Cesium 学习笔记
1,默认使用 Bing 卫星图层
2,在Cesium中,Homebutton的默认跳转位置是美国,那么在开发中我们如何更改这个默认跳转位置呢,这就要更改一下源代码了:
Camera.DEFAULT_VIEW_RECTANGLE = Rectangle.fromDegrees(89.5, 20.4, 110.4, 61.2); //homebutton默认跳转位置
此代码位置Cesium.js中大约十四万一千五百行左右,更改 camera的 Camera.DEFAULT_VIEW_RECTANGLE 属性即可。
3,camera
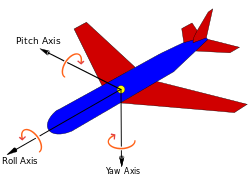
三个参数:
roll 是围绕 X 轴旋转;
pitch 是围绕 Y 轴旋转;
heading 是围绕 Z 轴旋转

heading/pitch/roll 的单位是弧度。Heading是当前方向 由北向东旋转的角度。Pitch 是方向和水平平面的夹角。Pitch为正 表示方向向量指向水平平面上方,反之表示方向向量指向平面下方。Roll 是方向向量以正东方向为轴的旋转角度。
cesium 提供了三种方式可以对 camera 进行操作:setView,flyTo,lookAt
来源: http://cesium.xin/wordpress/archives/261.html
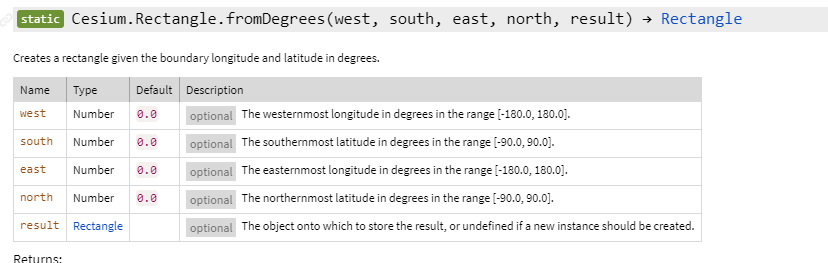
4, Cesium.Rectangle.fromDegrees(west, south, east, north, result) 得到的是限定了边界经纬度的矩形

5,css文件引入方式有两种:1,link 标签;2,@import
@import 语法有两种:
@import "style.css";
@import url("style.css");
import 规则一定要先于除了 @charset 的其他任何 CSS 规则。
建议:不要使用 @import。会带来一些问题,主要体现两个方面:1,影响浏览器的并行下载;2,多个@import导致下载顺序紊乱;
信息来源:https://segmentfault.com/a/1190000000369549
6, 点位数据的加载
cesium 支持流行的矢量格式 GeoJson 和 KML ,以及 CZML
所有空间矢量数据在 cesium 里都是使用 Entity 相关 API 去展示的。 Entity API 使用了灵活高效的可视化渲染方式。 Entity 是一种对几何图形做空间和时间展示的数据对象。
示例代码:
var kmlOptions = {
camera : viewer.scene.camera,
canvas : viewer.scene.canvas,
clampToGround : true
};
// 从这个KML的url里加载POI点位
var geocachePromise = Cesium.KmlDataSource.load('./Source/SampleData/sampleGeocacheLocations.kml', kmlOptions);
geocachePromise.then(function(dataSource) {
// 把所有entities添加到viewer中显示
viewer.dataSources.add(dataSource);
});
这些新加入到场景的 entity 默认有很多功能。单击它们会在 Infobox 显示属性,双击它相机转换为居中观察模式(look at),使用 HOME 按钮或者 infobox 旁边的相机按钮可以停止这种模式。
7,相机模式
- 自由模式 默认的相机控制方式
- 无人机模式:以一个固定距离跟随无人机。无人机跟随模式下,我们使用 viewer 内置的跟随函数,确保相机一直居中观察无人机。这种模式下,即使对象是移动的,相机也能和目标之间保持一个固定的偏移距离。只需要简单的设置 viewer.trackedEntity 。切换到自由模式,只需要把 viewer.trackedEntity 设置为 undefined,然后可以使用 camera.flyto() 返回到初始位置。



