1.从GitHub中将react-devtools项目源码拷贝到本地
下载地址:https://github.com/facebook/react-devtools
2.安装项目依赖
npm install
3.查找项目命令
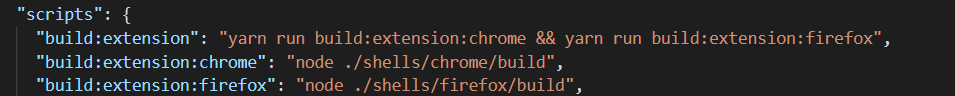
从Package.json文件中的Script下查找以下命令

4.打包项目,生成拓展程序
npm run build:extension:chrome
5.将拓展程序安装到浏览器中,并开始React调试
从浏览器地址栏中打开地址chrome://extensions/,点击“加载已解压的扩展程序”加载完成之后,即安装成功。
6.注意事项
不要删除shells\chrome\build\unpacked文件夹
安装踩坑: Cannot read properties of undefined (reading 'forEach')

解决方式:
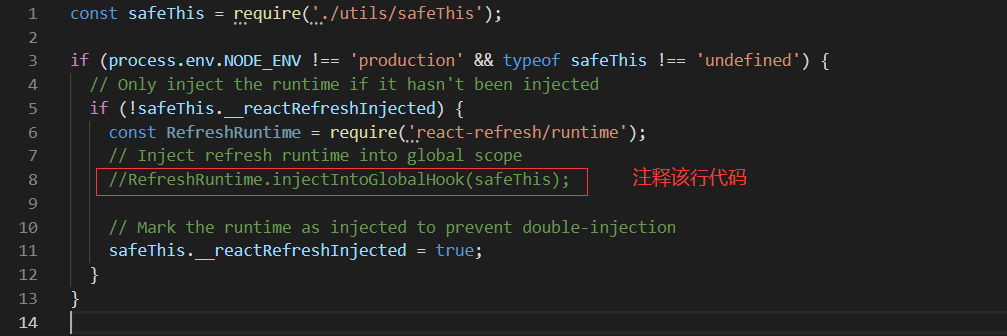
1.进入项目,打开../node_modules/@pmmmwh/react-refresh-webpack-plugin/client/ReactRefreshEntry.js
2.注释报错代码,npm start

每天都再努力一点。



 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?