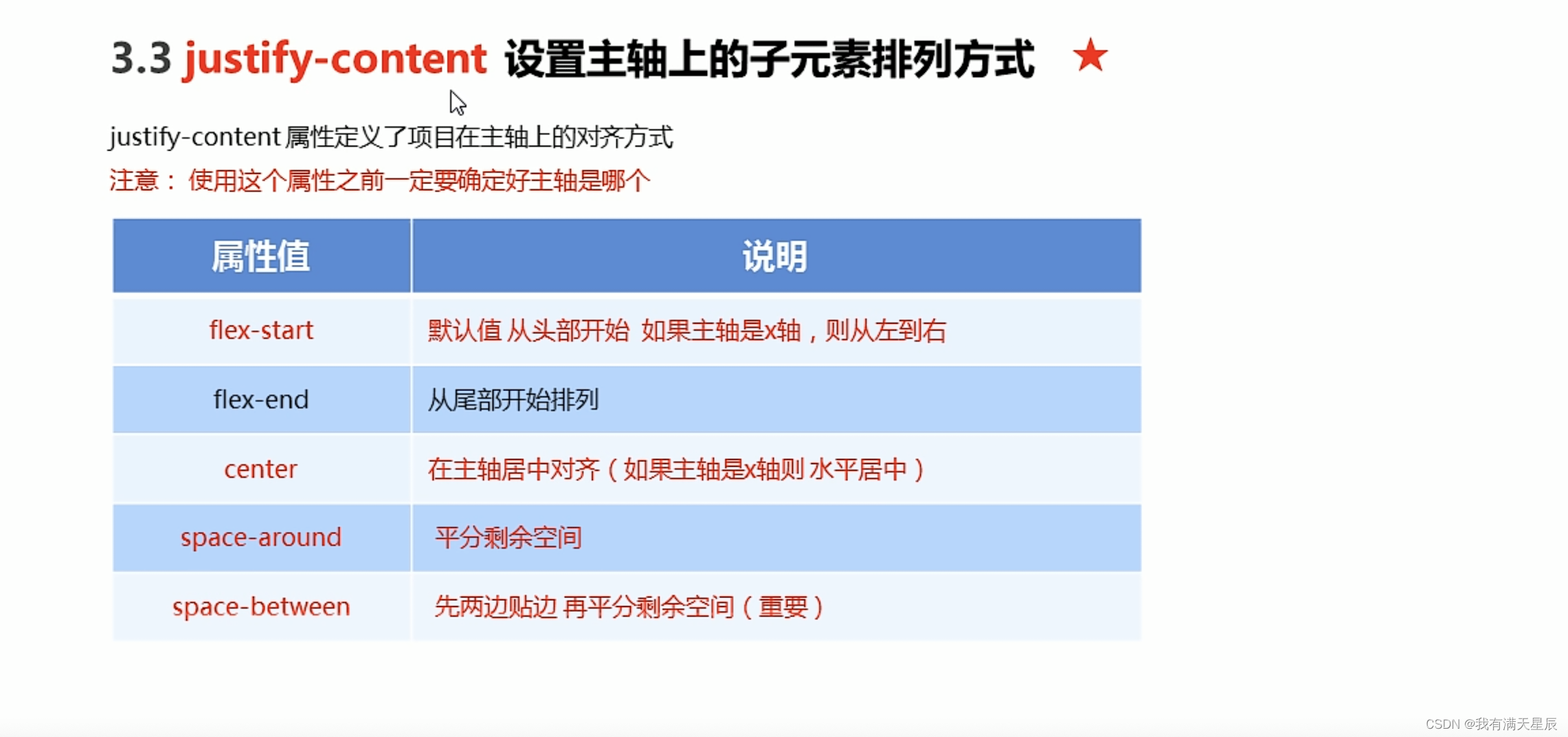
- justify-content:设置主轴上的子元素排列方式
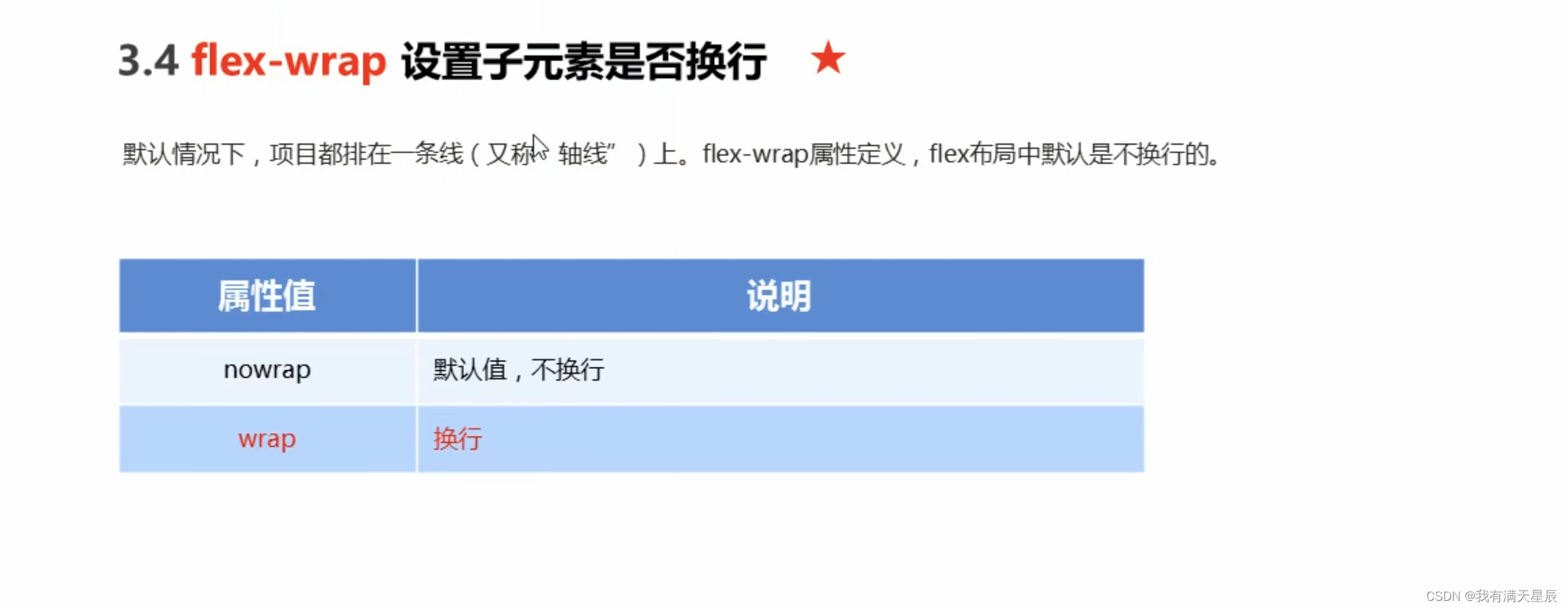
flex-wrap:设置子元素是否换行
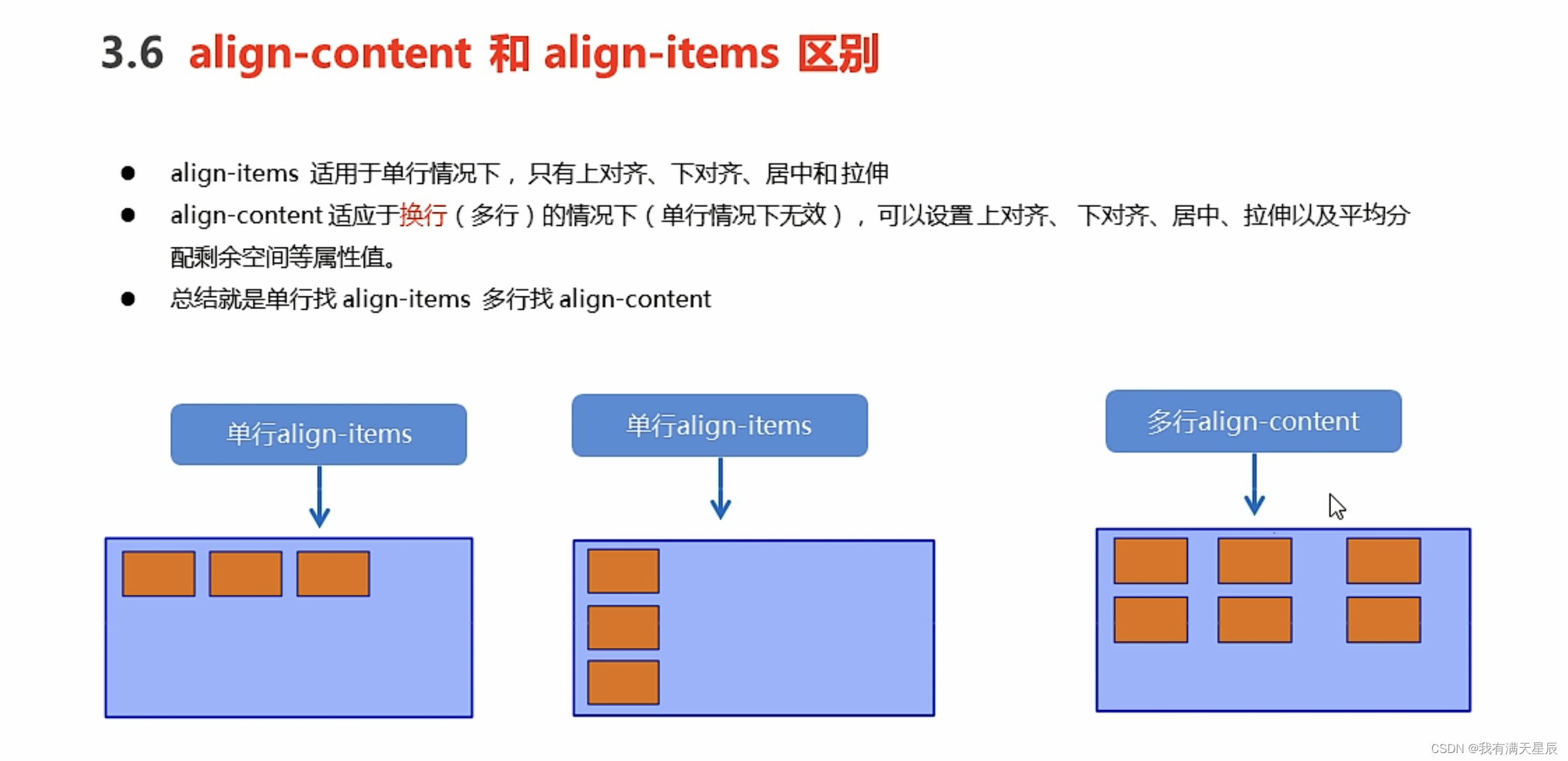
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
flex-direction 设置主轴的方向








flex 布局子项常见属性

- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现