day01-html
软件体系
C/S client server
.Net VB,C#,ASP
B/S browser server
JAVASE swing
JAVAEE web应用 jsp
HTML (Hyper Text MarkUp Language)超文本标记语言
由该语言编写的代码能够在浏览器上解析并且运行
常用标签:不足20
标记:标签,<标签名>内容</标签名> ,每一个标签都具备修饰内容的
功能。分为单标签和组合标签,单标签语法<标签名/>
html组成由两个部分组成,最外层html标签作用仅仅是标准语法的定义
标签除了可以写内容还可以嵌套其他的标签
<html>
<head>网页的标题,网页的编码,描述,关键字等</head>
<body>网页的所有的内容都写在body内</body>
</html>
网页的注释
<!--注释内容 -->注释:不会做为内容显示在网页中,用来编写解释的
常用标签
<title>:组合标签,只能写在head内,用来编写网页的标题
h 标题标签 :组合标签,从h1-h6 ,h1最大,逐一减小<h1></h1>
hr 水平线标签 :单标签,<hr/>可以设置color和size属性,设置属性的语法
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>设置hr变成竖线</title> 6 </head> 7 <body> 8 <hr size="1000" width="1"> 9 10 </body> 11 </html>
在开头标签内 属性名="属性值" 属性2="属性值"
img 图片标签:用来在网页中放一张图片,通过src属性引入图片的源路径
图片的位置可以通过绝对位置和相对位置来寻找
<img src="images/1.png" alt="这是一张图片未加载时的提示哦" title="悬停时我显示哦">
绝对路径:完整的磁盘路径
G:\beilluo\study\html\day01\work.jpg
相对路径:以当前网页所在的位置去寻找,通过回到上一层和前往下一层
寻找资源
img标签的属性:
src:指定图片的路径
alt:图片未加载时提示问题
title:图片悬停时显示的文字
p 段落标签:组合标签,自带与其他内容的间距
br 换行标签:单标签,用作用来换行
列表标签
有序列表 ol(orderlist)
无序列表 ul(underlist)
列表 li(list)
ul、ol通常和li标签一起使用,ulol只是用于定义一个列表,但是列表中
的选项必须写在li标签内。更改ul和ol的type属性可以更改列表的样式
标签还可以分为行级标签和块级标签
行级标签:指在一个容器中(当前是body)多个行级标签可以在同一行显示,达到容器最大宽度时剩余的宽度不足以显示就默认换行
块级标签:无论任何宽度都独占一行
表格标签
table:组合标签,用于定义一个表格,结核tr和td标签一起使用属性。
width:宽度,以像素为单位,可以设置在table或具体的某个td上
height:高度,同上
border:表格的边框的大小,默认0,以像素为单位
bordercolor:表格的边框的颜色,可以设置16进制或者英文
bgcolor:设置表格的背景颜色,可以加在table,tr,td上
cellspcing:单元格与单元格之间多的间距,有默认值,可以设置像素单位
cellpadding:单元格与内容的距离,会拉伸单元格的大小
align:用于设置水平对齐方式,加在table上时表示table在网页中的位置默认left,居中设置center,靠右设置right
如果加在td上表示单元格内容的水平对齐方式
单元格的合并分为跨行和跨列
跨行rowspan:把多个tr的单元格合并在一起,从当前行往后进行跨行,需要指定rowspan要跨的行数,并且把后面多行的对应的单元格删除
跨行colspan:同一行的多个单元格合并,通过colspan属性设置要合并多少个单元格,删除后面的单元格
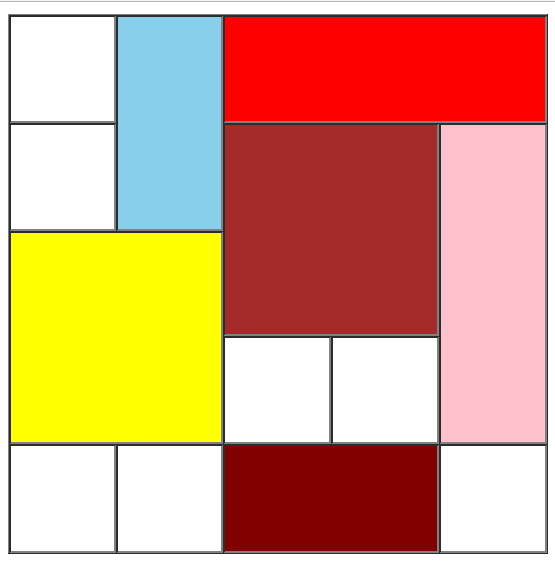
练习1:实现下图

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <table border="1" width="360" height="360"cellspacing="0" cellpadding="0"> 8 <tr> 9 <td></td> 10 <td rowspan="2" bgcolor="skyblue"></td> 11 <td colspan="3"bgcolor="red"></td> 12 </tr> 13 <tr> 14 <td></td> 15 <td rowspan="2" colspan="2" bgcolor="brown"></td> 16 <td rowspan="3" bgcolor="pink"></td> 17 </tr> 18 <tr> 19 <td rowspan="2" colspan="2" bgcolor="yellow"></td> 20 21 </tr> 22 <tr> 23 <td></td> 24 <td ></td> 25 </tr> 26 <tr> 27 <td></td> 28 <td ></td> 29 <td colspan="2" bgcolor="maroon"></td> 30 <td></td> 31 </tr> 32 </table> 33 <body> 34 </body> 35 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现