Django4全栈进阶之路17 项目实战(用户管理):user_add.html用户新增画面设计
1、模块:
{% extends 'base.html' %}
{% block content %}
<div class="card mt-3">
<div class="card-header">新增用户</div>
<div class="card-body">
<form method="post">
{% csrf_token %}
{% if error_msg %}
<p class="error">{{ error_msg }}</p>
{% endif %}
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required class="form-control">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required class="form-control">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required class="form-control">
</div>
<button type="submit" class="btn btn-primary btn-sm">保存</button>
<a href="{% url 'user_list' %}?success=true" class="btn btn-secondary btn-sm">返回</a>
</form>
</div>
</div>
</div>
{% endblock %}
2、视图:
@login_required
def user_add_view(request):
if request.method == 'POST':
# 获取表单数据
username = request.POST.get('username')
password = request.POST.get('password')
email = request.POST.get('email')
# 判断是否已经存在
if User.objects.filter(username=username).exists():
error_msg = '用户已经存在'
return render(request, 'account/user_add.html', {'error_msg': error_msg})
# 验证数据合法性
if not all([username, password, email]):
# 数据不合法,返回错误信息并重新渲染页面
error_msg = '所有字段都不能为空'
return render(request, 'account/user_add.html', {'error_msg': error_msg})
# 保存到数据库
User.objects.create(username=username, password=password, email=email)
# 重定向到用户列表页面
return redirect('user_list')
else:
# GET请求,渲染新增用户的页面
return render(request, 'account/user_add.html')
3、路由:
urlpatterns = [
# ... 其他 URL 模式 ...
path('user/add/', views.user_add_view, name='user_add'),
]
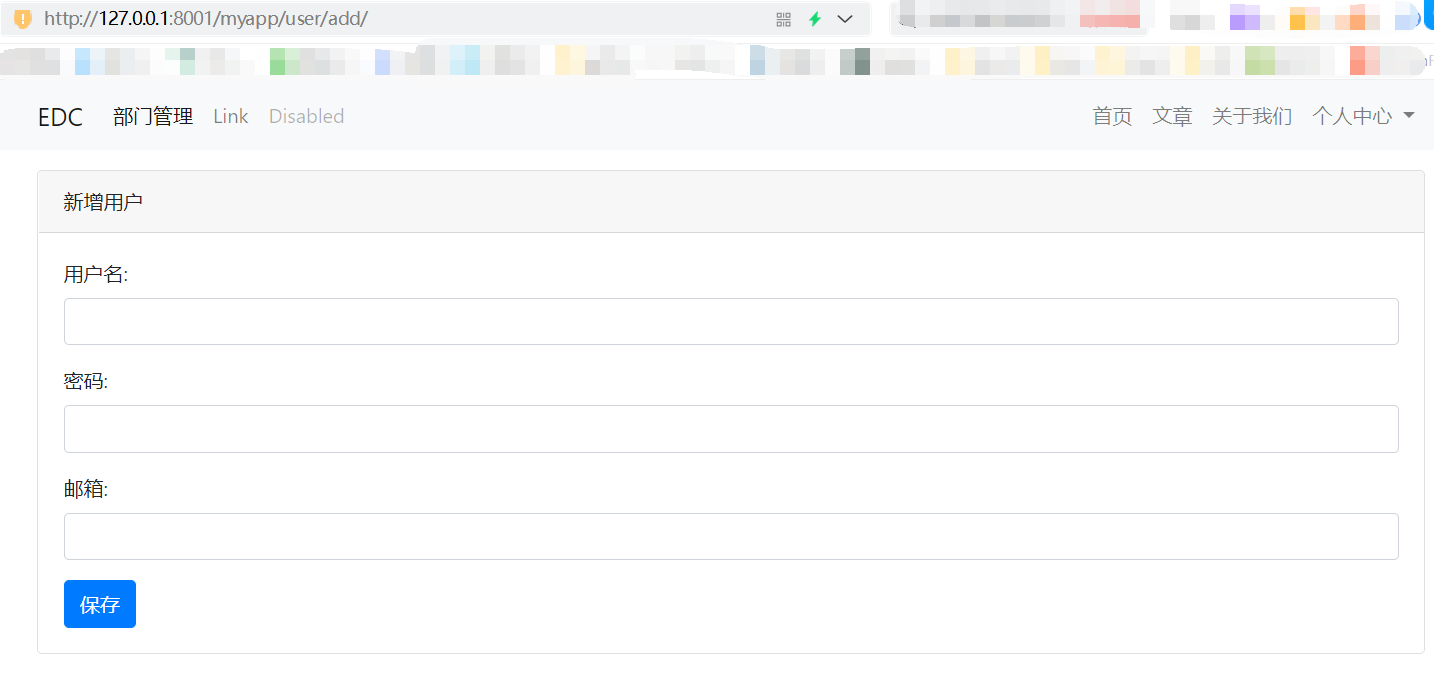
4、效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-04-26 Django-5:前端模板路径设定TEMPLATES DIRS和调用
2022-04-26 Django-4:运行runserver
2022-04-26 Django 14天从小白到进阶- Day1 Django 初识
2022-04-26 WSGI实现支持多URL的WEB服务器
2022-04-26 WSGI实现一个WEB服务
2022-04-26 WSGI介绍
2022-04-26 socket实例