django开发5_富文本编辑器
1、下载kindeditor,百度一下
2、把解压后的文件放在js文件夹下,如

3、保存着几个文件,其余在python用不到,删除了

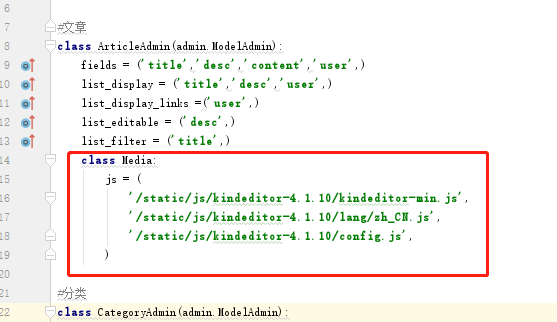
4、打开admin.py文件,文章模型进行配置,为文章内容添加一个富文本编辑框

5、以上的3个js文件路径为刚复制进来的路径。可根据自己路径修改。
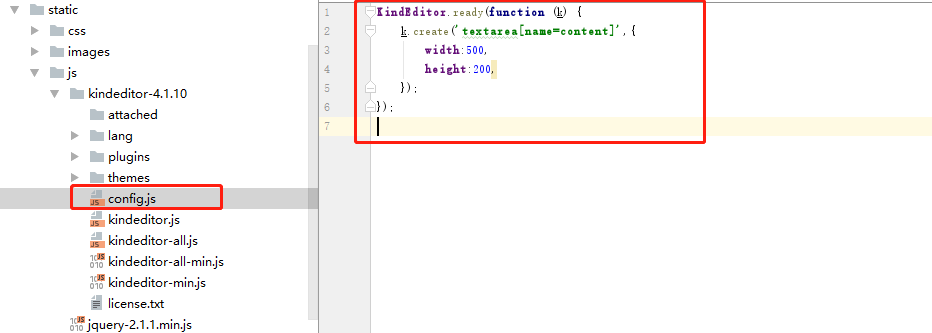
其中config.js文件没有,可以创建一个,主要用来创建一个kindeditor
如下:

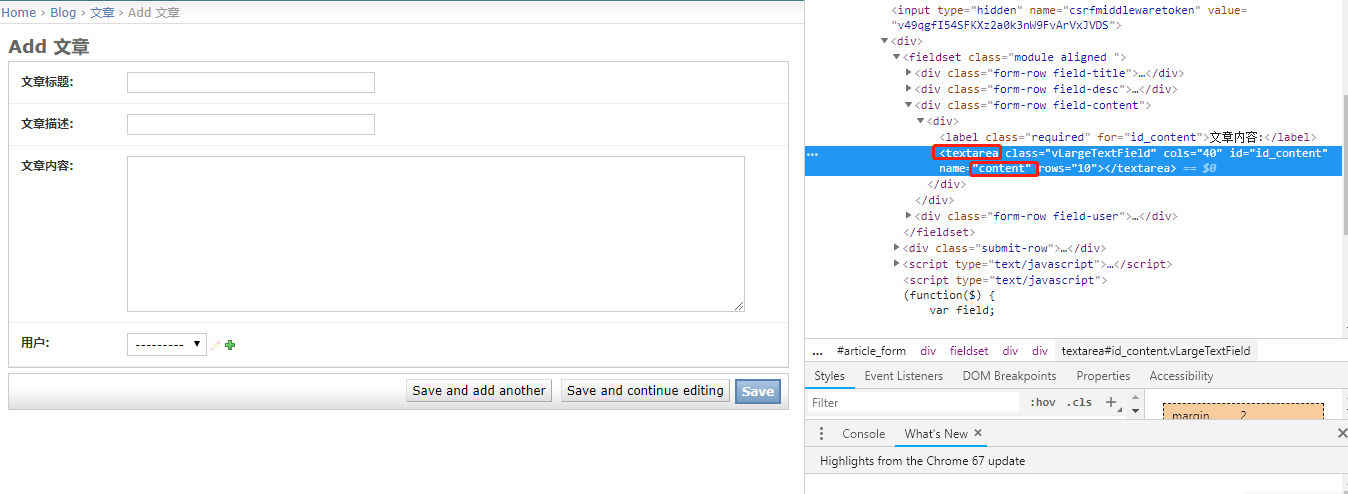
6、让其找到文章内容,如下
如:我的文章内容在textarea标签下,还有一个属性为name=content

可以打开开发者工具,或者在谷歌下按住ctrl+shift+i打开,定位到文章内容位置,查看元素

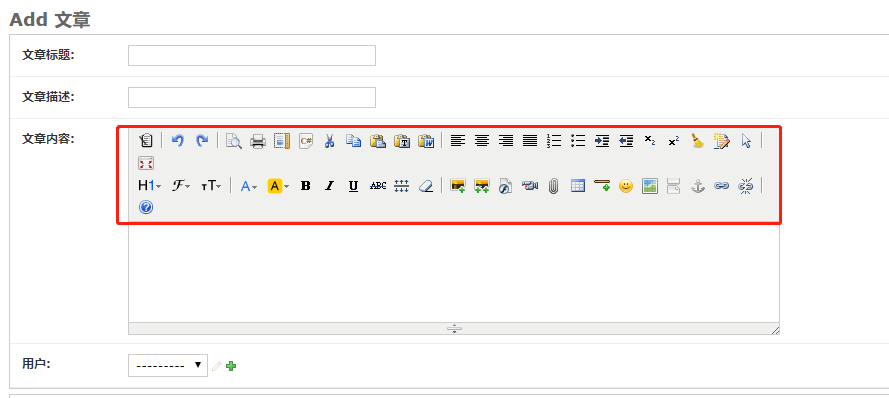
7、添加后,再次打开,可以查看到富文本框已经添加成功
如下

ps:富文本编辑框的长高,可以再config.js中配置。
width:500,
height:200,



