Pycharm中开发vue element项目时eslint的安装和使用
在PyCharm中使用ESLint对Element UI进行语法检查和代码风格检查的配置步骤如下:
- 确保你的项目已经配置了ESLint并且可以正常运行。如果尚未安装ESLint,请先使用npm(或者你的包管理器)在项目中安装ESLint:
npm install eslint --save-dev
- 在项目根目录下创建一个名为
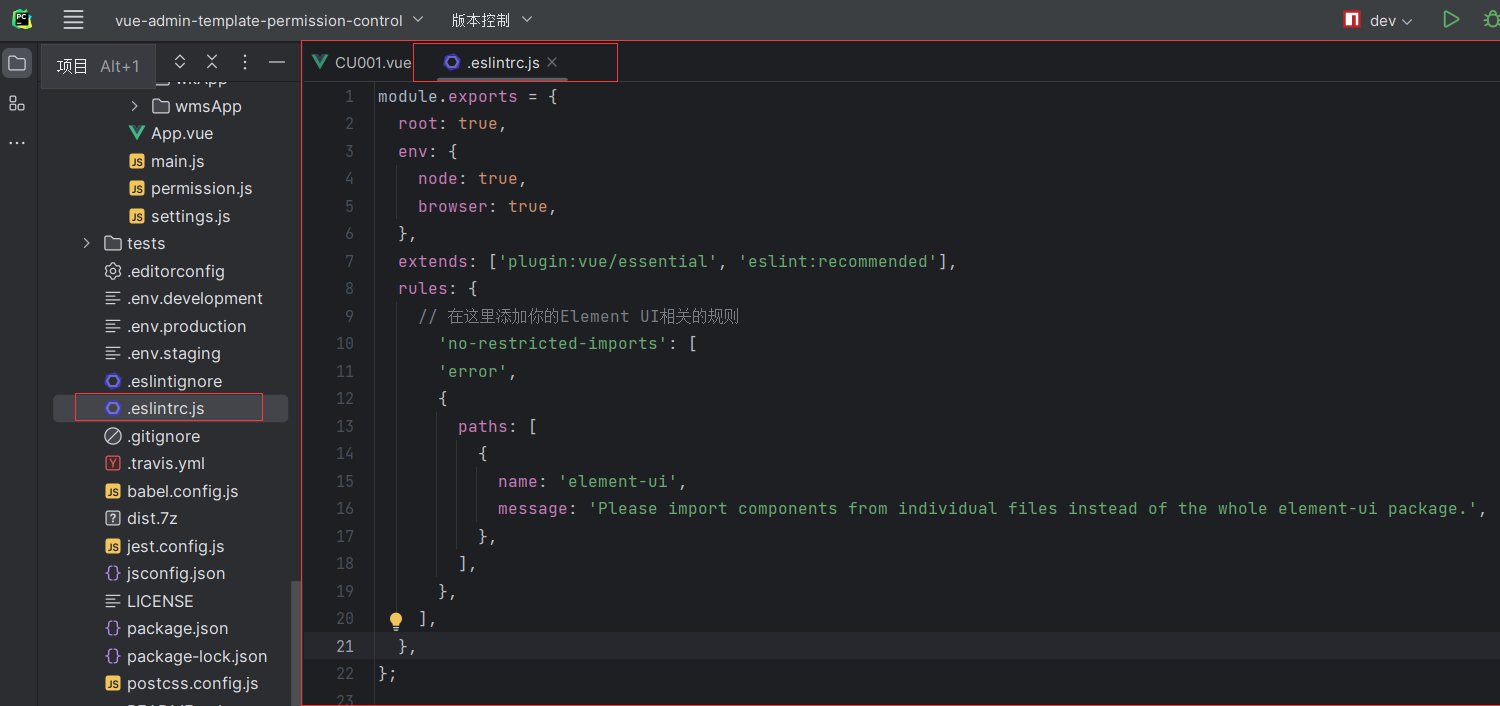
.eslintrc.js(或.eslintrc.json)的文件,用于配置ESLint。以下是一个简单的配置示例:
module.exports = { root: true, env: { node: true, browser: true, }, extends: ['plugin:vue/essential', 'eslint:recommended'], rules: { // 在这里添加你的Element UI相关的规则 }, };
- 在PyCharm中打开项目,并导航到"Preferences"(macOS)或"Settings"(Windows)。
- 在弹出的窗口中,找到"Languages & Frameworks" -> "JavaScript" -> "Code Quality Tools" -> "ESLint"。
- 在ESLint设置页面中,启用ESLint并选择配置文件的位置,这里是你在步骤2中创建的
.eslintrc.js文件。 - 点击"OK"保存设置。
现在,PyCharm将使用ESLint进行语法和代码风格检查,并在编辑器中显示相关的错误和警告。
如果你想为Element UI添加自定义规则,可以在步骤2的.eslintrc.js文件中根据需要进行配置。你可以参考ESLint和Element UI文档来了解可用的规则选项和最佳实践。例如,你可以添加类似于以下的规则来禁止使用不推荐的Element UI组件:
module.exports = { // ... rules: { 'no-restricted-imports': [ 'error', { paths: [ { name: 'element-ui', message: 'Please import components from individual files instead of the whole element-ui package.', }, ], }, ], }, };
通过这样配置,ESLint将会在引入整个element-ui库时显示一个错误提示消息,建议你从单独的文件中引入组件。
注意:上述步骤和示例假设你的项目是基于Vue.js和Element UI的。如果你使用的是其他框架或库,请根据实际情况进行相应的配置和规则定义。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义