vue+pdfjs的使用记录
1、pdfj文件获取
下载链接:http://mozilla.github.io/pdf.js/getting_started/#download
将下载的文件解压之后会获得如下文件夹:

2、添加到项目中
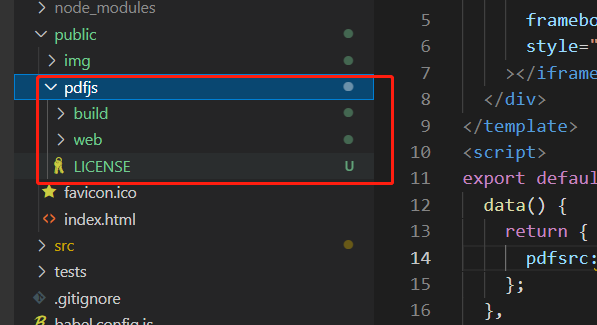
一、添加位置如图所示:

ps:父文件夹名称自定义,我这里是pdfjs
二、调用
<iframe :src="'/pdfjs/web/viewer.html?file='+this.pdfsrc" frameborder="0" style="display: inline-block; width: 100%; height: 100%" ></iframe>
ps:this.pdfsrc 是你要预览的pdf的地址
3、后续问题
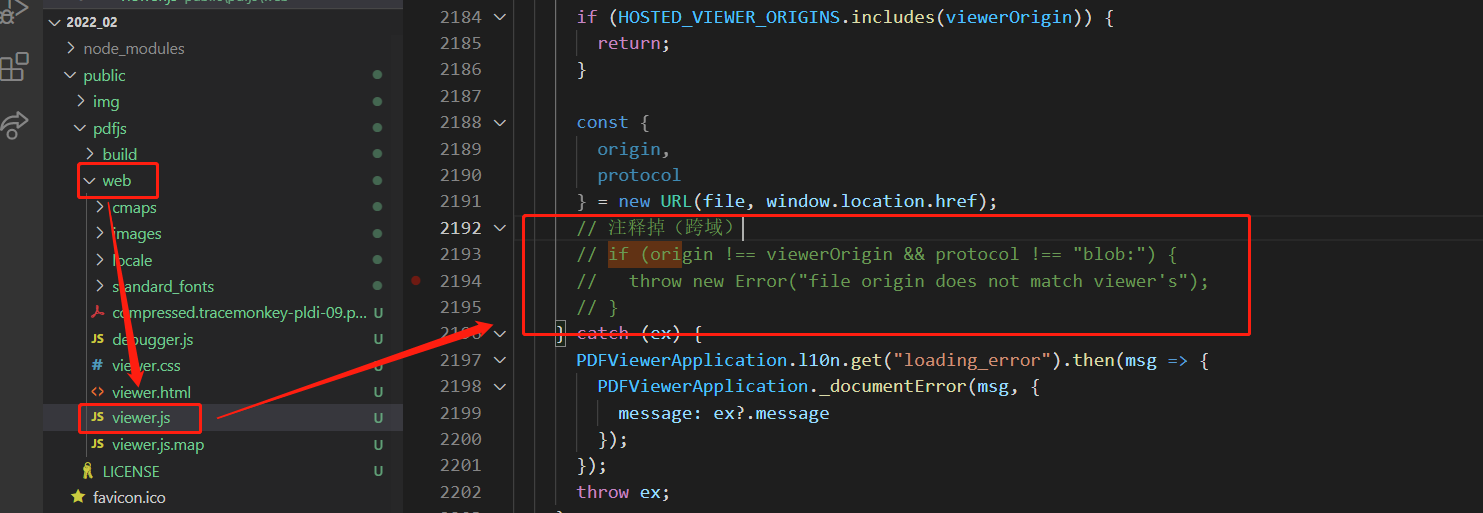
1、关于跨域问题,解决方法如图所示。

2、pdf图片加载问题
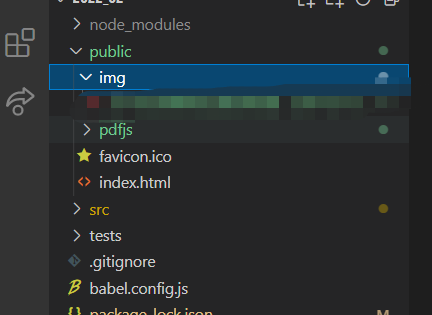
如果你的pdf文件是在项目中写死的,那么pdf的存放位置如图:

与pdf插件处于同一目录之下
新手理解,若有误,请各位大佬指点,Thanks♪(・ω・)ノ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix