HTTP lab01 做一个简单的测试用 web页面
做一个简单的测试用 web页面
1、安装httpd服务
yum install httpd
安装完httpd服务后,系统就自动生成了/var/www/html目录

创建一个纯文本文件,写上一段话:
就可以浏览测试网页了
echo Hello World! Welcome to Beijing! > /var/www/html/index.html

刷新网页

使用html对纯文本进行改善
效果太简单,更进一步我们使用超文本传输协议HTML来就行修改
vim /var/www/html/index.html

页面效果变成了下边的样子,比纯文本多了些字体效果,这就引出了
超文本的概念,丰富了纯文本-超文本

2、HTTP和html的关系
从这里可以看出,http(超文本传输协议)早期主要用于传文本,文本的格式主要就是超文本标记语言(html)。
当然现在早已超出只传文本这个概念,开图片看视频等。
3、用html代码模板创建一个简单的页面
<html>
<head>
<title>html语言</title>
</head>
<body>
<h1>你好,世界!</h1> #一级标题
<p><a href=http://www.bmy.com.cn>大秦帝国</a>欢迎你</p>
<h2>梦回大秦</h2> #二级标题
</body>
</html>

访问 http://ip地址/test.html
效果

html的深入研究请参考:http://www.w3school.com.cn
4、嵌入一张图片进去
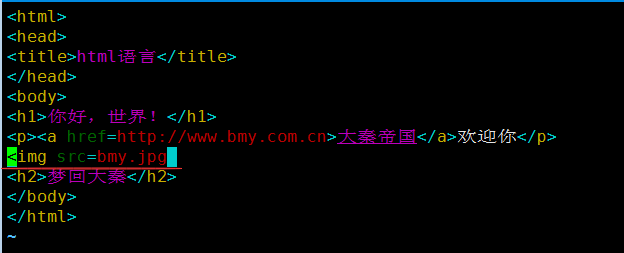
<html>
<head>
<title>html语言</title>
</head>
<body>
<h1>你好,世界!</h1>
<p><a href=http://www.bmy.com.cn>大秦帝国</a>欢迎你</p>
<img src=bmy.jpg> #添加图片地址,imag src=后可以是本地文件或图片的网络地址
<h2>梦回大秦</h2>
</body>
</html>
cp /root/bmy.jpg /var/www/html/ 先拷贝一张图片到html目录下
或添加你看中的图片的网络地址(俗称盗链)来替换代码中图片的地址

vim /var/www/html/test2.html 新建一个子页面文本

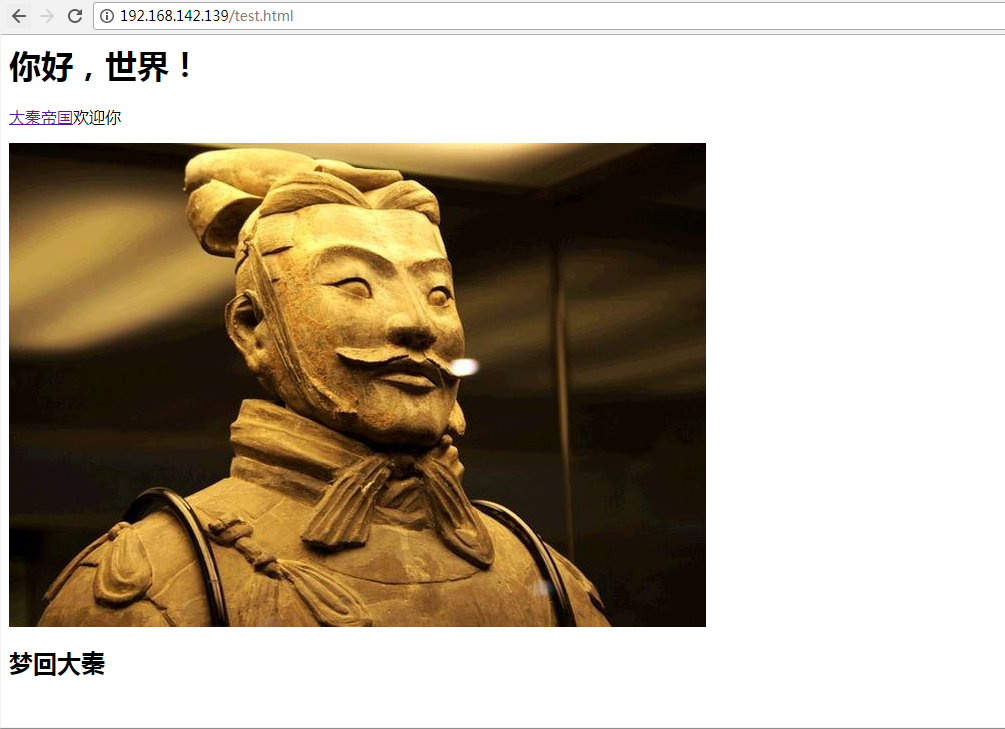
访问 http://192.168.142.139/test2.html
效果

5、查看网站访问情况
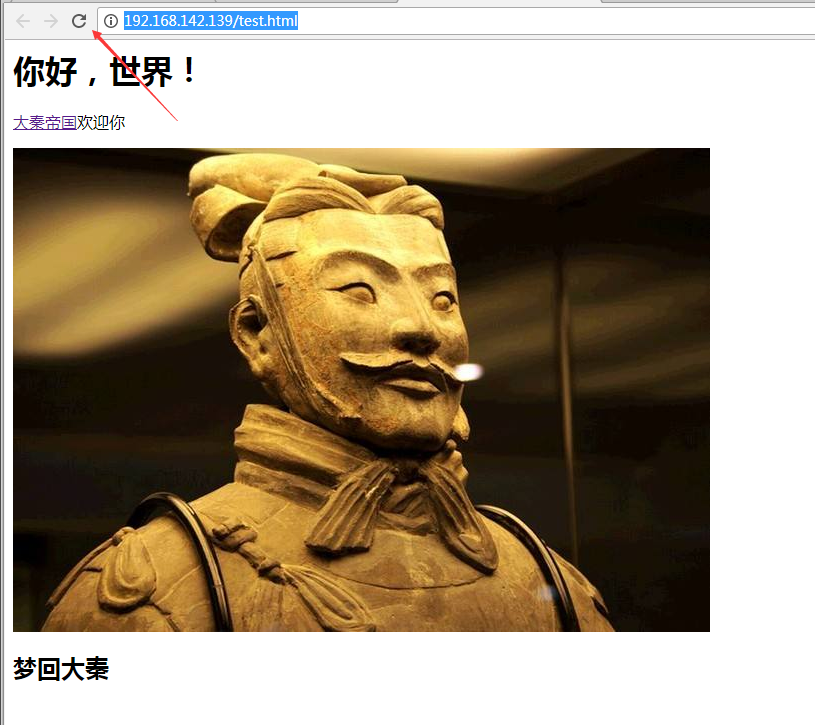
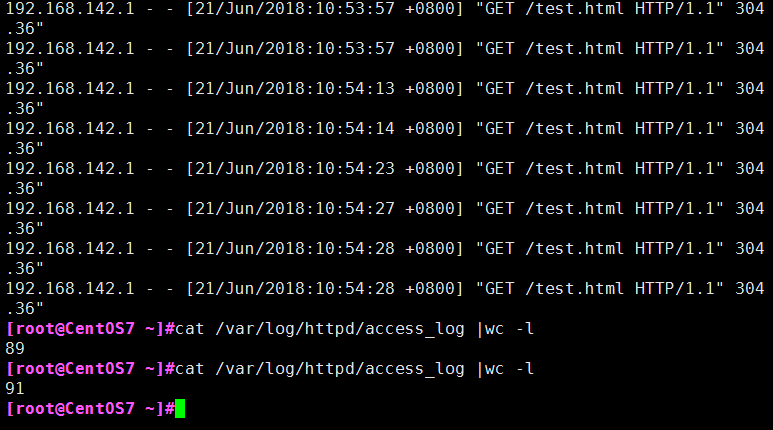
分别刷新网站子页面,在后台查看访问情况
http://192.168.142.139/test.html
http://192.168.142.139/test2.html

后台查看访问日志、及点击量
cat /var/log/httpd/access_log 查看访问日志
cat /var/log/httpd/access_log |wc -l 统计访问量(点击量)

6、网站压力测试工具
ab -c 100 -n 2000 http://192.168.142.139/
ab [OPTIONS] URL
-n:总请求数
-c:模拟的并行数
-k:以持久连接模式测试
ulimit –n # 调整能打开的文件数
通过压力测试工具,生成瞬间大量并发访问请求,访问量瞬间得到暴涨