帆布指纹+fingerprintjs
帆布指纹+fingerprintjs
引言
是否遇到过这样的场景,访问某宝或某东购物网站,在没有登录的情况下访问一些商品A,过一段时间你访问的那些网站的浏览器就会推送跟商品A相似的商品。这里是否会有一些疑虑,当初学习web相关知识的时候,用户的标识是cookie。浏览器如何在没有cookie的情况下如何做到广告的精准投放? 上面的场景跟帆布指纹有关系,虽然是很早的技术了,但是小菜鸡才刚刚知道,这里写一篇随笔记录一下。
帆布指纹
帆布指纹原理
HTML<canvas>元素用于通过 JavaScript 动态绘制图形,将这个canvas进行base64编码,最后生成base64编码的hash值,hash值就是canvas指纹。括号中的话属于引用 (浏览器+操作系统+GPU+图形驱动器的唯一性,任何两个不相同的浏览器,或者不同电脑上面的相同浏览器 都会存在细丝末毫的不同,而这个不同会导致浏览器绘制的图像肉眼看起来相同,但是某几个像素点可能存在几个像素的偏移或者灰度偏移,然后生成的hash值就完全不一样了)。话虽然看起来对好像是这么回事,但是我们是在浏览器上执行的js代码,如果在中层做一点手脚是不是直接就可以干扰生成的指纹,或者在浏览器这层屏蔽掉更底层的差异,这样生成的指纹会不会导致不同的设备之间有着相同的指纹。
帆布指纹实现
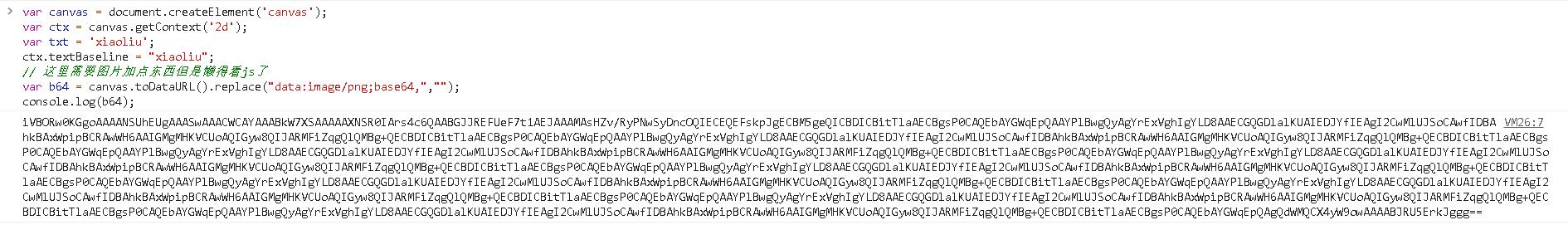
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var txt = 'xiaoliu';
ctx.textBaseline = "xiaoliu";
// 不太会js这里需要图片加点东西但是懒得看js了
var b64 = canvas.toDataURL().replace("data:image/png;base64,","");
console.log(b64);
demo画个自定义的图再加点东西返回图片内容的base64编码 这里没进行md5hash处理
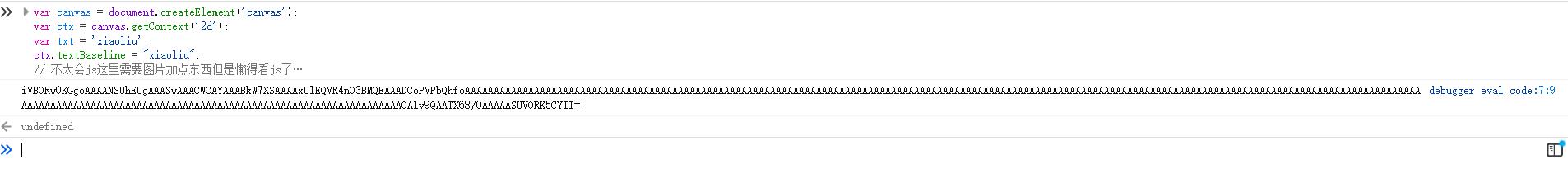
chrome的正常模式和匿名模式和360浏览器的结果一样......,360使用了chrome内核。firefox与Start Tor Browser都有各自的base64
下面是chrome内核的效果

tor的结果

帆布指纹防御
很有缺陷, 不能完全的避免重复标识的问题。
Chrome也有着 "Canvas Fingerprint Defender"的插件对canvas进行处理

Continue
fingerprintjs
canvas指纹存在重复标识的问题,万恶的广告商到底是咋个实现精准的跟踪我的呢????
音频指纹+显示器指纹+摄像指纹+语言+useragent+.............多重方式一混合,我们浏览器就被精准定位了。
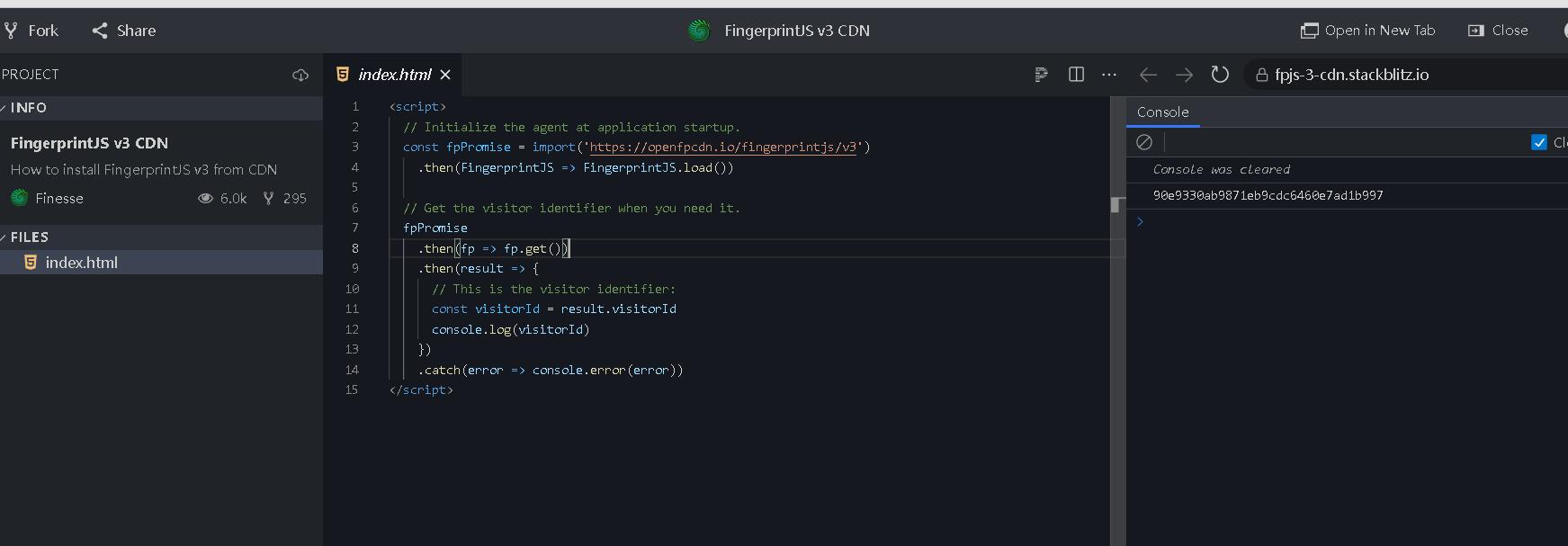
github上有一个工具可以综合上面的各种东西产生一个对应的id
https://github.com/fingerprintjs/fingerprintjs

<script>
// Initialize the agent at application startup.
const fpPromise = import('https://openfpcdn.io/fingerprintjs/v3')
.then(FingerprintJS => FingerprintJS.load())
// Get the visitor identifier when you need it.
fpPromise
.then(fp => fp.get())
.then(result => {
// This is the visitor identifier:
const visitorId = result.visitorId
console.log(visitorId)
})
.catch(error => console.error(error))
</script>
对各大网站进行测试
听我说谢谢你~
京东

天猫

百度




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」