记录一次es5兼容问题
测试提了一个bug,说有页面在华为P8上空白页。
然后通过usb调试发现,该设备不支持const,let代码。原因找到了,接下来就是该怎么解决它。
找到问题代码
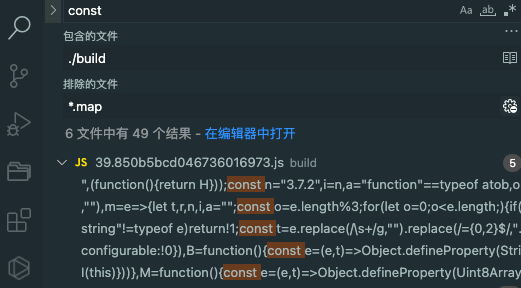
项目执行npm run build,接着在vscode上查询const 关键字。如下:

查询来源
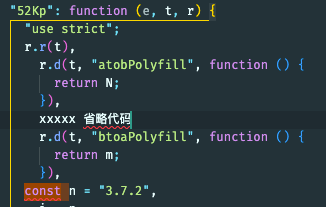
点开39.xxxx.js。格式化下,搜索下const 关键字发现处于"52Kp": function这个函数里面。

通过关键字找到对应的库
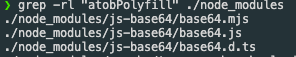
通过grep命令查找
grep -rl "atobPolyfill" ./node_modules

点进去一看,发现base64.mjs这个文件是es6代码。
然后判断webpack打包时引用的是base64.mjs。
在哪里使用了js-base64
在vscode上查询js-base64关键字。如下:

将import { Base64 } from 'js-base64';改为import { Base64 } from 'js-base64/base64.js';
再执行npm run build,就没有const关键字了。
为什么会出现这种情况
package.json 中 你还不清楚的 browser,module,main 字段优先级
总结:优先级是 browser = browser+mjs > module > browser+cjs > main
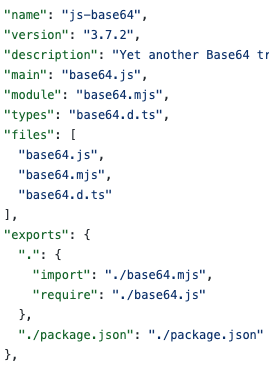
而js-base64的package.json是怎么样的呢?

最后怎么解决问题的
下面的方法任意选择一个就好啦
- 将import { Base64 } from 'js-base64';改为import { Base64 } from 'js-base64/base64.js';
- webpack配置有个target:'web'。理论上web是默认值,不知道为什么我这里没效果。
- webpack配置别名,直接指向目标js
resolve: {
alias: {
'js-base64':path.resolve("node_modules/js-base64/base64.js"),
}
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构