延迟Promise/单项目多npm版本/webpack好处/webpack5构建速度
1.2024.1.112.2024.1.103.2024.1.124.2024.1.135.2024.1.156.2024.1.187.2024.1.198.40 个拓展思维的概念/一位 44 岁老人的人生经验9.bigfrontend/usehooks10.React 面试题/Hooks CheatSheet11.zustand/useWhyDidYouUpdate/HTTP 缓存12.react tips/webpack热更新原理/webpack优化性能/超级蔬菜配比
13.延迟Promise/单项目多npm版本/webpack好处/webpack5构建速度
14.钝感力/孤独力/antd低代码15.ReadableStream/TransformStream/HMR/软件设计哲学/SSR 条件渲染/CSS.escape/Copilot16.写少一点/ARCHITECTURE/JavaScript类型转换/Logitech Options一直转圈17.prompt生成器/为什么需要react服务器组件/建议18.ts using/核心技能/三个我/日志/如何做好工作/多写/写简单的代码19.tailwindcss/React 性能优化20.一次性初始化/重新挂载/便捷类型/优化技巧21.DoD22.三角不等式/react ts 速查表23.delete/声明语句/赋值操作24.在macOS上管理MongoDB:服务和手动后台进程25.export/import26.深入解析JavaScript的块级作用域和for循环的性能考量27.常用术语28.停车场的投币器/return/throw/动画方案/疑难杂症/GetValue/Empty/引用解析与执行顺序/+ 和 - /双点语法29.new/类/null/+/PrimitiveValue/valueOf/toString/环境/HTML 脚本元素属性30.实时字幕/Suspense/ref的妙用/MutationObserver31.zustand Auto Generating Selectors/ts-pattern/swr/TypeScript在monorepo项目中实现即时更新/monorepo docker/turb 使用1. Promise 行为描述
《Promise.withResolvers 延迟 Promise》https://sorrycc.com/promise-with-resolvers/promise 当Promise被reject之后,再次尝试resolve,仍然会返回最初的reject消息。
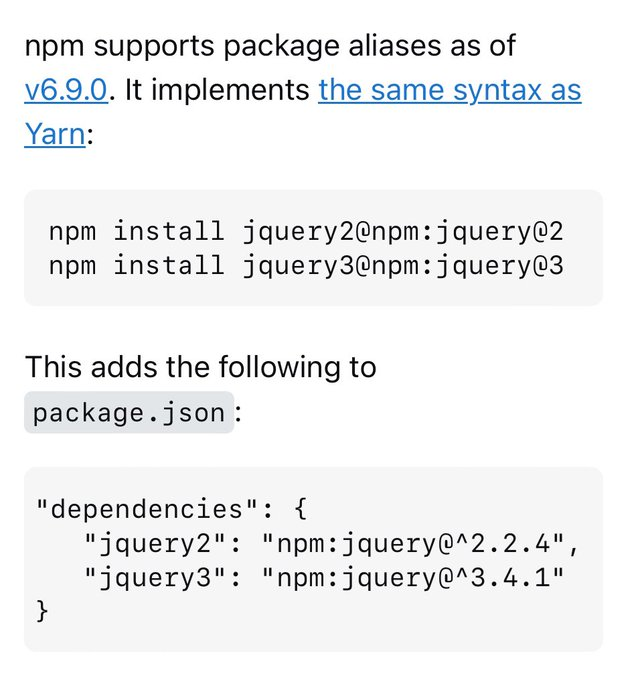
2. npm包的多个版本

延伸个小知识:
npm install jquery2@npm:jquery@2
jquery2 是你指定的别名。
@npm: 是固定格式,表示你要为接下来的包名创建别名。
jquery 是实际的包名。
@2 是实际包的版本号。
还有这种形式
如果你的包不在 npm 公开库中,可以使用自定义的包注册表或直接从本地或远程地址安装包。
npm install my-package-alias@npm:git+https://github.com/username/repo.git#v1.0.0
这种方式要注意以下几点
1. 提前编译并发布。确保 dist 目录在 .gitignore 文件中没有被忽略。
2. 在 my-private-package 的 package.json 中配置 main 字段指向编译后的入口文件(例如 dist/index.js)
这样就可以直接 import MyPrivatePackage from 'my-private-package';
3. Webpack的好处
- 需要通过模块化的方式来开发。
- 使用高级特性来加快开发效率或提高安全性,例如使用ES6+、TypeScript来开发脚本逻辑,通过Sass、Less等预处理器来编写CSS样式代码。
- 监听文件变化并实时将更改反映到浏览器上,以提高开发效率。
- JavaScript代码需要模块化处理,HTML和CSS等资源文件也面临着被模块化的需求。
- 开发完成后,还需要对代码进行压缩、合并及其他相关优化操作。
4. Webpack 5优化策略
cache:{ type: 'filesystem' }- 通过
include src和excludenode_modules优化Loader配置。 Module Federation:利用模块联邦共享模块或库。resolve.extensions:优化后缀解析,减少解析时间。resolve.alias:设置别名,提高模块解析速度。- 移除不必要的插件和loader,简化构建过程。
- 使用
terser-webpack-plugin开启多线程压缩,加速构建过程。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!