2024.1.10
1.2024.1.11
2.2024.1.10
3.2024.1.124.2024.1.135.2024.1.156.2024.1.187.2024.1.198.40 个拓展思维的概念/一位 44 岁老人的人生经验9.bigfrontend/usehooks10.React 面试题/Hooks CheatSheet11.zustand/useWhyDidYouUpdate/HTTP 缓存12.react tips/webpack热更新原理/webpack优化性能/超级蔬菜配比13.延迟Promise/单项目多npm版本/webpack好处/webpack5构建速度14.钝感力/孤独力/antd低代码15.ReadableStream/TransformStream/HMR/软件设计哲学/SSR 条件渲染/CSS.escape/Copilot16.写少一点/ARCHITECTURE/JavaScript类型转换/Logitech Options一直转圈17.prompt生成器/为什么需要react服务器组件/建议18.ts using/核心技能/三个我/日志/如何做好工作/多写/写简单的代码19.tailwindcss/React 性能优化20.一次性初始化/重新挂载/便捷类型/优化技巧21.DoD22.三角不等式/react ts 速查表23.delete/声明语句/赋值操作24.在macOS上管理MongoDB:服务和手动后台进程25.export/import26.深入解析JavaScript的块级作用域和for循环的性能考量27.常用术语28.停车场的投币器/return/throw/动画方案/疑难杂症/GetValue/Empty/引用解析与执行顺序/+ 和 - /双点语法29.new/类/null/+/PrimitiveValue/valueOf/toString/环境/HTML 脚本元素属性30.实时字幕/Suspense/ref的妙用/MutationObserver31.zustand Auto Generating Selectors/ts-pattern/swr/TypeScript在monorepo项目中实现即时更新/monorepo docker/turb 使用- 9 点 40 到公司
- 学习 https://github.com/febobo/web-interview 。学习到了React diff的原理是什么。
- 学习了两篇文章《好文:介绍 React 的 cache 函数。》https://unicorn-utterances.com/posts/explaining-reacts-cache-function,《好文:React.use 和 React.useMemo 的未来 - 一个强大的上下文选择器替代方案。》https://interbolt.org/blog/react-use-selector-optimization/ 这个没看懂。了解了 react use hooks https://react.dev/reference/react/use。
- 看了 react.dev https://react.dev/reference/react/useContext
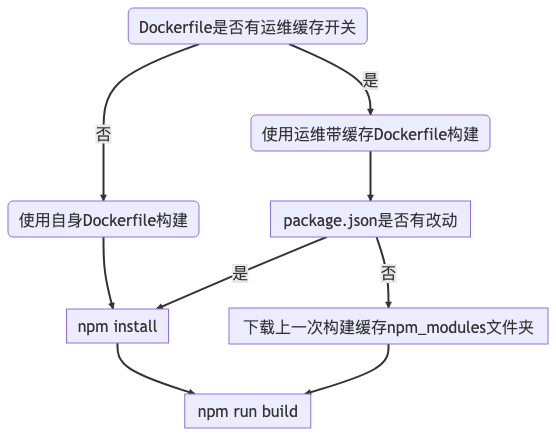
- 学习了在 docker 里面可以缓存上一次的 package.json 然后通过 md5 来记录,如果两次 md5 相同,那么直接下载上一次构建缓存的 node_modules。流程图:

- 开始养成每天写日记的习惯





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!