vue全家桶进阶之路6:Vue的开发工具、安装以及js引入
1、安装
注意:Vue 不支持 IE8 及以下版本
创建一个文件夹用于下载引入Vue
D:\BaiduSyncdisk\vue2
按照最新版本的Vue
npm install vue


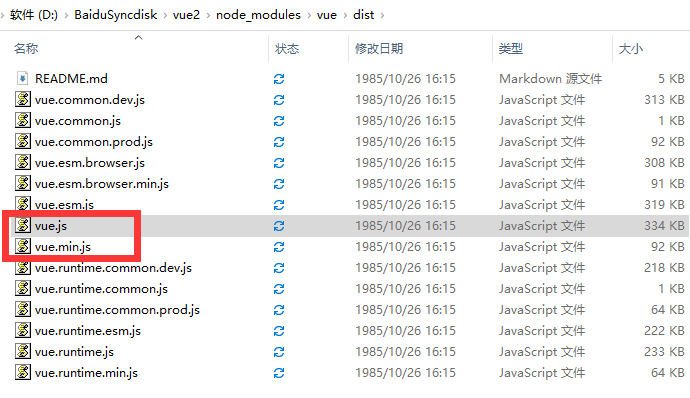
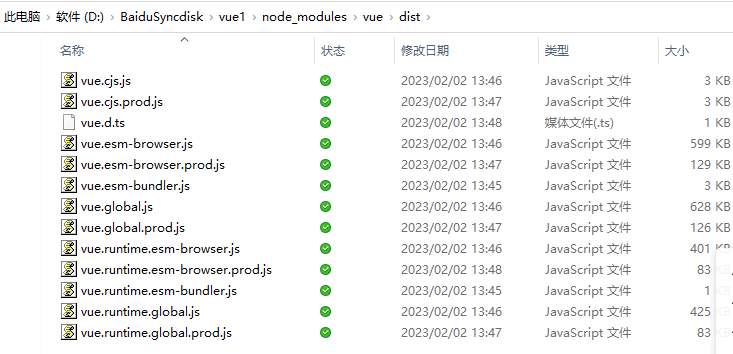
创建完成后便可以在node_modules\vue\dist查看Vue的js文件:D:\BaiduSyncdisk\vue1\node_modules\vue\dist
vue2

vue3

2、引入
下载js文件本地引入
即:从官网下载js文件,然后在程序中引用路径,一般情况下,项目会有一个专门的文件夹存放js文件,所以Vue的js文件也存放至此即可。
开发模式:https://v2.cn.vuejs.org/js/vue.js
生产模式: https://v2.cn.vuejs.org/js/vue.min.js
引用方式:
vue2
<script src="js/vue.js"></script>
vue3
<script src="js/vue.global.js"></script>
通过CDN使用Vue
这是一种很方便的Vue使用方法,和很多JavaScript组件的引用方式相同,直接在代码中引入
vue2
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10"></script>
vue3
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
安装CLI脚手架
npm install -g @vue/cli
npm install vue -g 安装vue.js
npm install webpack -g 安装webpack模板
npm install --global webpack-cli 安装webpack-cli
npm install -g vue-cli 安装vue-cli
使用webpack -v 和 vue -V 检查是否安装成功(注意vue -V 大写)
下载地址:https://cli.vuejs.org/zh/
官方文档说明
npm install -g @vue/cli # 原生npm的下载速度太慢,各种报错。因此,使用淘宝镜像来安装
npm install -g @vue/cli --registry=https://registry.npm.taobao.org # OR yarn global add @vue/cli
安装完成
D:\vue3\st02>vue -V @vue/cli 5.0.8
创建项目:
vue create 项目名称
例如:vue create my-project
运行项目:
首相用开发工具打开项目
然后运行:
npm run serve
3、VScode的vue安装
VScode下载:
https://code.visualstudio.com/
在VScode中安装以下插件来辅助我们开发Vue 3项目:
(1)Chinese (Simplified)(简体中文)Language Pack for Visual Studio Code:VScode默认是英文语言环境,安装这个插件可以将VScode界面变成中文语言环境,方便中文开发者使用VScode。

(2)Vue Language Features (Volar):也许有人熟悉Vetur,它是Vue 2.x的配套插件,主要用于对Vue单文件组件提供语法高亮、语法支持以及语法检测。它还内置了Emmet插件的所有功能,支持快捷输入代码,但它不支持Vue 3的很多新特性,如Vue 3不再需要根标签,继续使用Vetur,在单页应用中不写根标签时Vetur会报错,所以完美支持Vue 3的插件Volar出世,它在功能上与Vetur一致。如果同时安装了Vetur和Volar,使用Volar时建议禁用Vetur。

(3)Vue 3 Snippets:这个插件基于最新的Vue 2及Vue 3的API添加了代码片段,在文本输入时提供输入建议。

(4)Eslint:它是最常用的代码检查插件。

(5)Auto Rename Tag:可以自动完成另一侧标签的同步修改。

(6)Path Intellisense:路径自动补全工具,可以在输入部分路径后提示路径,使输入更加方便。

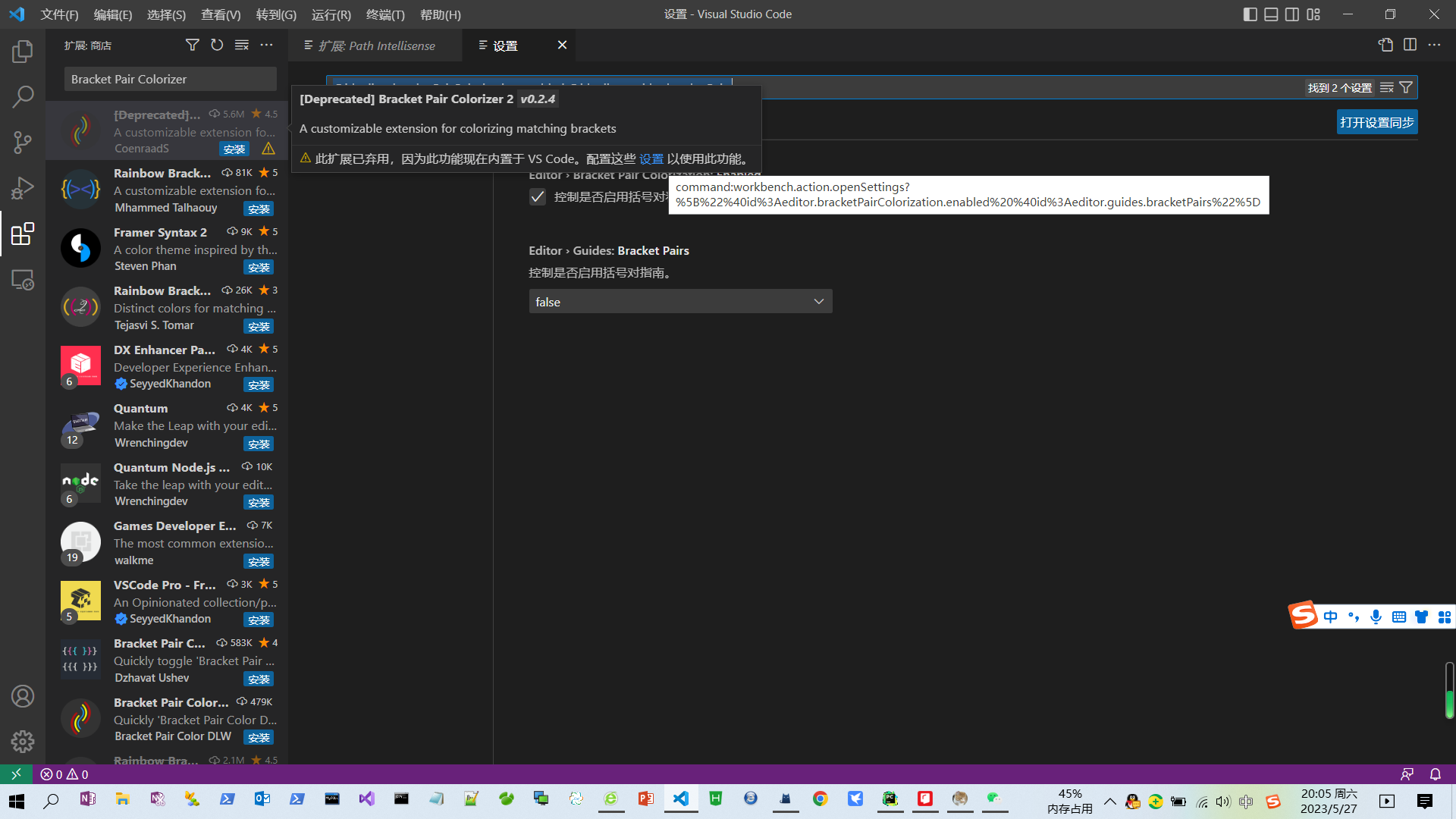
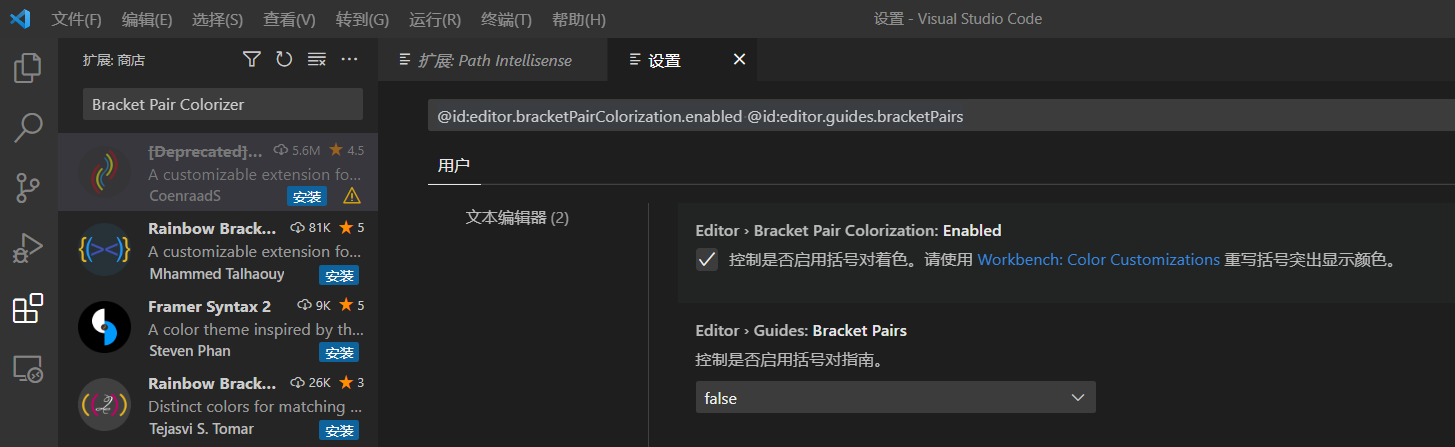
(7)Bracket Pair Colorizer:括号匹配工具,可以将不同级别的括号使用不同的颜色标记,成对的括号用相同的颜色标记,代码块起始位置一目了然。

如果提示弃用,可能已经继承在vscode中,可以根据提示去设置


4、开发工具PyCharm
下载地址:
https://www.jetbrains.com/pycharm/download/#section=windows
汉化设置:https://www.cnblogs.com/beichengshiqiao/p/16129591.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!