Django-5:前端模板路径设定TEMPLATES DIRS和调用
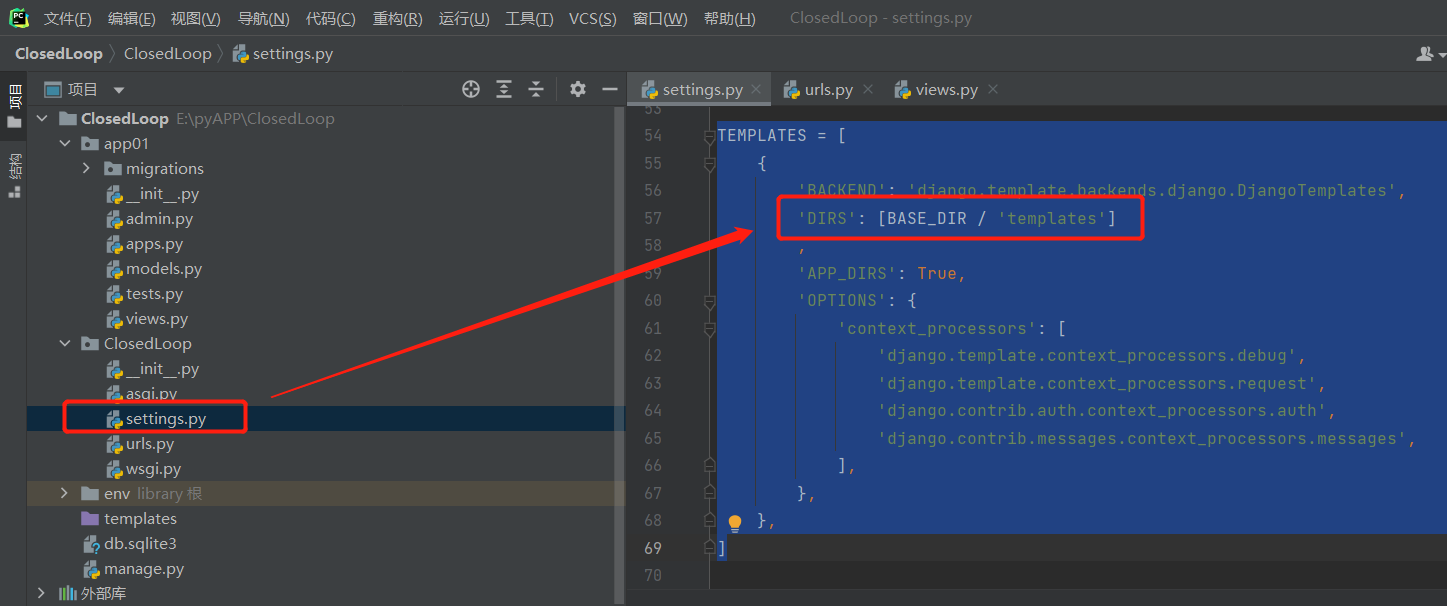
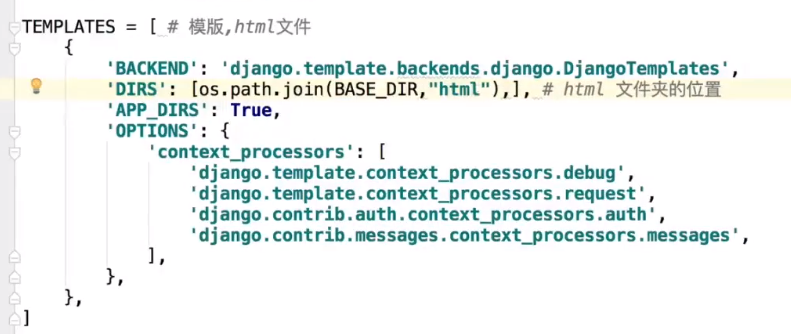
前端模板路径设定:'DIRS': [BASE_DIR / 'templates']
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates']
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]

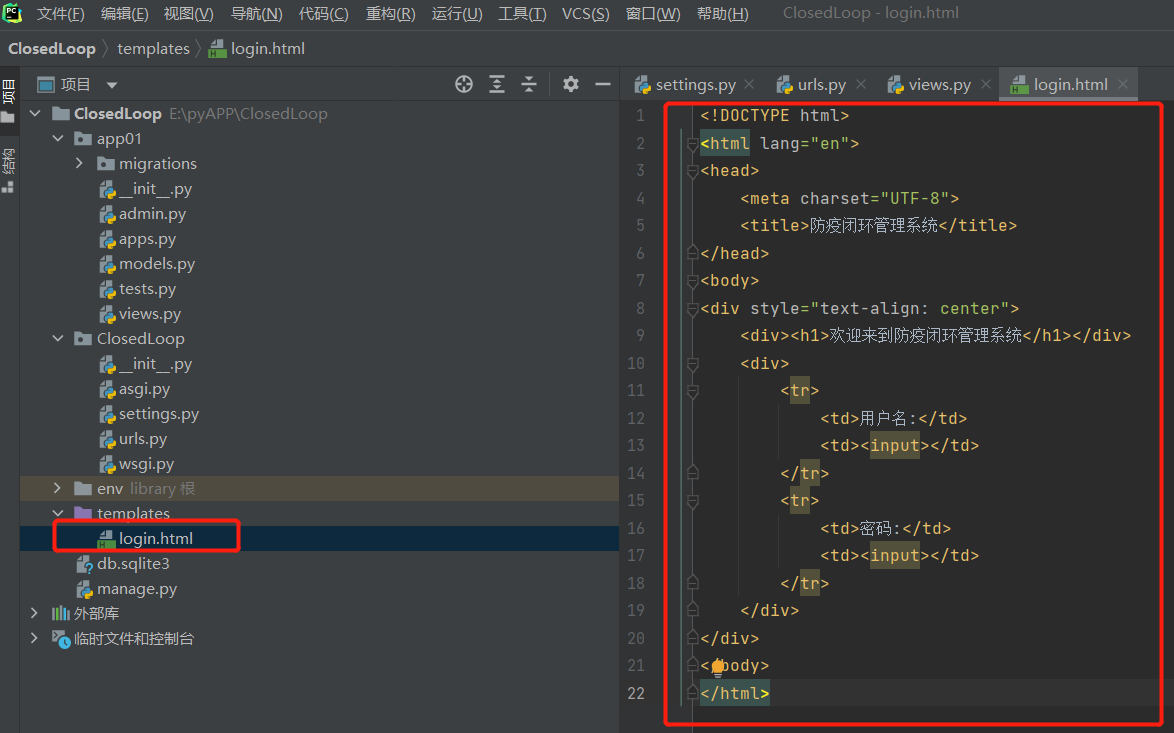
前端模板设定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>防疫闭环管理系统</title> </head> <body> <div style="text-align: center"> <div><h1>欢迎来到防疫闭环管理系统</h1></div> <div> <tr> <td>用户名:</td> <td><input></td> </tr> <tr> <td>密码:</td> <td><input></td> </tr> </div> </div> </body> </html>

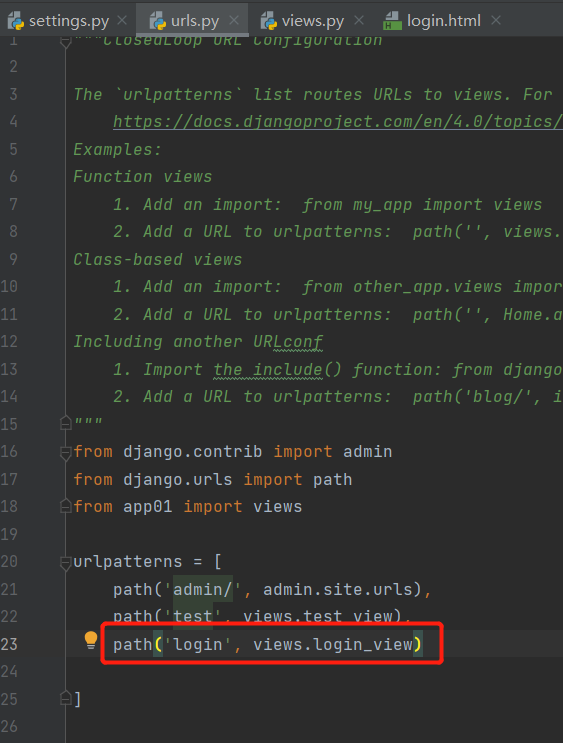
前端模板url设定
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('test', views.test_view), path('login', views.login_view) ]

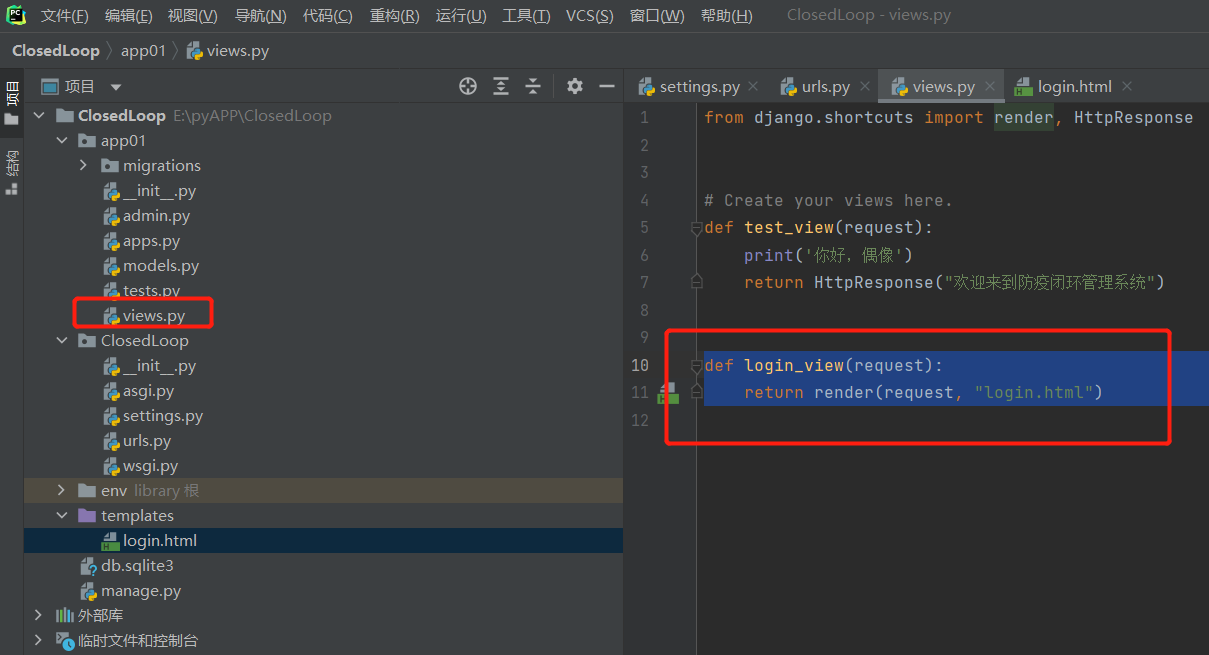
view设定:
def login_view(request): return render(request, "login.html")

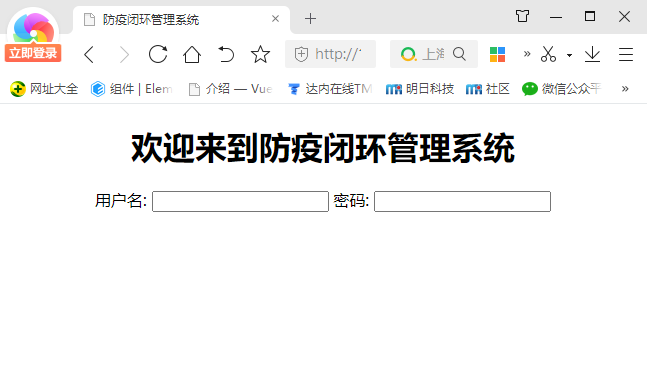
运行结果:

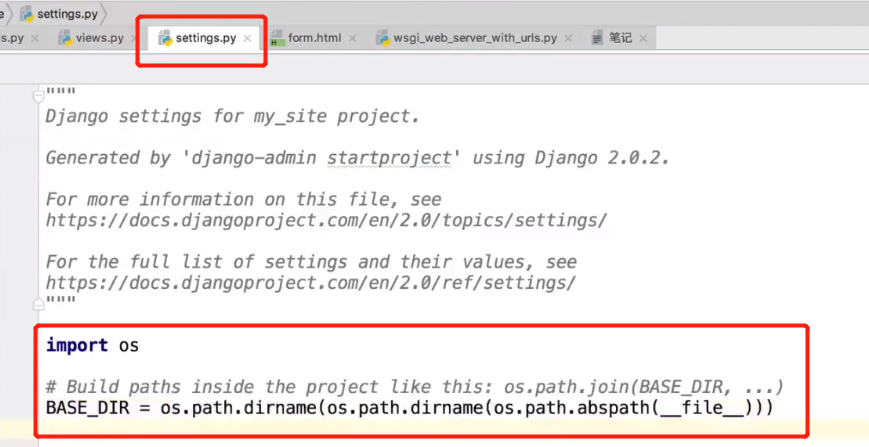
前端模板路径自定义设定








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!