【Vue核心】2.Vue模板语法
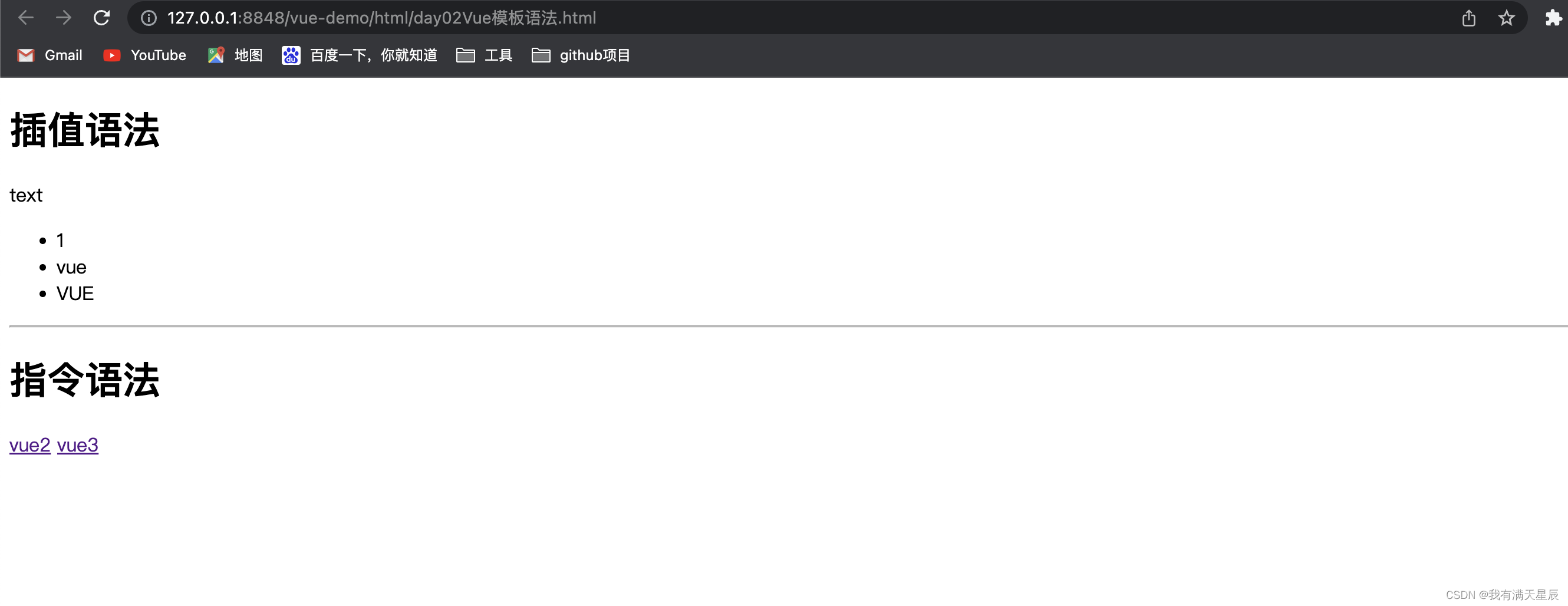
1. 效果

2. 模板的理解
html 中包含了一些JS 语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令(以v-开头)
3. 插值语法
-
功能: 用于解析标签体内容
-
语法: {{xxx}}, xxx是js表达式,且可以直接读取到data中的所有属性。
4. 指令语法
-
功能: 用于解析标签(包括:标签属性、标签体内容、绑定事件…)
-
举例: v-bind:href="xxx"或简写为:href=“xxx”, xxx同样要写js表达式,且可以直接读取到data中的所有属性。
-
说明:Vue中有很多的指令,且形式都是: v-???,此处我们只是拿v-bind举个例子。
5.示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板语法</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>插值语法</h1>
<div>{{vue_test}}</div>
<ul>
<li>{{vue_info.id}}</li>
<li>{{vue_info.name}}</li>
<li>{{vue_info.name.toUpperCase()}}</li>
</ul>
<hr />
<h1>指令语法</h1>
<div>
<a v-bind:href="vue2_href">vue2</a>
<a :href="vue3_href">vue3</a>
</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
vue_info: {
id: '1',
name: 'vue'
},
vue_test: 'text',
vue2_href: 'https://v2.cn.vuejs.org',
vue3_href: 'https://cn.vuejs.org'
}
})
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现