Vue table 切换数据源的时候列内容会出错
示例说明:
页面上 有三种table 绑定的data 是list
一开始 按明细检索 是正确显示交易流水号 和 商户信息 (列1 和列2) 如图1
当切换成按商户汇总之后,再切换回来,交易流水号就变成了商户信息的内容 如 图2

图1

图2
这时候的代码:
<el-table-column
label="支付流水号"
align="center"
prop="order_num"
width="150"
></el-table-column><el-table-column label="商户信息" align="center" prop="name">
<template slot-scope="scope">
<span>{{ scope.row.name}}</span>
</template>
</el-table-column>
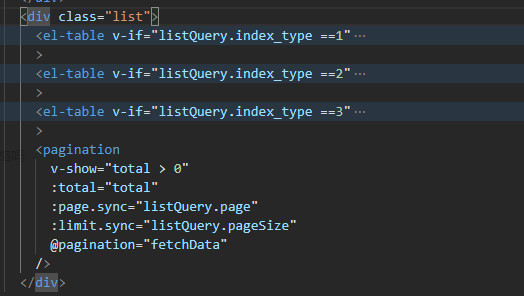
三个汇总的切换 用了三个table v-if 不同的显示 使用的data绑定的都是同一变量

最后解决的办法是
使用template 的方式 把字段显示出来,这样就正常了。
<el-table-column label="商户信息" align="center" prop="name">
<template slot-scope="scope">
<span>{{ scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column
label="支付流水号"
align="center"
prop="order_num"
width="150"
>
<template slot-scope="scope">
<span>{{ scope.row.order_num}}</span>
</template></el-table-column
>



