Django4全栈进阶之路14 项目实战(用户管理):base.html基础模板设计
在 Django 中,我们可以使用模板继承来避免代码的重复。模板继承是指我们可以在一个模板中定义一些公共的 HTML 代码,然后在其他模板中继承这个基础模板,并根据需要添加或覆盖一些内容。
通常情况下,我们会定义一个名为 base.html 的基础模板,其中包含网站的公共结构和样式,例如页眉、页脚、导航栏等。然后,在其他模板中,我们可以使用 extends 指令来继承这个基础模板,并在 block 块中添加或覆盖一些内容。
例如,下面是一个简单的 base.html 模板:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>{% block title %}{% endblock %}</title>
<!-- 引入 Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="{% static 'bootstrap-4.6.2/dist/css/bootstrap.min.css' %}">
{% block extra_head %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">EDC</a>
{# Enterprise Data Center#}
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">用户管理<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="{% url 'home' %}">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">文章</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'about' %}">关于我们</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
个人中心
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">个人信息</a>
<a class="dropdown-item" href="#">修改密码</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-danger" href="{% url 'logout' %}">注销</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
{% block content %}{% endblock %}
</div>
<!-- 引入 jQuery 的 JavaScript 文件 -->
<script src="{% static 'jquery/jquery-3.6.0.min.js' %}"></script>
<!-- 引入 Bootstrap 的 JavaScript 文件 -->
<script src="{% static 'bootstrap-4.6.2/dist/js/bootstrap.min.js' %}"></script>
{% block extra_script %}{% endblock %}
</body>
</html>
在上面的模板中,我们定义了一个 title 块和一个 content 块。在 title 块中,我们使用了一个默认值 My Site,但是在其他模板中,我们可以通过覆盖 title 块来修改这个值。在 content 块中,我们使用了一个空块,但是在其他模板中,我们可以在这个块中添加内容。
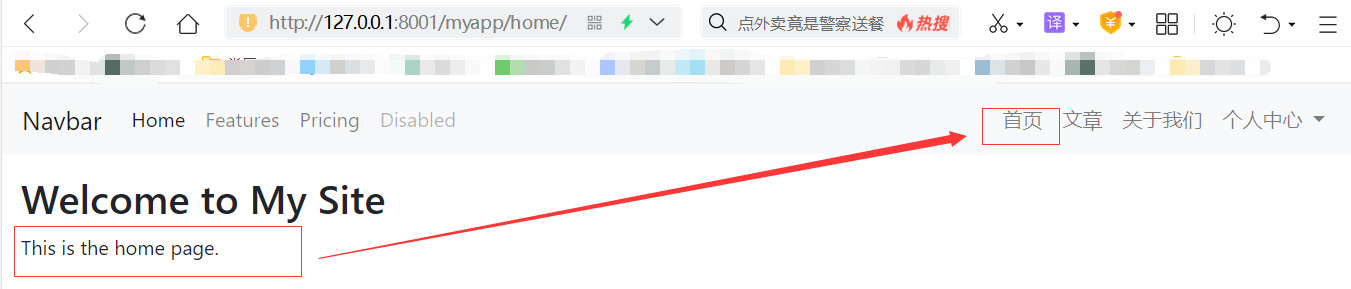
例如,下面是一个简单的 home.html 和about.html模板,它继承了 base.html 模板,并在 content 块中添加了一些内容:
{% extends 'base.html' %}
{% block content %}
<h2>Welcome to My Site</h2>
<p>This is the home page.</p>
{% endblock %}
{% extends 'base.html' %}
{% block content %}
<h2>Welcome to My Site</h2>
<p>This is the about page.</p>
{% endblock %}
在上面的模板中,我们使用了 extends 指令来继承了 base.html 模板。在 content 块中,我们添加了一些 HTML 代码来显示欢迎信息和介绍信息。
使用模板继承可以让我们更轻松地维护网站的代码,减少代码的重复,并使网站的结构更加清晰易懂。
路由设置:
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), path('home/', views.home, name='home'), path('about/', views.about, name='about'), path('user_list/', views.user_list, name='user_list'), # ... 其他 URL 模式 ... ]
视图:
from django.contrib.auth.models import User from django.shortcuts import render # Create your views here. from django.http import HttpResponse def index(request): return HttpResponse("Hello, world. You're at the index.") def home(request): return render(request, 'home.html') # return HttpResponse("This is the home page.") def about(request): return render(request, 'about.html') # return HttpResponse("This is the about page.") def user_list(request): users = User.objects.all() context = {'title': 'user list', 'users': users} return render(request, 'myapp/user_list.html', context)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!