【Vue核心】3.数据绑定
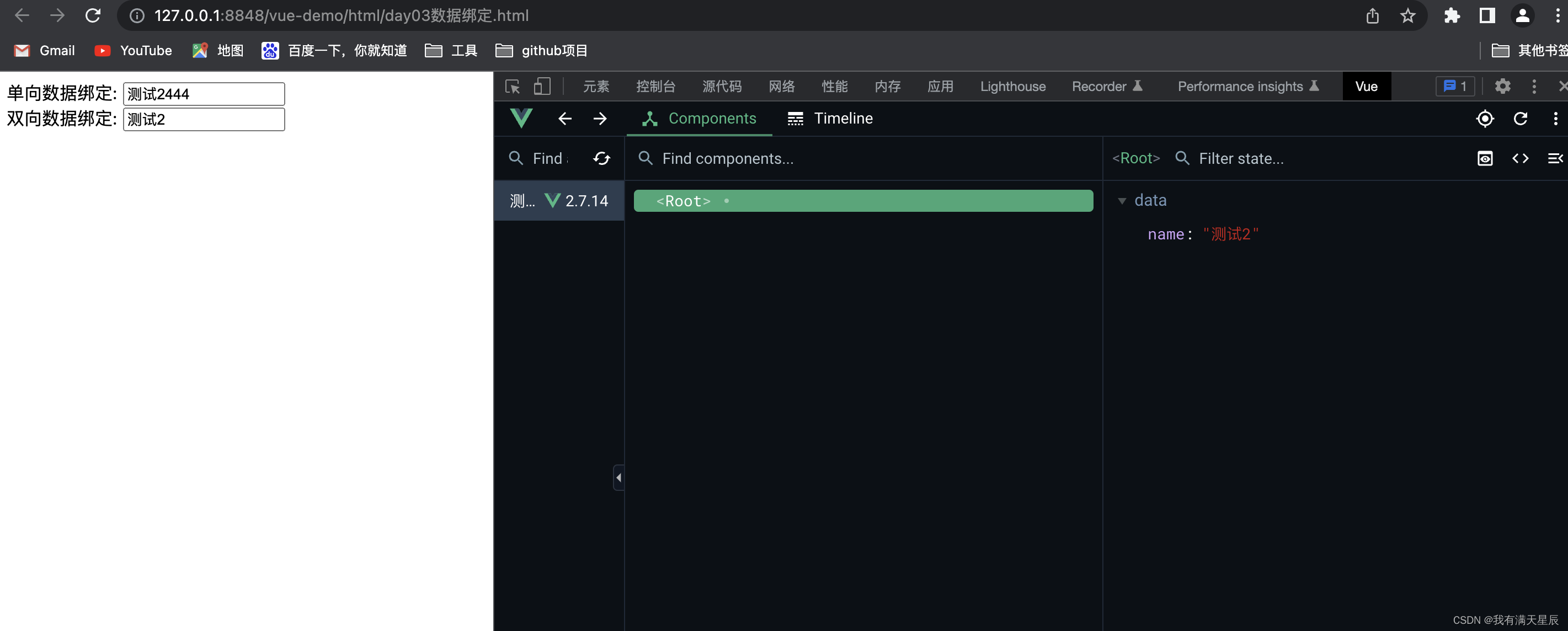
1.效果

2.单向数据绑定
-
语法:v-bind:href =“xxx” 或简写为 :href
-
特点:数据只能从data 流向页面
3. 双向数据绑定
-
语法:v-mode:value=“xxx” 或简写为 v-model=“xxx”
-
特点:数据不仅能从data 流向页面,还能从页面流向 data
4.示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据绑定</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data.
备注:
1,双向绑定一般都应用在表单类元素上(如: input,select等)
2.V-model:value 可以简写为v-model, 因为v-model默认收集的就是value值。
-->
<!--准备好一个容器-->
<div id="root">
单向数据绑定: <input type="text" v-bind:value="name"><br />
双向数据绑定: <input type="text" v-model:value="name"><br />
<!--如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上-->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '测试'
}
})
</script>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步