VSCode运行Vue项目
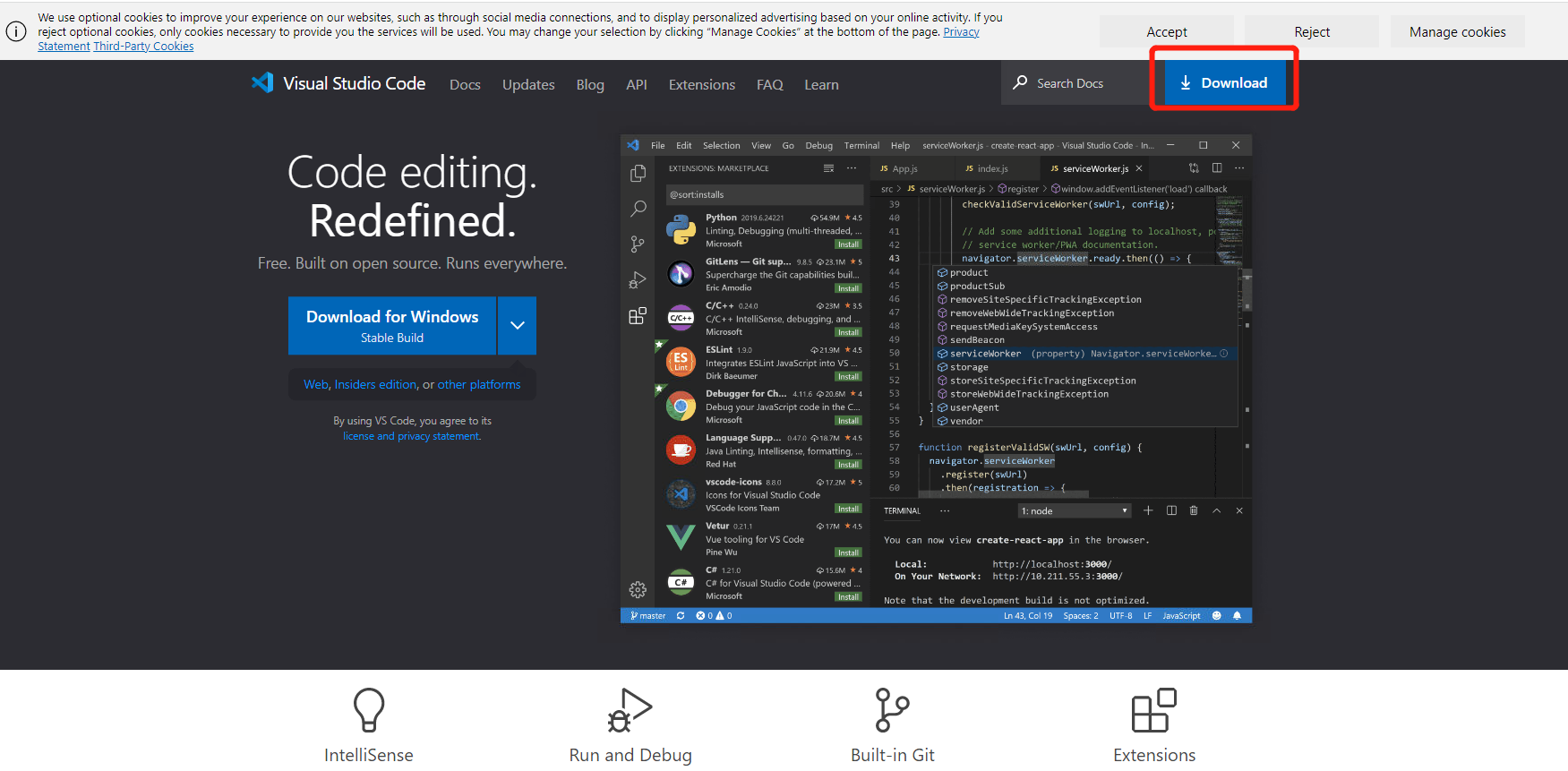
一:下载vscode地址为:https://code.visualstudio.com/然后根据自己的电脑下载对应的版本

二:语言的修改
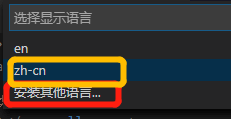
打开VSCode 快键键Ctrl+Shift+P 搜索 Configure Display Language,选择安装其他语言,安装完成选择zh-cn,重启就变成中文了。



三:vue插件的安装
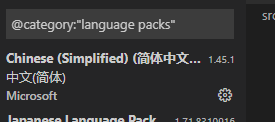
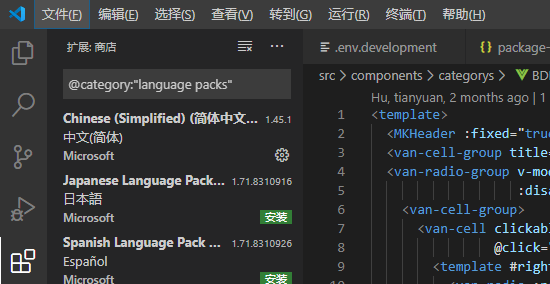
1、《Chinese (Simplified) (简体中文) Language》

2、eslint插件的安装
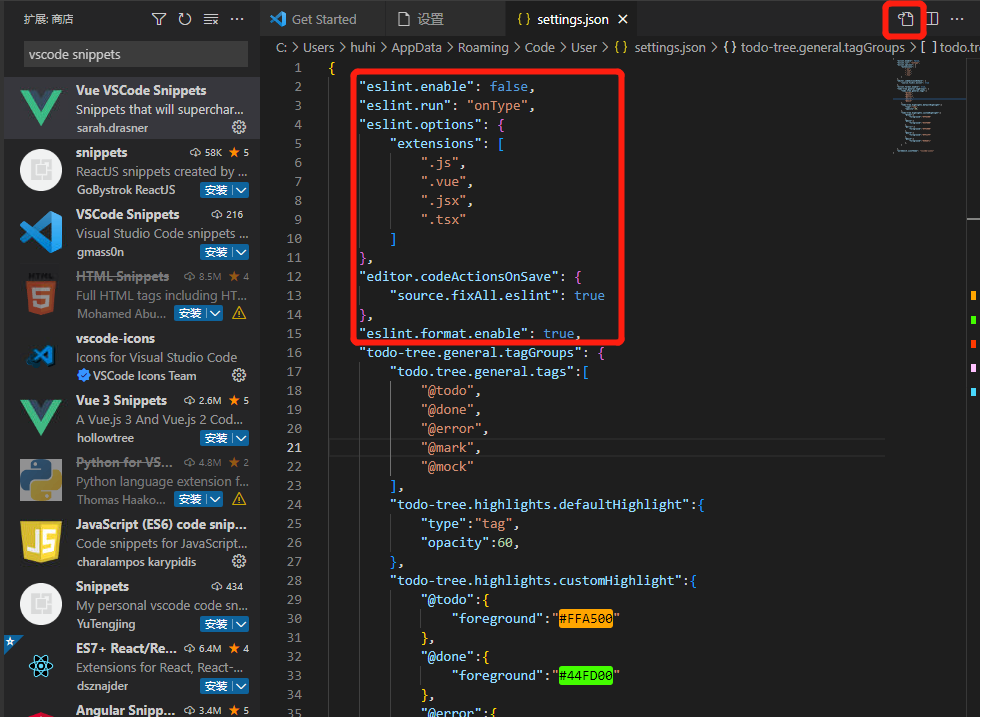
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,需要进行配置(Ctrl+shift+X)


"eslint.enable": false, "eslint.run": "onType", "eslint.options": { "extensions": [ ".js", ".vue", ".jsx", ".tsx" ] }, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.format.enable": true,
3.Auto Close Tag 自动闭合HTML/XML标签
4.Auto Rename Tag 自动完成另一侧标签的同步修改

5.Debugger for Firefox 映射vscode上的断点到Firefox上,方便调试

更多插件推荐,可参考下一篇随笔,《VSCode 常用插件》
四:然后打开我们的vue项目【若之前没用命令行建立过vue项目,详情请见Vue/NodeJS环境搭建】,
右键——>打开文件夹,然后导入项目,文件夹名为my-vue

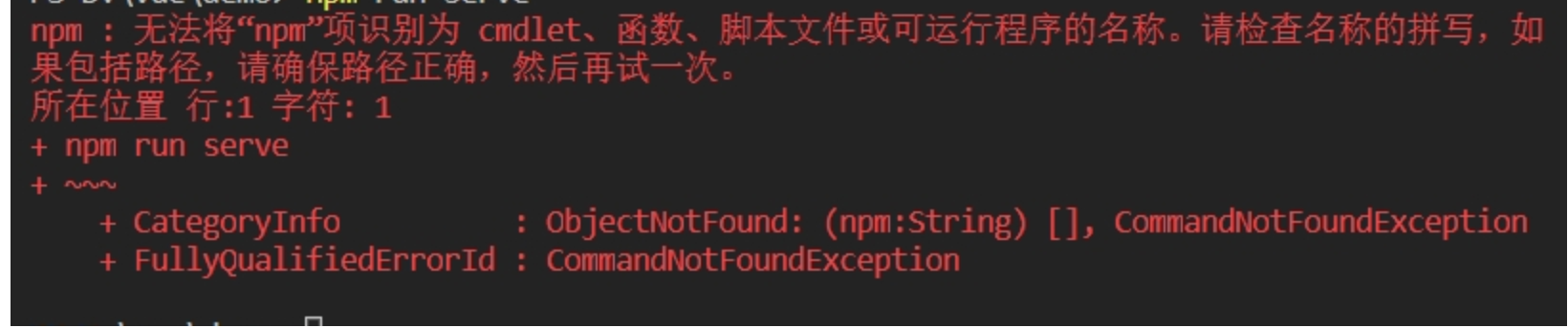
Ctrl+shift+Y呼出控制台,选择终端,在控制台终端输入npm install添加包依赖 。此时惊喜来了,可能你执行指令的时候回报错,

此时可能是环境变量有问题,解决方案如下:
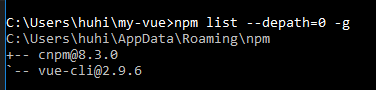
1.首先我们看看自己的有没有安装cnpm(查看命令: npm list --depath=0 -g),我本地是已经安装了的

2.如果没有我们就安装cnpm(查看命令:npm i cnpm -g)

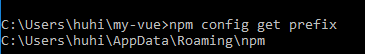
3.如果安装成功还是报错请看自己的安装路径 (查看命令:npm config get prefix)

4.我们再打开我的电脑(右键)->属性->高级系统->再找到高级这一列->打开环境配置->找到path->添加自己的npm安装路径 ,就是以上第3步获取的路径,一路确定即可

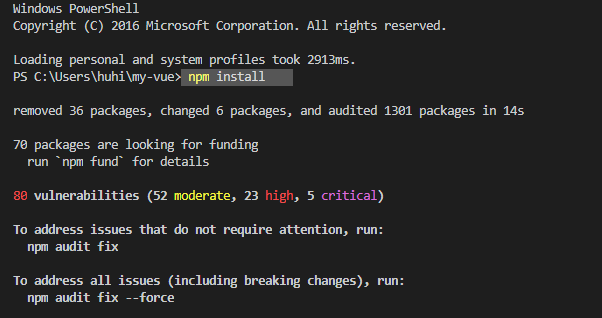
5.重启VSCode,重新进去终端指令窗口执行 npm install

五:同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。

六:输入地址 http://localhost:8080,运行结果如下:

到此,使用vscode运行vue项目成功,完结!




