Django4全栈进阶之路16 项目实战(用户管理):user_list.html用户列表画面设计
首先在template模板文件夹中新建account子文件夹,用于存放用户管理相关模块页面。

下面开始正式的设计:
1、模块代码设计
{% extends 'base.html' %}
{% block content %}
<div style="margin-top: 16px;">
<a href="{% url 'user_add' %}" class="btn btn-primary btn-sm">新增用户</a>
</div>
<div class="card mt-3">
<div class="card-header">用户列表</div>
<div class="card-body">
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>邮箱</th>
<th>第一次登录时间</th>
<th>最后的登录时间</th>
<th>操作</th>
</tr>
</thead>
{% if error_msg %}
<p class="error">{{ error_msg }}</p>
{% else %}
<tbody>
{% for user in user_list %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.email }}</td>
<td>{{ user.first_name }}</td>
<td>{{ user.last_name }}</td>
<td>
{# <div class="btn-group btn-group-sm">#}
{# <a class="btn btn-primary " href="{% url 'user_edit' user.id %}">编辑</a>#}
{# <a class="btn btn-danger " href="{% url 'user_delete' user.id %}"#}
{# onclick="return confirm('确定要删除吗?')">删除</a>#}
{# </div>#}
{# <a class="btn btn-primary btn-xs" href="{% url 'user_edit' user.id %}">编辑</a>#}
{# <a class="btn btn-danger btn-xs" href="{% url 'user_delete' user.id %}"#}
{# onclick="return confirm('确定要删除吗?')">删除</a>#}
<a class="btn btn-primary btn-sm" href="{% url 'user_edit' user.id %}">编辑</a>
<a class="btn btn-danger btn-sm" href="{% url 'user_delete' user.id %}"
onclick="return confirm('确定要删除吗?')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
{% endif %}
</table>
</div>
</div>
{% endblock %}
2、路由设计:
主路由:
from django.contrib import admin from django.urls import path, include from django.conf import settings from django.conf.urls.static import static urlpatterns = [
# ... 其他 URL 模式 ...
path('myapp/', include('MyApp.urls')),
]
子路由:
from django.urls import path from . import views urlpatterns = [ # ... 其他 URL 模式 ... path('user/list/', views.user_list_view, name='user_list'), ]
3、视图设计:
@login_required def user_list_view(request): users = User.objects.all if users: return render(request, 'account/user_list.html', {'user_list': users}) else: error_msg = "No data was found" return render(request, 'account/user_list.html', {'error_msg': error_msg})
4、base.html菜单链接设置:
<li class="nav-item active"> <a class="nav-link" href="{% url 'user_list' %}">用户管理 <span class="sr-only">(current)</span></a> </li>
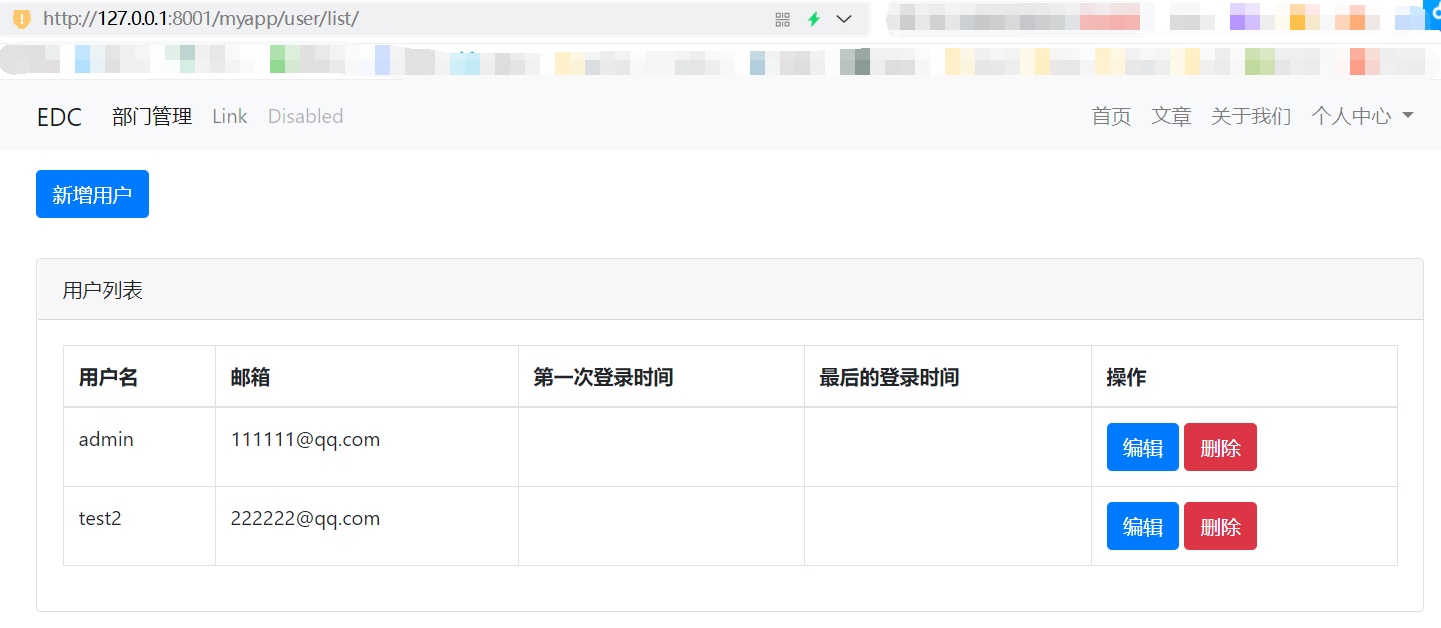
5、效果展示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!