VSCode 常用插件
1. Settings Sync
开发必备神器之一!可以帮助你在不同的设备之间同步vscode所有的配置、插件!!

2. Auto Import
这个插件可以帮助我们自动分析代码,快速import项目中的模块。

例如现在我们export了一个api模块:
// api.js export const Api = {};
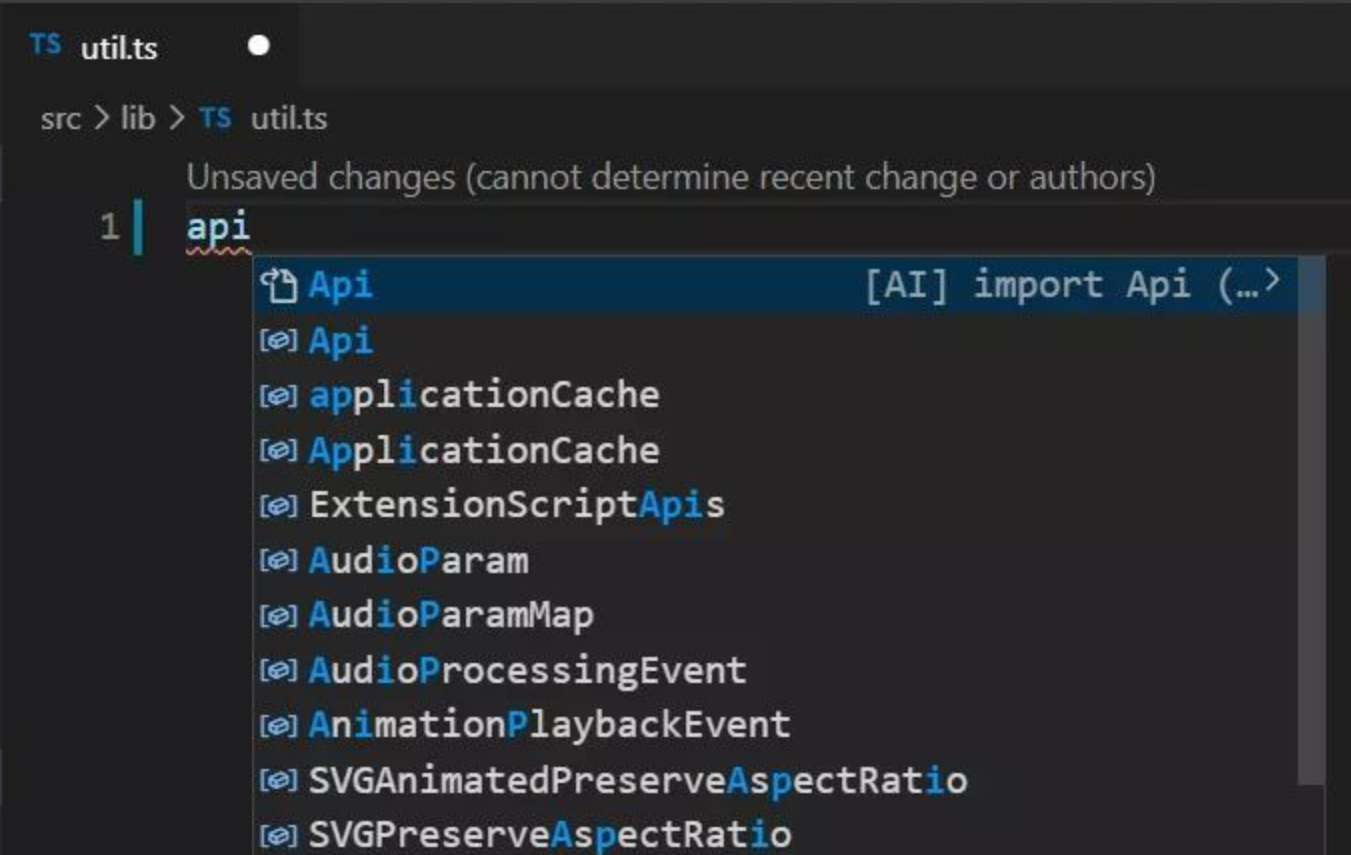
接着我们在另外的模块中输入api,可以看到出现了import Api的提示:

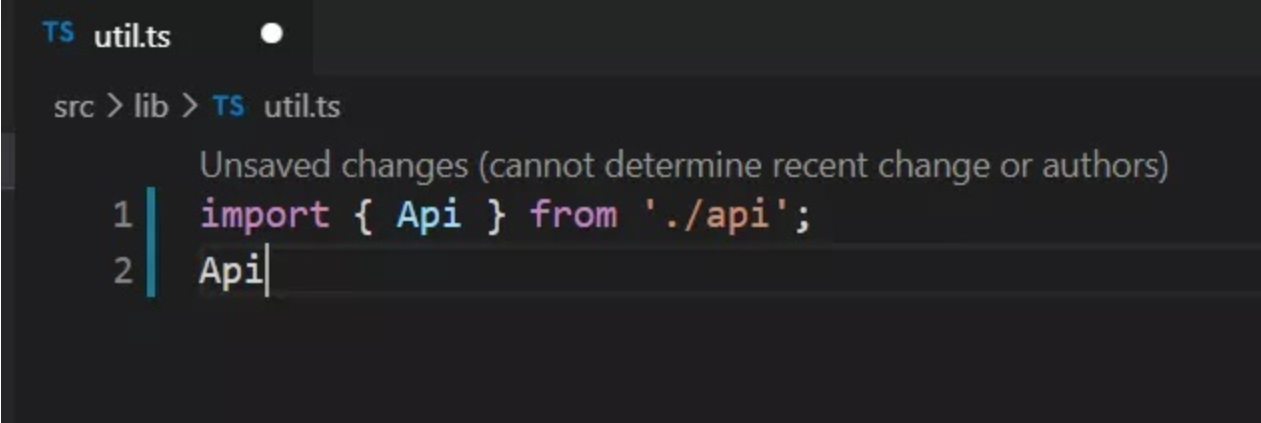
点击第一个import之后,将会帮我们快速import所选择的模块:

3. Bracket Pair Colorizer 2
这个插件用于给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色,帮助我们快速找到成对的符号。

4.vscode-icons 美化图标工具包

5. Code Spell Checker
这也是一个开发神器!

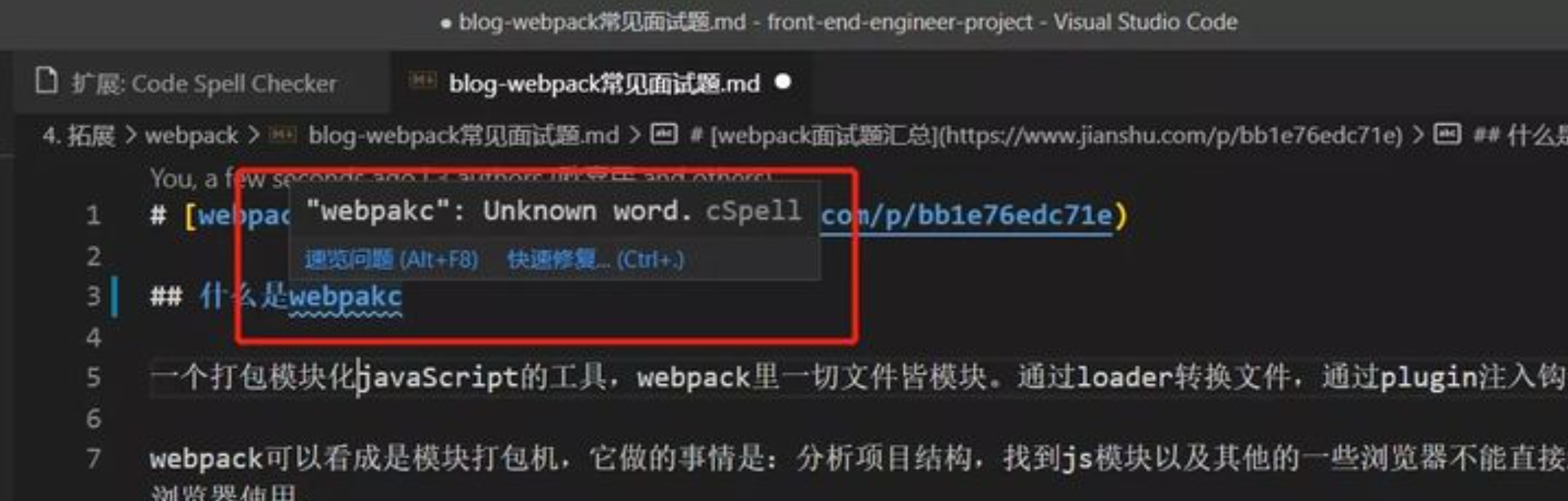
它的作用在于帮助我们发现代码中拼写错误的单词,如下图所示:

有了它我们再也不用担心开发过程中拼写太长的单词了。另外它能自动检测驼峰式、下划线式单词,也就是不用担心会因为驼峰式、下划线式单词会误报。
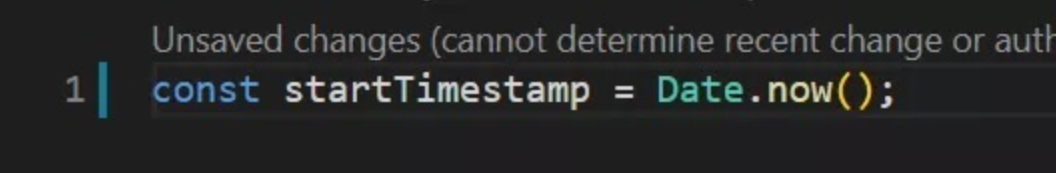
举个例子,我们使用驼峰式命名一个变量:

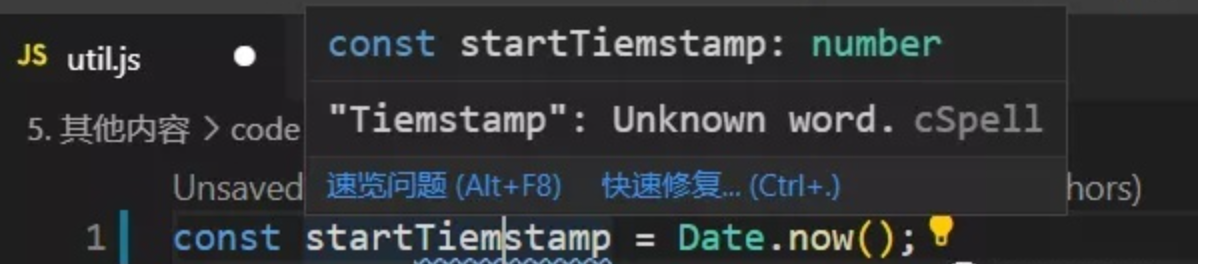
当我们故意拼写错误timestamp的时候,插件会检测到错误:

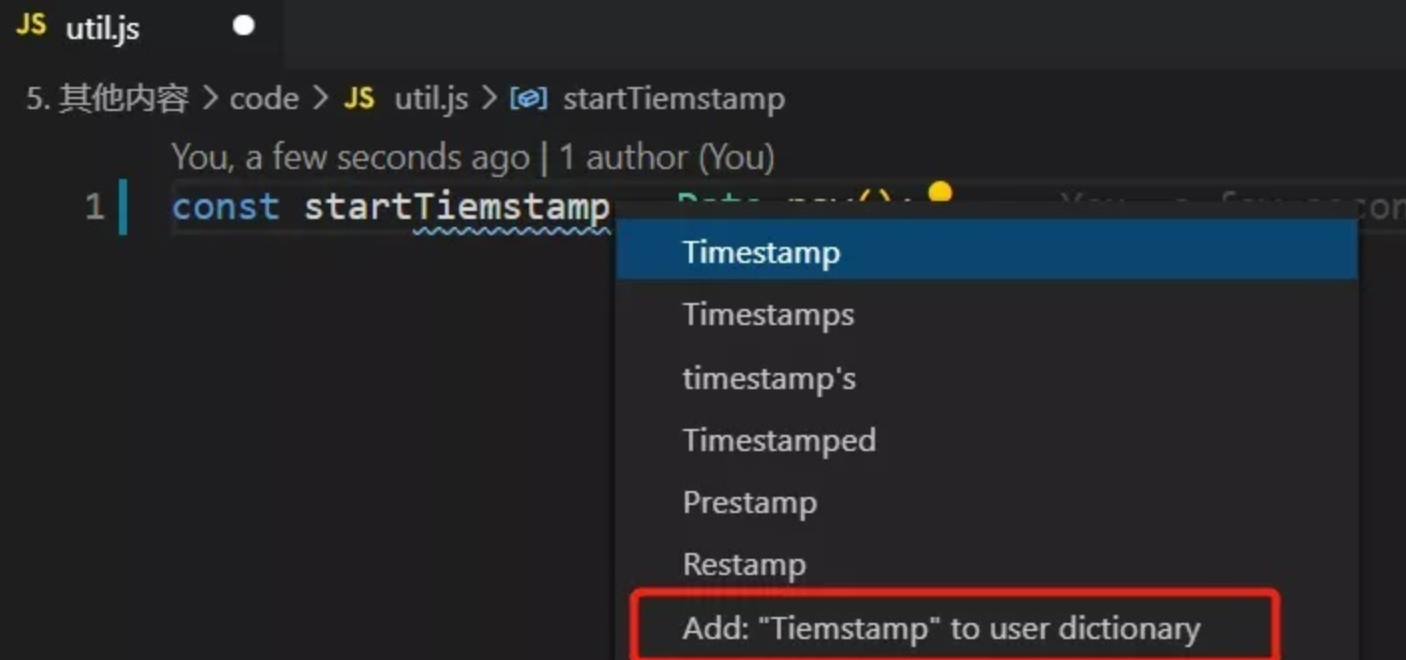
当然,我们也可以自己定义单词,也就是将自定义的单词添加到“词典”。我们在上一个提示框中点击“快速修复”,将会弹出下面提示,选择红框即可将自定义单词添加到我们自己的词典中:

6.Color Highlight
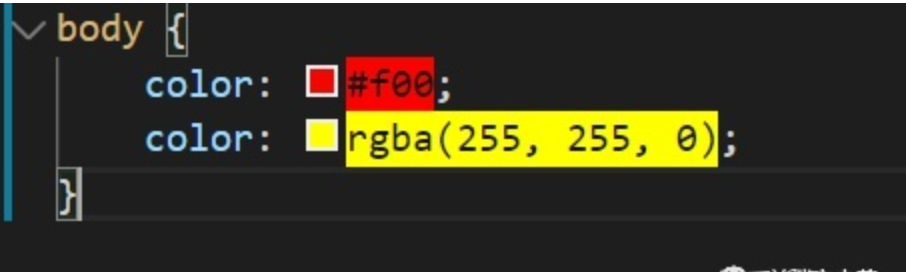
这个插件能分析css语法,高亮那些带有颜色的数值;

它可能是下面这样的:

7. Live Server
这个插件可以快速启动一个本地服务器,还支持热重载。

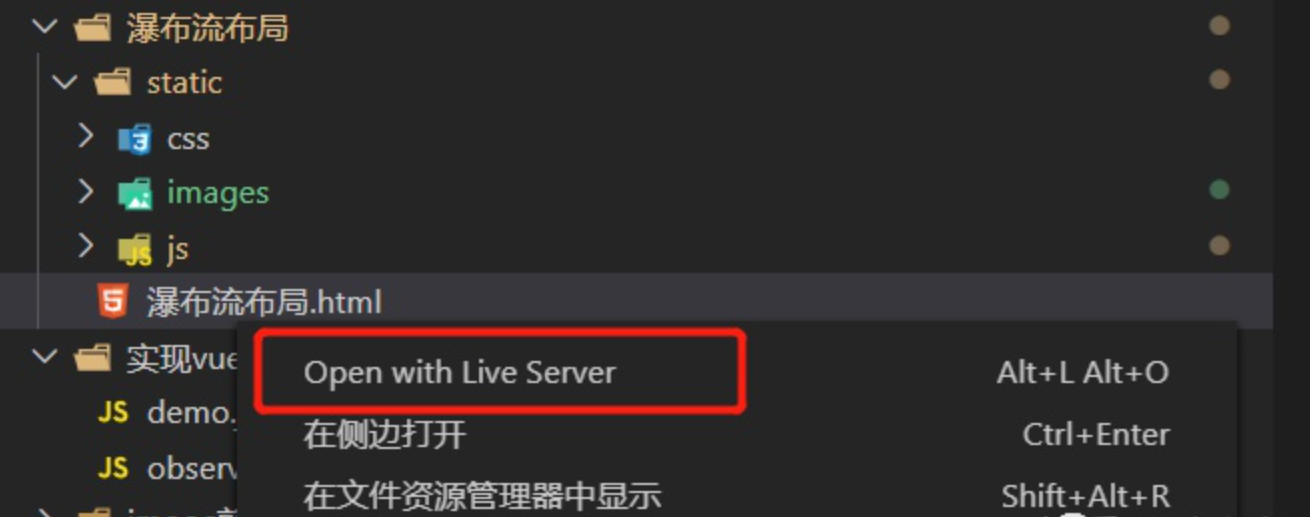
使用的时候只需要在菜单栏右键我们想要打开的html页面即可:

它会自动打开浏览器访问本地的某个端口,加载这个页面。
8. Markdown Preview Enhanced
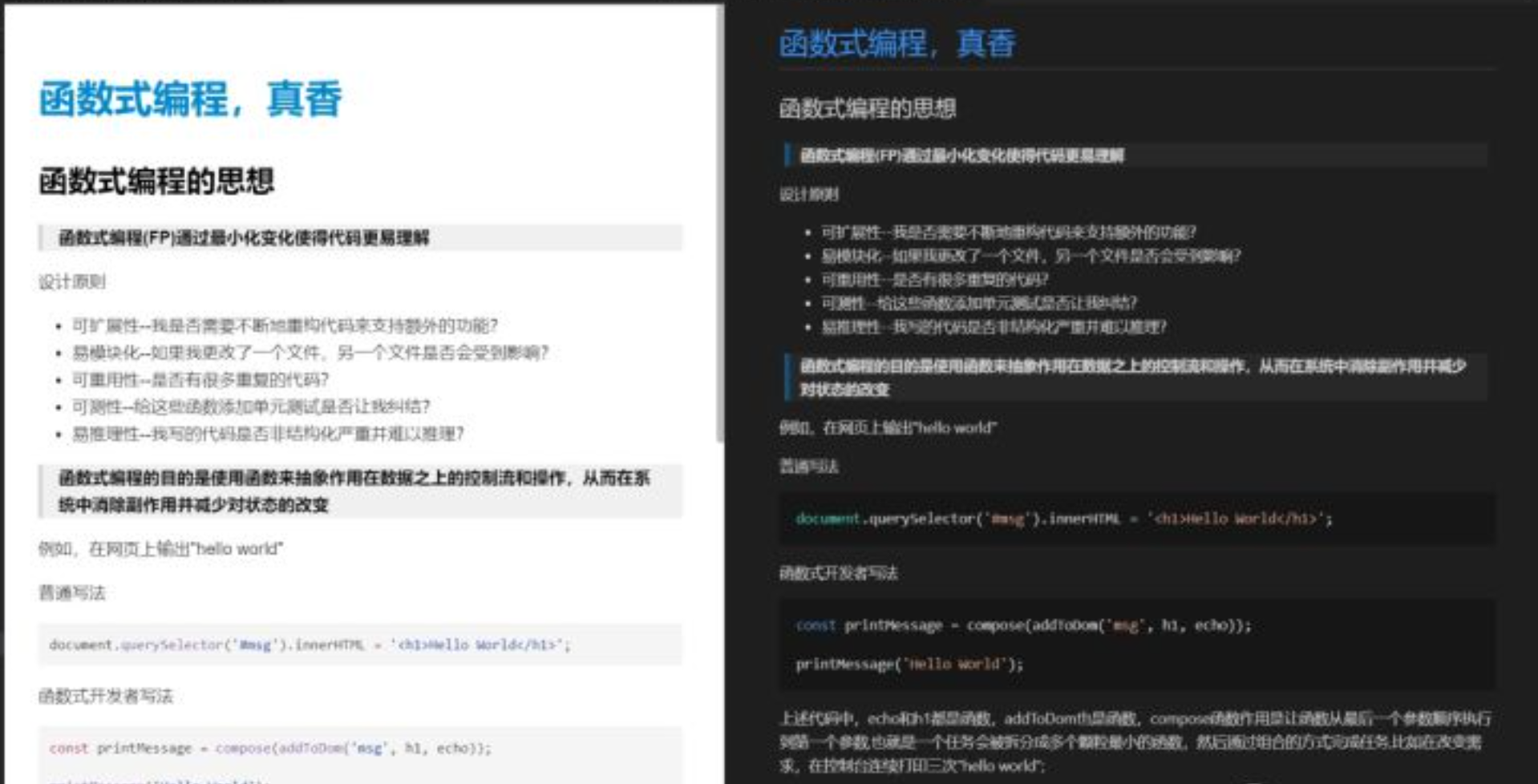
精美的markdown语法预览插件。

感受一下vscode原生md语法预览和该插件的对比:

左侧是使用插件的效果,右侧是原生vscode效果,这里看个人喜好来选择吧。
9. Todo Tree
又一个神器!
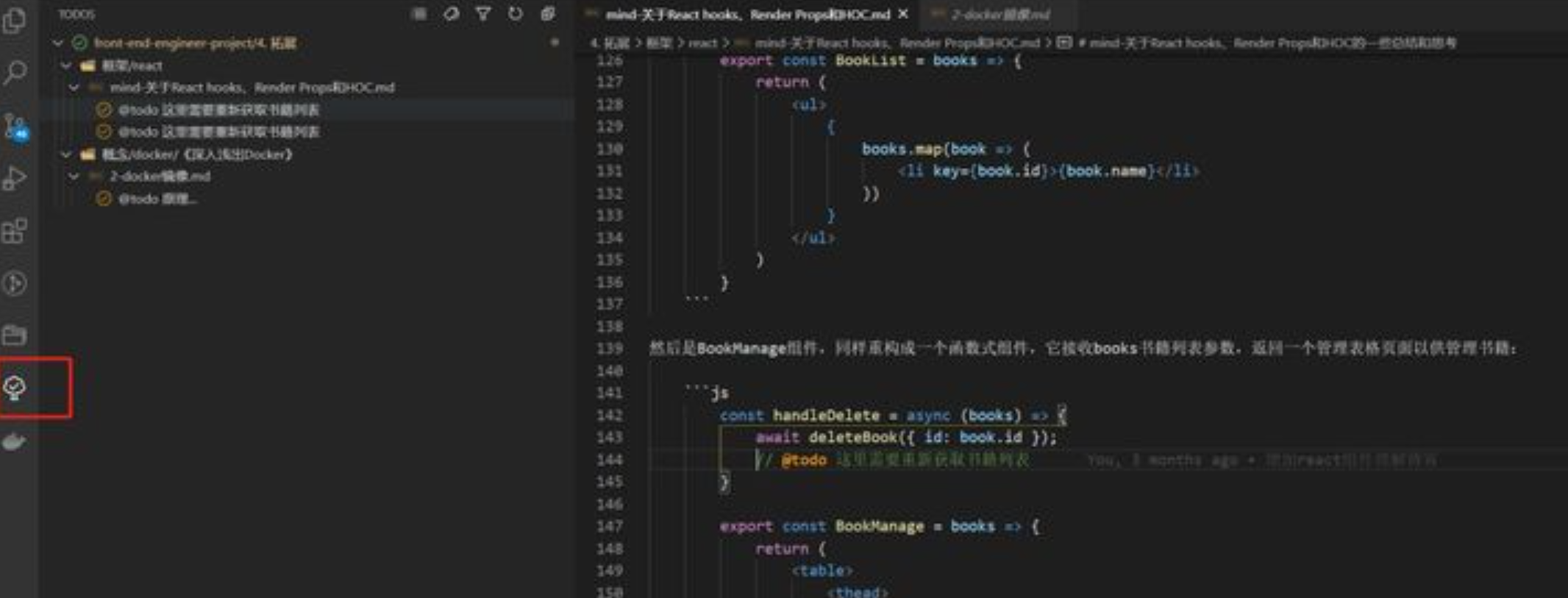
它不仅帮助我们高亮一些特定的注解,在左侧菜单栏还可以快速定位到该注解的位置!

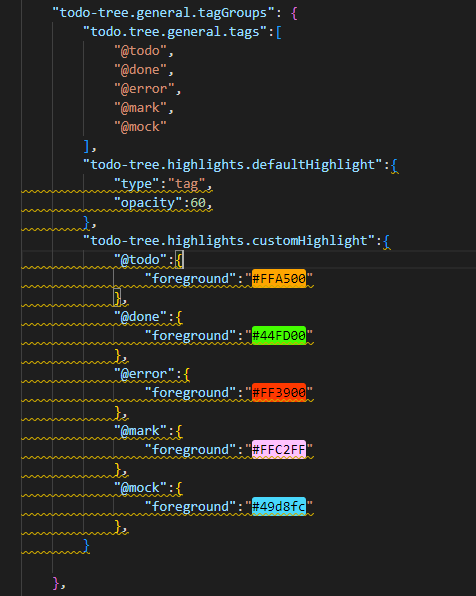
使用的时候我们需要先打开配置文件,在里面添加配置:

"eslint.format.enable": true, "todo-tree.general.tagGroups": { "todo.tree.general.tags":[ "@todo", "@done", "@error", "@mark", "@mock" ], "todo-tree.highlights.defaultHighlight":{ "type":"tag", "opacity":60, }, "todo-tree.highlights.customHighlight":{ "@todo":{ "foreground":"#FFA500" }, "@done":{ "foreground":"#44FD00" }, "@error":{ "foreground":"#FF3900" }, "@mark":{ "foreground":"#FFC2FF" }, "@mock":{ "foreground":"#49d8fc" }, }
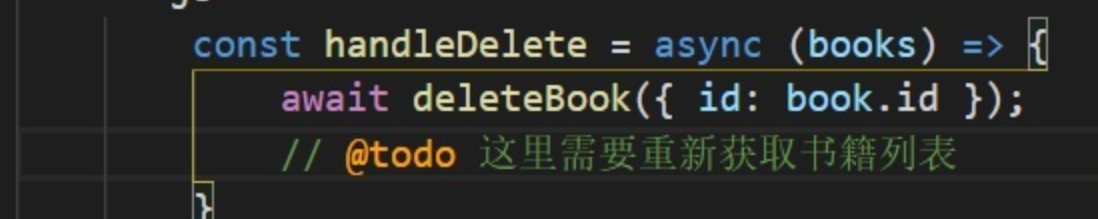
可以任意自定义想要的内容和颜色,只要能方便自己使用即可。我们上面定义了@todo、@mock等内容,并且配置了文字颜色。当我们在代码中输入这些内容的时候,将会高亮这些内容。

并且,可以看到左侧菜单栏有一个跟插件一样的图标,点开它会发现这个项目的所有注解都在上面,可以快速定位到对应文件位置。

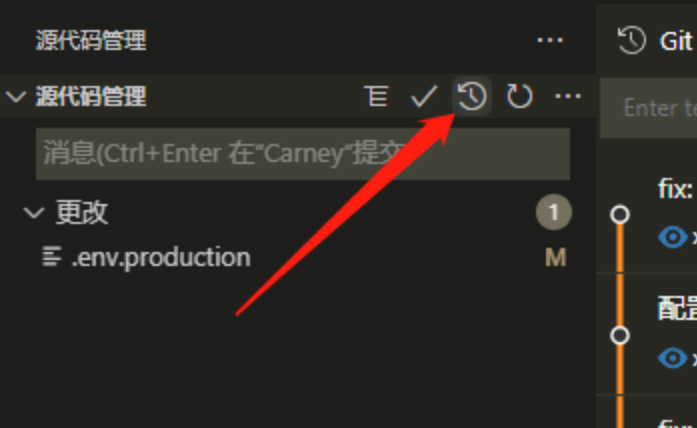
10.Git History 查看git的分支管理、提交记录等
可以查看提交历史,切换分支,查看提交记录等

11. GitLens Git supercharged——git团队项目管理工具
这个工具可以清楚的看见哪些bug是谁写的,还有很多功能,也是团队开发中必安的插件
12. JavaScript (ES6) code snippets
js(es6)的代码片段提示、补全,提高开发效率
13. Vue VScode Snippets
可以构建代码片段的缩写,大大节约开发时间,把时间花在逻辑上而不是繁琐的模板语法上。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」