JQuery
JQuery
jQuery描述
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
Js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里面来就可以了。
JQuery版本
版本一:1.x版本 :兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
版本二:2.x版本: 不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
版本二:3.x版本: 不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
jQuery引包
在使用jQuery之前,先把jQuery文件引到页面中来
如果在使用jQuery之前,没有引用jQuery文件,会报错:
src路径一定要写正确,如果src路径写错,也会报错:
src路径可以写本机文件地址,也可以写网络cdn连接
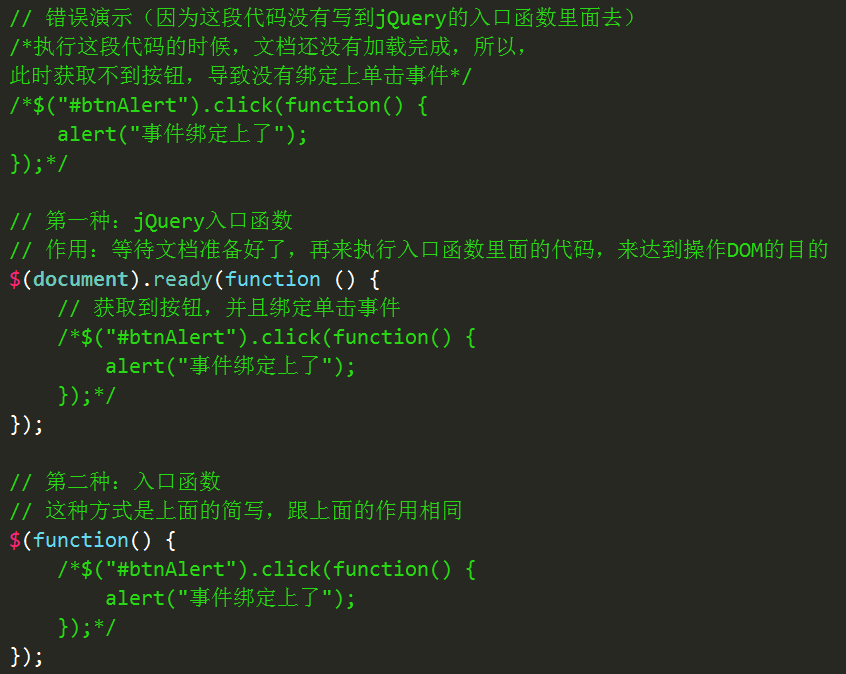
jQuery的入口函数(重点)

jQuery入口函数与js入口函数的区别
js入口函数指的是:window.onload = function() {};
区别一:书写个数不同
Js入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery的入口函数,可以出现任意多次,并不会存在事件覆盖问题。
区别二:执行时机不同
Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号(重点)
js命名规范允许出现的字符有:数字、字母、下划线、$。
- var $ = “我是字符串”;
- var $ = 123;
- function $(){
- alert(“我是函数$”);
- }
jQuery使用$符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery这个js库,除了$之外,还提供了另外一个函数:jQuery
jQuery函数跟$函数的关系:jQuery ===$;
怎么理解jQuery里面的$符号:
$实际上表示的是一个函数。
- $(); // 调用上面我们自定义的函数$
- $(document).ready(function(){}); // 调用入口函数
- $(function(){}); // 调用入口函数
- $(“#btnShow”) // 获取id属性为btnShow的元素
- $(“div”) // 获取所有的div元素
jQuery里面的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象
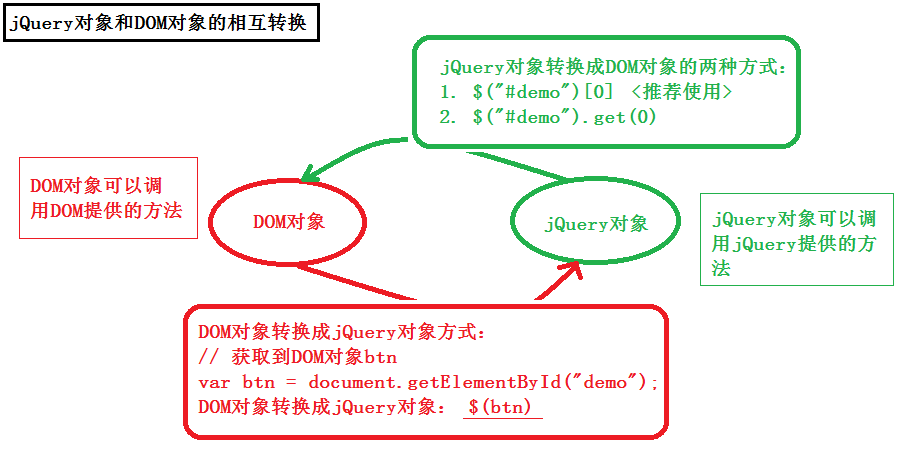
jQuery对象和DOM对象的相互转换(难点)
- var btn = document.getElementById(“btnShow”); // btn就是一个DOM对象
- var $btn = $(“#btnShow”); // $btn就是一个jQuery对象
DOM对象转换成jQuery对象:
- var $btn1 = $(btn); // 此时就把DOM对象btn转换成了jQuery对象$btn1
- // $(document).ready(function(){}); // 调用入口函数
- // 此处是将document这个js的DOM对象,转换成了jQuery对象,然后才能调用jQuery提供的方法:ready
jQuery对象转换成DOM对象:
- // 第一种方式
- var btn1 = $btn[0]; // 此时就把jQuery对象$btn转换成了DOM对象btn1 (推荐使用此方式)
- // 第二种方式
- var btn2 = $btn.get(0);// 此时就把jQuery对象$btn转换成了DOM对象btn2

JQuery选择器
基本选择器
id选择器
- $("#id")
标签选择器
- $("tagName")
class选择器
- $(".className")
所有元素选择器:
- $("*")
配合使用:
- $("div.c1") // 找到有c1 class类的div标签
组合选择器
- $("#id, .className, tagName")
层级选择器
- // x和y可以为任意选择器
- $("x y");// x的所有后代y(子子孙孙)
- $("x > y");// x的所有儿子y(儿子)
- $("x + y")// 找到所有紧挨在x后面的y
- $("x ~ y")// x之后所有的兄弟y
基本筛选器
- :first // 第一个
- :last // 最后一个
- :eq(index)// 索引等于index的那个元素
- :even // 匹配所有索引值为偶数的元素,从 0 开始计数
- :odd // 匹配所有索引值为奇数的元素,从 0 开始计数
- :gt(index)// 匹配所有大于给定索引值的元素
- :lt(index)// 匹配所有小于给定索引值的元素
- :not(元素选择器)// 移除所有满足not条件的标签
- :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
- $("div:has(h1)")// 找到所有后代中有h1标签的div标签
- $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
- $("li:not(.c1)")// 找到所有不包含c1样式类的li标签
- $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签

- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>自定义模态框</title>
- <style>
- .cover {
- position: fixed;
- left: 0;
- right: 0;
- top: 0;
- bottom: 0;
- background-color: darkgrey;
- z-index: 999;
- }
- .modal {
- width: 600px;
- height: 400px;
- background-color: white;
- position: fixed;
- left: 50%;
- top: 50%;
- margin-left: -300px;
- margin-top: -200px;
- z-index: 1000;
- }
- .hide {
- display: none;
- }
- </style>
- </head>
- <body>
- <input type="button" value="弹" id="i0">
- <div class="cover hide"></div>
- <div class="modal hide">
- <label for="i1">姓名</label>
- <input id="i1" type="text">
- <label for="i2">爱好</label>
- <input id="i2" type="text">
- <input type="button" id="i3" value="关闭">
- </div>
- <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
- <script>
- var tButton = $("#i0")[0];
- tButton.onclick=function () {
- var coverEle = $(".cover")[0];
- var modalEle = $(".modal")[0];
- $(coverEle).removeClass("hide");
- $(modalEle).removeClass("hide");
- };
- var cButton = $("#i3")[0];
- cButton.onclick=function () {
- var coverEle = $(".cover")[0];
- var modalEle = $(".modal")[0];
- $(coverEle).addClass("hide");
- $(modalEle).addClass("hide");
- }
- </script>
- </body>
- </html>
- jQuery版自定义模态框
属性选择器
- // 示例
- <input type="text">
- <input type="password">
- <input type="checkbox">
- $("input[type='checkbox']");// 取到checkbox类型的input标签
- $("input[type!='text']");// 取到类型不是text的input标签
- // 常见的表单筛选
- :text
- :password
- :file
- :radio
- :checkbox
- $("input:checked")
:submit :reset :button





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步