使用Ext.extend进行继承的一个有趣的问题
在Ext的使用过程中,偶然发现了一个有趣的问题, 和大家共享一下。 先看如下代码:
// 定义一个基类, 一个数组成员arr,和一个空函数init var BaseClass = Ext.extend(Ext.util.Observable, { arr: [], init: Ext.emptyFn }); // 定义一个子类,继承自BaseClass,并重写init方法, 向数组arr中添加一个1 var SubClass1 = Ext.extend(BaseClass, { init: function() { this.arr.push(1); } }); // 再定义一个子类, 也继承自BaseClass,并重写init方法, 向数组arr中添加一个2 var SubClass2 = Ext.extend(BaseClass, { init: function() { this.arr.push(2); } }); function extTest() { var c1 = new SubClass1(); c1.init(); alert(c1.arr); // 这里得到的应该是1, 结果也确实是1, 没错 var c2 = new SubClass2(); c2.init(); alert(c2.arr); // 这里得到的应该是一个2, 但是实际结果却是1,2 ,有趣的问题出现了 }
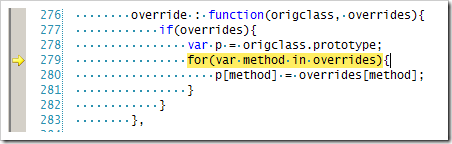
在执行extTest函数时,收到的两个alert分别是1和1,2 ,而且,如果不断的执行extTest函数,得到的值会不断的增加, 这是什么原因呢?问题肯定是处在Ext.extend方法上,加载debug版本的脚本, 对这个方法进行单步跟踪,发现最终问题出现在Ext.override函数上, 看图:

看来在那个for循环之中,只是将overrides中的各个属性进行简单赋值操作, 但是,对于本例中出现的数组, 赋值只能传递对数组的引用, 也就是说SubClass1和SubClass2将共享一个数组,因为他们引用的是同一个数组,怪不得得到的结果会与期望的不一致呢。
当然, 对于上面的代码适当进行修改, 既可以得到预期的值
var BaseClass = Ext.extend(Ext.util.Observable, { arr: null, init: function() { this.arr = []; // init arr here. } }); var SubClass1 = Ext.extend(BaseClass, { init: function() { SubClass1.superclass.init.call(this); // call base class 's init function this.arr.push(1); } }); var SubClass2 = Ext.extend(BaseClass, { init: function() { SubClass2.superclass.init.call(this); // call base class 's init function this.arr.push(2); } }); function extTest() { var c1 = new SubClass1(); c1.init(); alert(c1.arr); var c2 = new SubClass2(); c2.init(); alert(c2.arr); }
虽然这只是一个很小的问题,但是却不容忽视,我就犯了一个这样的“错误”,郁闷了好长时间才发现原因, 因此给大家提个醒。
张志敏所有文章遵循创作共用版权协议,要求署名、非商业 、保持一致。在满足创作共用版权协议的基础上可以转载,但请以超链接形式注明出处。
本博客已经迁移到 GitHub , 围观地址: https://beginor.github.io/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架