vue全家桶进阶之路22:Vue CLI脚手架
Vue CLI 是一个基于 Vue.js 的官方脚手架工具,它可以帮助我们快速创建和管理 Vue.js 项目,提供了一些工具和配置来帮助我们开发和调试 Vue.js 应用。一切框架都是为了将开发变得简单、快捷、易操作,Vue CLI脚手架也不例外,它出自vue官方,脚手架的用意就是让开发变得像搭建房子那样标准而又有规划,它集成了很多常用的模块,更像是一个工具箱(插件集合),很多常用的配置文件或者文件夹也直接就有了。
Vue CLI 提供了很多常用的功能和配置,例如:
- 通过命令行快速创建一个新的 Vue.js 项目,并且可以选择不同的模板和配置。
- 集成了 webpack 和 webpack-dev-server,可以自动进行打包和热更新。
- 支持通过插件和配置文件来扩展和定制项目的构建和开发流程。
- 集成了 ESLint 和 Prettier,可以帮助我们保持代码风格的一致性。
- 支持通过配置不同的环境变量来进行项目的打包和部署。
使用 Vue CLI 可以让我们更加高效地开发和维护 Vue.js 项目,特别是在团队协作和项目规模较大时,它能够帮助我们统一项目结构和配置,避免重复的工作,提高开发效率。
安装 Vue CLI 可以通过 npm 来进行安装:
npm install -g @vue/cli
安装完成后,就可以通过以下命令来创建一个新的 Vue.js 项目:
vue create my-project
接下来就可以根据命令行提示来选择不同的配置和模板了,然后就可以开始愉快地开发了。
vue cli脚手架创建过程:
1、现在在自己电脑 上创建一个目录,然后cmd进入

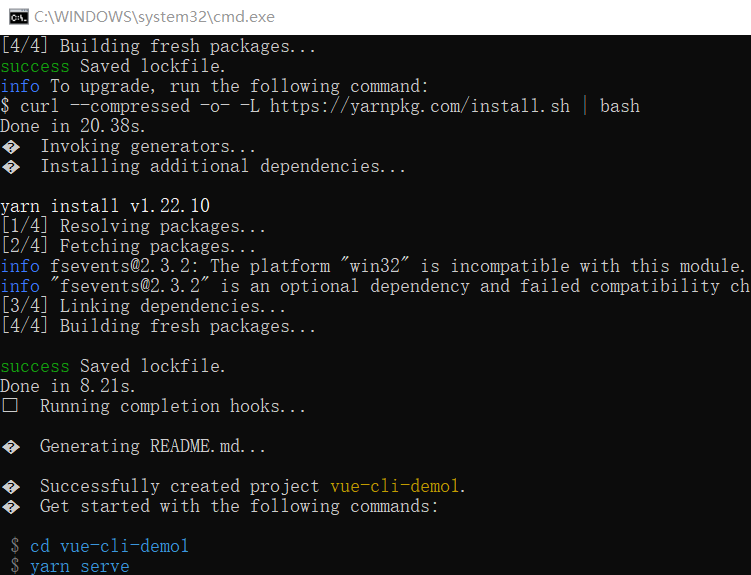
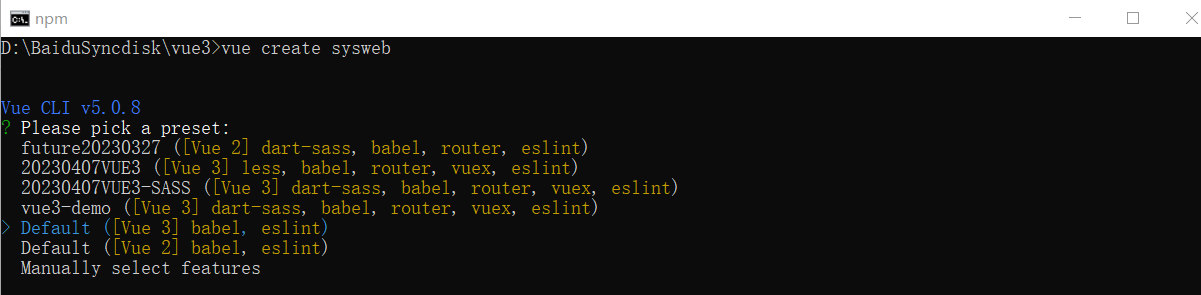
2、创建项目
vue create vue-cli-demo1
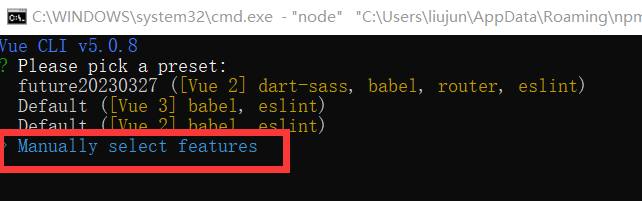
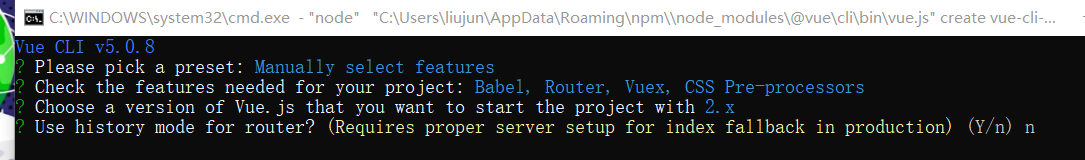
3、默认vue2版本和默认vue3版本都是有Eslint和Babel的,Eslint是代码规范的,Babel是将ES6转化为ES5的。(这边新手不建议安装有Eslint的,所以选择自主配置--最后一种)

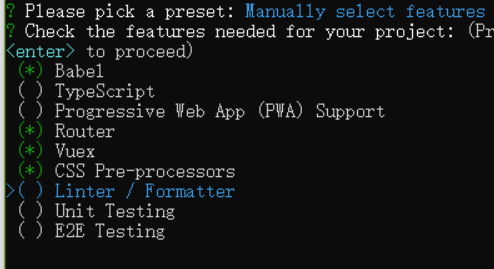
4、按上下方向键选中项目,按 space 键来进行是否选择,建议勾选的)
Babel:es6 转 es5
Router:路由
Vuex:数据容器,存储共享数据
CSS Pre-processors:CSS 预处理器,后面会提示你选择 less、sass、stylus 等
Linter / Formatter:代码格式校验(一般情况下默认勾选了,记得取消)
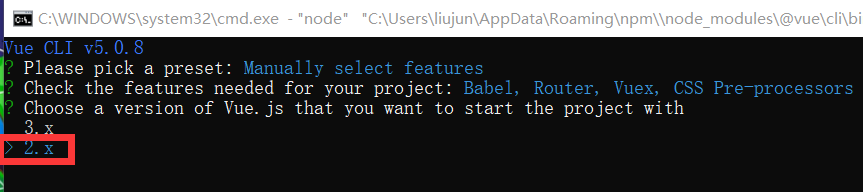
5、选择vue版本--目前选择2版本,较稳定。

6、是否选择旧路由模式,(这里选择“N”)

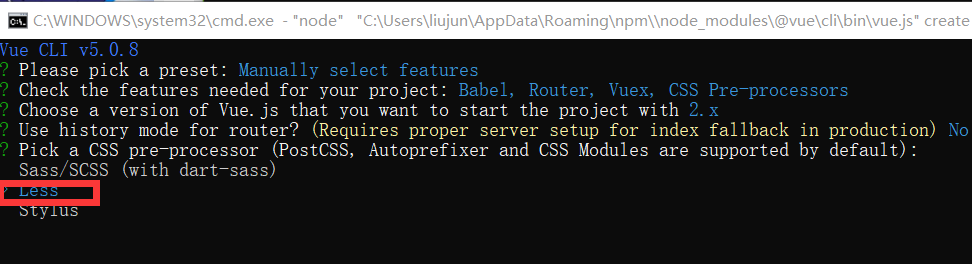
7、 选择css预处理器,一般选择Less

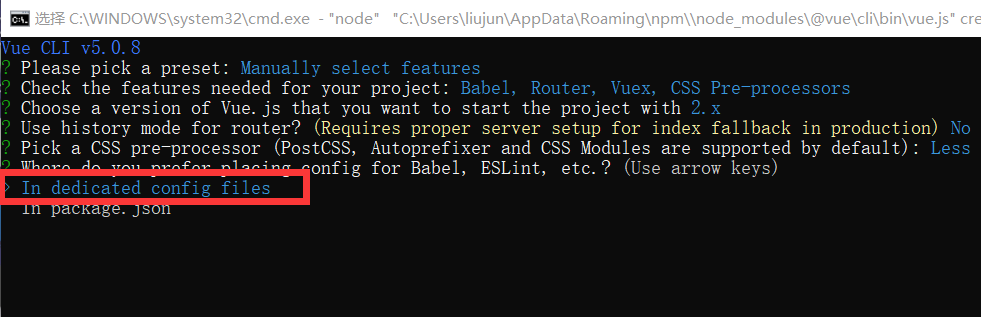
8、Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
In dedicated config files:分别保存到单独的配置文件
In package.json:保存到 package.json 文件中
这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。

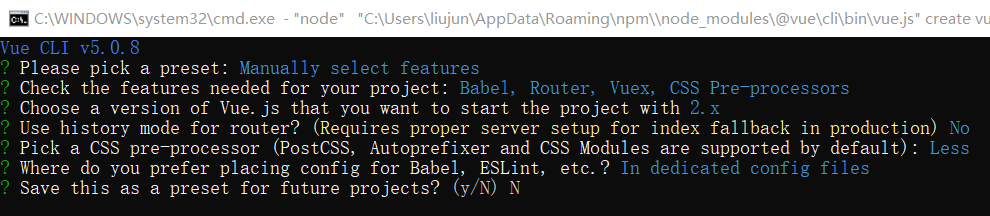
9、是否将刚才的选择保存起来,下次可以直接用,一般选择N,可以根据自己需要选择。

10、完成

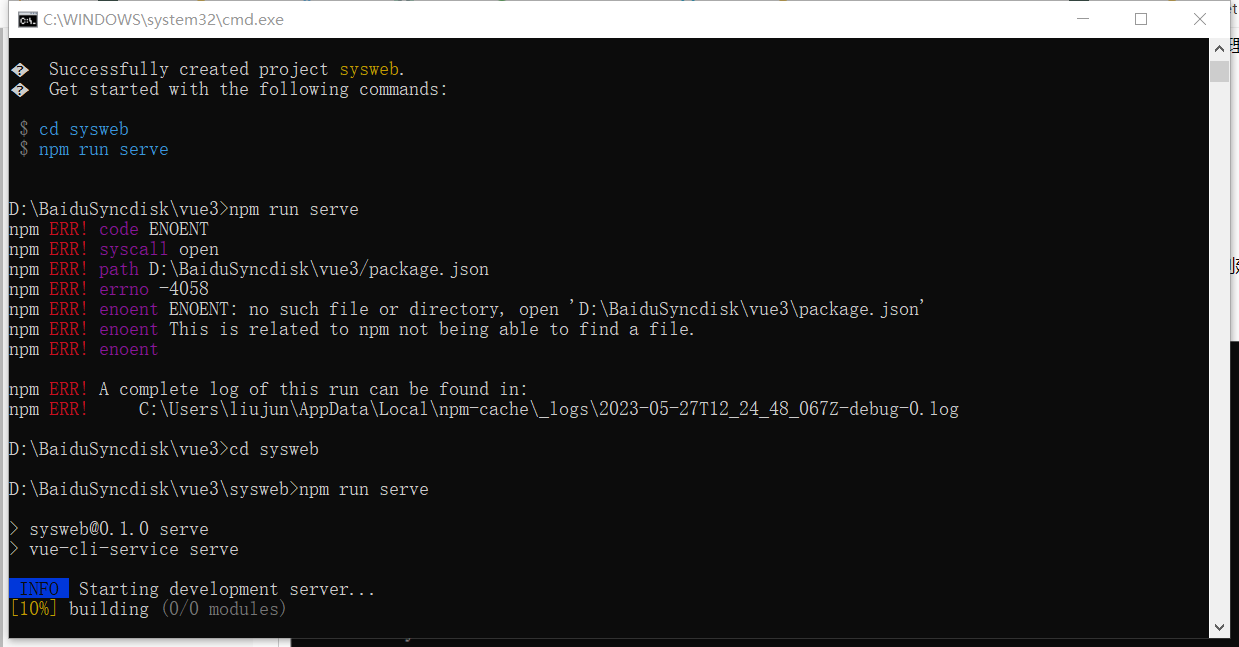
11、进入项目目录

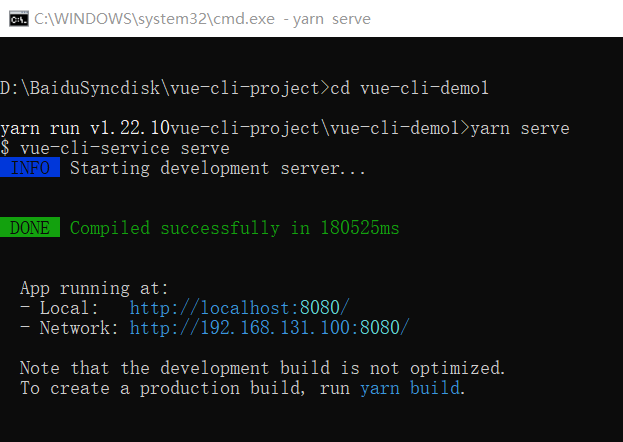
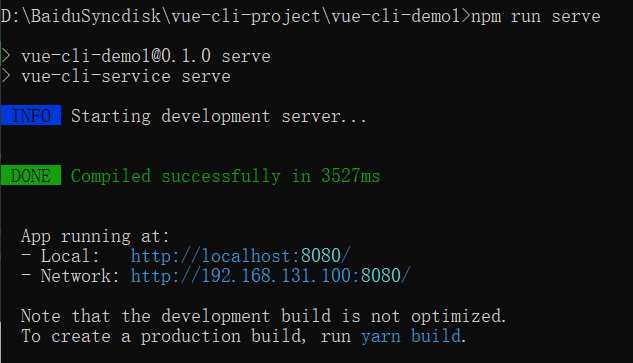
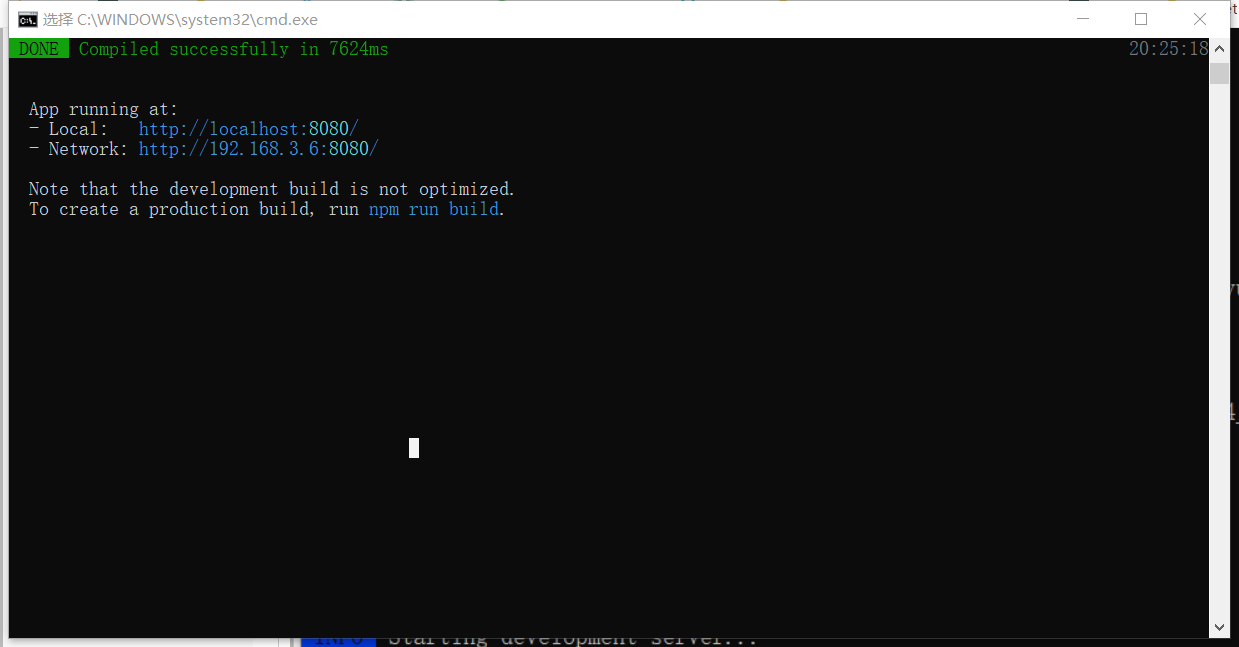
12、运行项目
yarn serve

npm run serve


在Vue CLI生成的项目中,有许多不同的文件和目录,每个文件和目录都有不同的作用。下面是一些常见文件和目录的简要说明:
node_modules/: 该目录包含了所有的npm包和依赖。public/: 该目录包含了所有静态资源文件,如图像、字体和favicon.ico文件。src/: 该目录包含了应用的所有源代码。assets/: 该目录包含了应用中的静态资源,如样式、图像和字体。components/: 该目录包含了所有的Vue组件。router/: 该目录包含了Vue Router的配置文件。store/: 该目录包含了Vuex的状态管理器。views/: 该目录包含了所有的页面视图。App.vue: 根组件,所有其他组件都嵌套在这里。main.js: 应用的入口点。
.gitignore: 该文件告诉git哪些文件和目录不应被纳入版本控制。babel.config.js: Babel的配置文件。package.json: 该文件包含了所有的依赖和应用的元数据。README.md: 该文件包含了应用的文档和说明。vue.config.js: 该文件包含了Vue CLI的配置,如代理设置、Webpack配置和输出目录等。
以上仅是常见文件和目录的说明,根据具体的项目需求和使用场景,可能会有所不同。
public文件夹是用于存放公共的静态资源,这些资源不会被webpack打包处理,而是直接复制到打包后的文件夹中。比如说,你可以在public文件夹中放置一些通用的HTML页面、图片等。
而assets文件夹是用于存放被webpack处理的资源,包括样式文件、JavaScript文件、图片等。这些资源会被webpack打包,并且会生成对应的打包文件。比如说,你可以在assets文件夹中放置一些自定义的CSS文件或JS文件。
在实际开发中,通常将公共的资源放在public文件夹中,而将开发中需要处理的资源放在assets文件夹中,以方便打包和管理。
通过vue cli 脚手架创建vue3项目
1、选择默认的Vue 3配置项,包含babel、eslint(Default ([Vue 3] babel, eslint),按回车键确认选择后,Vue CLI会自动创建一个默认预设的Vue 3项目,并自动安装项目依赖。

2、运行项目:npm run serve,运行前需要先进入到新建项目的根目录






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义