Django4全栈进阶之路9 STATIC静态文件路径设置、MEDIA媒体文件路径设置
在 Django 4 中,可以在 settings.py 文件中设置 STATICFILES_DIRS 来指定应用程序静态文件所在的文件夹路径,设置 STATIC_ROOT 来指定收集所有应用程序静态文件的目标文件夹路径。例如:
# settings.py STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ] STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
其中,STATICFILES_DIRS 是一个列表,包含应用程序静态文件所在的文件夹路径,STATIC_ROOT 是一个字符串,指定收集所有应用程序静态文件的目标文件夹路径。
在生产环境中,需要运行 collectstatic 命令来收集所有应用程序静态文件到 STATIC_ROOT 文件夹。可以使用以下命令:
python manage.py collectstatic
对于媒体文件,可以在 settings.py 文件中设置 MEDIA_ROOT 和 MEDIA_URL,如下所示:
# settings.py MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/'
其中,MEDIA_ROOT 指定媒体文件的本地存储路径,MEDIA_URL 指定媒体文件的 URL 前缀。
需要注意的是,在生产环境中,需要配置 Web 服务器(如 Nginx 或 Apache)来提供静态文件和媒体文件的服务,而不是使用 Django 4 提供的服务。在开发环境中,Django 4 会自动提供静态文件和媒体文件的服务。
示例:
# 设置静态资源的保存路径 STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, '/static') # 设置媒体资源的保存路径 MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/'
在 Django 4 中,可以在主路由文件(通常是 urls.py)中设置 STATIC 和 MEDIA 路径,以确保能够正确地访问静态文件和媒体文件。
对于静态文件,可以使用以下代码:
# urls.py from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # ... 其他 URL 模式 ... ] # 只在开发环境中使用,生产环境需要通过 Web 服务器提供静态文件服务 if settings.DEBUG: urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
这段代码使用了 static() 函数来将静态文件路径和 URL 绑定在一起,settings.STATIC_URL 是静态文件 URL 的前缀,settings.STATIC_ROOT 是静态文件的本地存储路径。
对于媒体文件,可以使用以下代码:
# urls.py from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # ... 其他 URL 模式 ... ] # 只在开发环境中使用,生产环境需要通过 Web 服务器提供媒体文件服务 if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
这段代码使用了 static() 函数来将媒体文件路径和 URL 绑定在一起,settings.MEDIA_URL 是媒体文件 URL 的前缀,`settings.MEDIA_ROOT` 是媒体文件的本地存储路径。
需要注意的是,以上代码中的 if settings.DEBUG 是一个条件语句,只有在开发环境中才需要使用。在生产环境中,通常会使用 Web 服务器(如 Apache 或 Nginx)来提供静态文件和媒体文件的服务,而不是让 Django 直接提供。
因此,如果您的 Django 应用程序将在生产环境中运行,您需要在 Web 服务器配置中设置静态文件和媒体文件的路径,而不是在 Django 项目中进行设置。
BootStrap:
BootStrap官网:https://www.bootcss.com/
本次使用Bootstrap 4.6.2版本
要在 Django 中使用 Bootstrap 4.6 的静态文件,可以按照以下步骤操作:
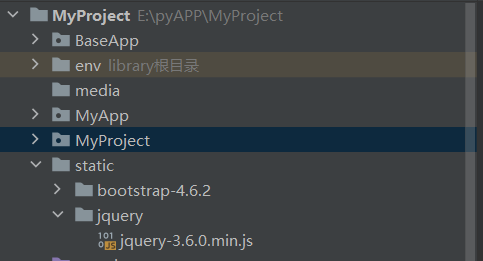
2、首先,将 Bootstrap 4.6 的 CSS 和 JavaScript 文件下载到您的 Django 项目中的某个静态文件目录中,例如 static 文件夹下的 css 和 js 文件夹中。这里我们直接将整个文件拷贝到static.

2、然后,在 base.html 模板文件中,通过以下方式引用 Bootstrap 的 CSS 和 JavaScript 文件:
{% load static %}
<!-- 引入 Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<!-- 在页面底部引入 jQuery 和 Bootstrap 的 JavaScript 文件 -->
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
这里,我们使用 Django 内置的 {% static %} 模板标签来生成静态文件的 URL,这个标签会根据您在 settings.py 中设置的静态文件路径来生成 URL。
Bootstrap 4.6还依赖jquery.min.js吗?
是的,Bootstrap 4.6 仍然依赖 jQuery。在使用 Bootstrap 4.6 的 JavaScript 组件之前,您需要先引入 jQuery。
在您的 Django 项目中,您可以在 static 文件夹中的 js 文件夹中,将 jQuery 的 JavaScript 文件下载到本地。然后,在您的模板文件中,可以按照以下方式引入 jQuery 和 Bootstrap 的 JavaScript 文件:
{% load static %}
<!-- 引入 jQuery 的 JavaScript 文件 -->
<script src="{% static 'js/jquery.min.js' %}"></script>
<!-- 引入 Bootstrap 的 JavaScript 文件 -->
<script src="{% static 'js/bootstrap.min.js' %}"></script>
注意,jQuery 必须在 Bootstrap 的 JavaScript 文件之前被引入,因为 Bootstrap 的 JavaScript 代码依赖于 jQuery。
希望这个回答能够帮助您理解 Bootstrap 4.6 仍然依赖于 jQuery。
Bootstrap 4.6 兼容 jQuery 3.x 版本,您可以从 jQuery 官网(https://jquery.com/)下载最新的 jQuery 3.x 版本。
在下载页面上,您可以找到“Download”按钮,然后选择需要的版本进行下载。推荐下载 jQuery 3.6.x 版本,这是目前的最新稳定版本。
如果您想下载压缩版本的 jQuery,可以选择下载“Production version”,如果您想下载未压缩版本的 jQuery,可以选择下载“Development version”。
以下是 jQuery 3.6.0 压缩版和未压缩版的下载链接:
希望这个回答能够帮助您找到适合 Bootstrap 4.6 的 jQuery 版本,并提供相应的下载链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!