[微信小程序] 微信小程序下拉滚动选择器picker绑定数据的两种方式
小程序 picker 多列选择器 数据动态获取
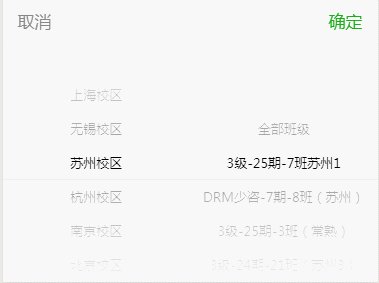
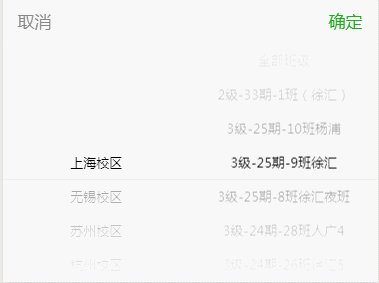
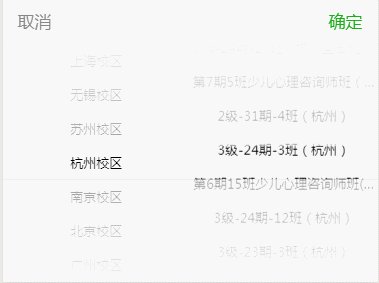
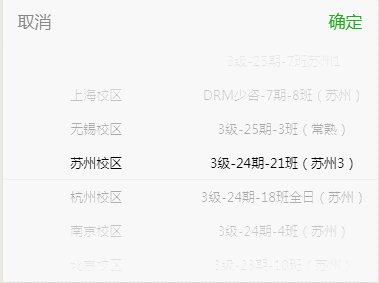
需求是将各校区对应各班级的数据 以两列选择器的方式展示出来,并且可以在选择完成之后记录选结果参数。


校区数据 和 班级数据 分别是两个接口,以 校区 teach_area_id 字段关联 其各班级数据
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}} > {{multiArray[1][multiIndex[1]]}}
</view>
</picker>
校区api数据格式
"result": [
{
"teach_area_id": "xxx1", //值为模拟 加密数据
"teach_area_name": "上海校区"
},
{
"teach_area_id": "xxx2",
"teach_area_name": "无锡校区"
},
{
"teach_area_id": "xxx3",
"teach_area_name": "苏州校区"
},
{
"teach_area_id": "xxx4",
"teach_area_name": "杭州校区"
},
{
"teach_area_id": "xxx5",
"teach_area_name": "南京校区"
},
{
"teach_area_id": "xxx6",
"teach_area_name": "北京校区"
},
{
"teach_area_id": "xxx7",
"teach_area_name": "广州校区"
},
{
"teach_area_id": "xxx",
"teach_area_name": "深圳校区"
}
],
1.首先在onload 中请求校区数据并存到全局变量中
wx.request({
url:'https://api.xxxxxxx',
data: {},
header: {
'content-type': 'application/json' // 默认值
},
success(){
var xiaoquList = res.data.result;
var xiaoquArr = xiaoquList.map(item => { // 此方法将校区名称区分到一个新数组中
return item.teach_area_name;
});
that.setData({
multiArray: [xiaoquArr, []],
xiaoquList,
xiaoquArr
})
var default_xiaoqu_id = xiaoquList[0]['teach_area_id']; //获取默认的校区对应的 teach_area_id
if (default_xiaoqu_id) {
that.searchClassInfo(default_xiaoqu_id) // 如果存在调用获取对应的班级数据
}
}
})
2.获取班级数据函数并存到全局变量中
班级数据格式
"result": [
{
"teach_instance_id": "xxx", //加密数值
"teach_instance_name": "2级-33期-1班"
},
{
"teach_instance_id": "xxx1",
"teach_instance_name": "3级-25期-10班"
},
{
"teach_instance_id": "xxx2",
"teach_instance_name": "3级-25期-9班"
},
]
获取班级数据函数 searchClassInfo
searchClassInfo(xiaoqu_id){
var that = this;
if (xiaoqu_id) {
this.setData({
teach_area_id: xiaoqu_id
})
var url = 'https://classapi';
util.http(url, { teach_area_id: xiaoqu_id},res => { // 此处将请求封装在util.js中
var classList = res.data.result;
var classArr = classList.map(item => {
return item.teach_instance_name;
})
classArr.unshift('全部班级'); // 接口中没有提供全部班级字段,添加之
var xiaoquArr = this.data.xiaoquArr;
that.setData({
multiArray: [xiaoquArr, classArr],
classArr,
classList
})
})
}
},
3.默认数据添加之后需要在每次滚动选择校区分类的时候,请求加载对应班级数据,监听picker滚动函数
bindMultiPickerColumnChange: function (e) {
//e.detail.column 改变的数组下标列, e.detail.value 改变对应列的值
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
var teach_area_id_session = this.data.teach_area_id; // 保持之前的校区id 与新选择的id 做对比,如果改变则重新请求数据
switch (e.detail.column) {
case 0:
var xiaoquList = this.data.xiaoquList;
var teach_area_id = xiaoquList[e.detail.value]['teach_area_id'];
if (teach_area_id_session != teach_area_id) { // 与之前保持的校区id做对比,如果不一致则重新请求并赋新值
this.searchClassInfo(teach_area_id);
}
data.multiIndex[1] = 0;
break;
}
this.setData(data);
},
4.选择完毕后记录选择的值
由于官方api返回的值是数组格式,需要做小调整
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
var class_key = 0;
var classList =this.data.classList;
var select_key = e.detail.value[1];
var real_key = select_key - 1;
if (real_key < class_key) {
this.setData({
class_id: 0
})
} else {
this.setData({
class_id: classList[real_key]['teach_instance_id'] // class_id 代表着选择的班级对应的 班级id
})
}
this.setData({
multiIndex: e.detail.value
})
},
5.之后就可以根据 teach_area_id (校区id) 和 teach_instance_id (班级id) 完成其他业务逻辑




