一. 优化小程序自身的Storage
- 小程序中的存储只有 Storage ,特性如下:
- 上限为 10MB
- 以用户纬度隔离,同一个设备,A 无法访问 B 用户的数据。
- 持久缓存,只有在用户关掉小程序才会删除,如果空间不足,会进行 LRU ,也就是不经常使用的小程序的数据缓存区域会被全部清空。
-
在体验版、开发版、和线上版都共用一套,并不会隔离。
-
没有 Cookie
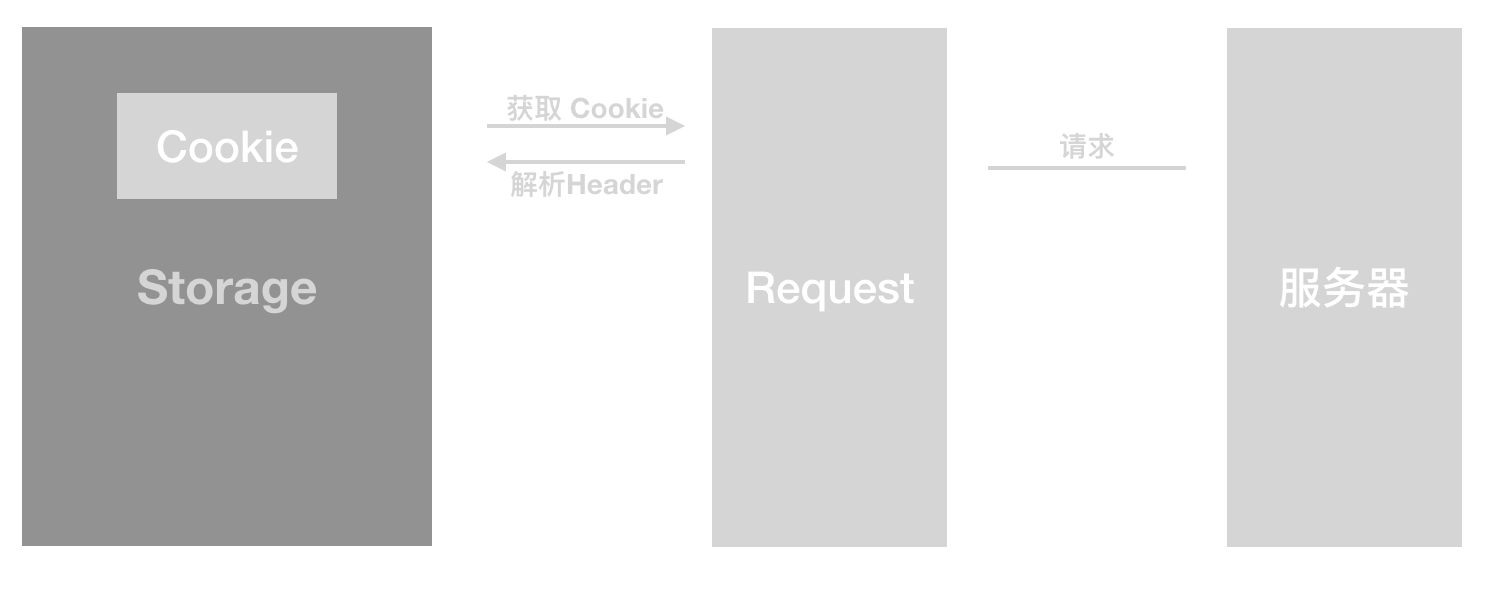
- 因此我们要在 Storage 中隔离一个 Cookie ,用来模拟浏览器中的 Cookie ,解析接口返回的 Header,设置 Cookie,在发送接口请求前,自动带上 Cookie。

从上面知道,storage 不会自动销毁,而是在小程序销毁的时候再销毁。我们先了解一下小程序的运行机制。
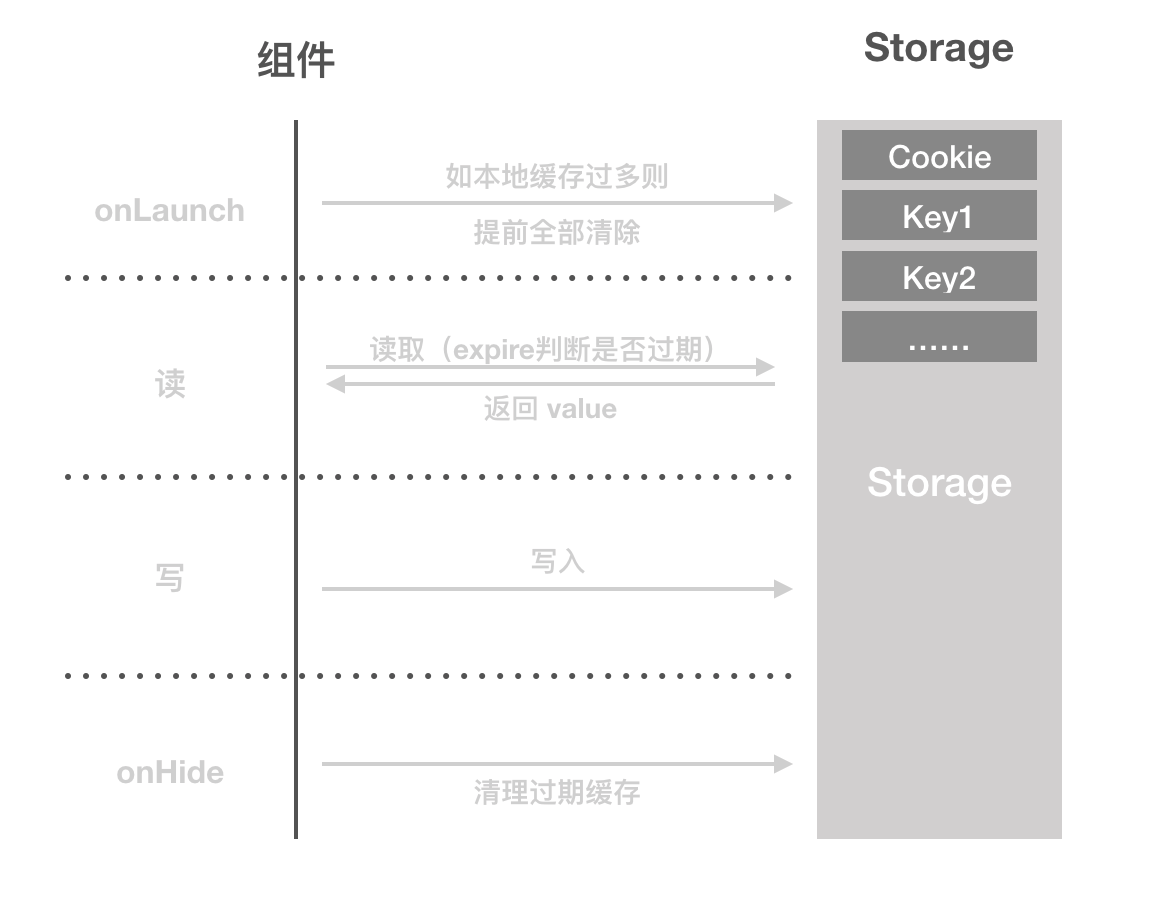
小程序运行机制:
- 小程序没有重启的概念
- 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁
- 置顶的小程序不会被微信主动销毁
- 当收到系统内存告警也会进行小程序的销毁
代码实现:
const storage = { set(){}, //设置缓存 get(){}, //获取缓存 remove(){}, // 移除缓存 checkAndClearExpired(){}, //将过期缓存清理掉
isExpired() {} //判断是否过期
}
在 storage 中隔离一个字段,用来做 cookie
let cookie = (function(){ return wx.getStorageSync('cookies'); }()) const Cooke = { getCookie(){}, //从内存中获取cookie setCookie(){}, // 设置cookie setCookieInHeader(){}, //根据response的Header设置cookie removeCookie() {}, //删除cookie isExpired() {} //判断是否过期 }
在设置storage的时候,增加一个字段 expire 用来表示过期时间。简化代码如下:
function isExpired (expires) { // 小于等于现在时间为过期 if (new Date(expires) <= new Date()) { return true; } }
这样子,整体的流程如下:

到底了,不知道是不是越来越懒了,博文写得越来越短。。。



