Vue/NodeJS环境搭建
一、现在nodejs包
在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn

二:下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号,

这样就已经是安装成功了,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:
npm install -g cnpm --registry=https://registry.npm.taobao.org

三:淘宝镜像安装成功之后,我们就可以全局使用vue-cli脚手架,输入命令:
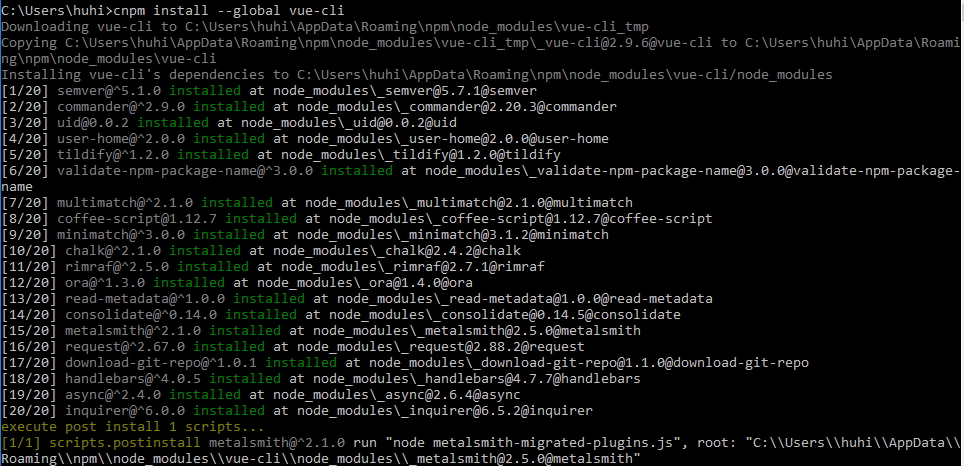
cnpm install --global vue-cli

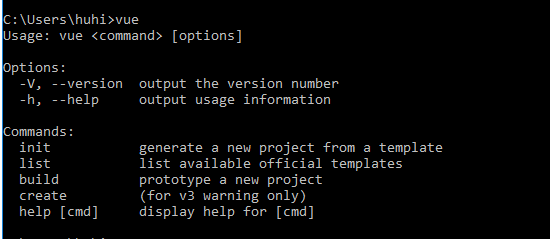
回车之后等待安装,安装之后,验证是否安装成功,在命令输入vue,出来vue的信息,即说明安装成功;

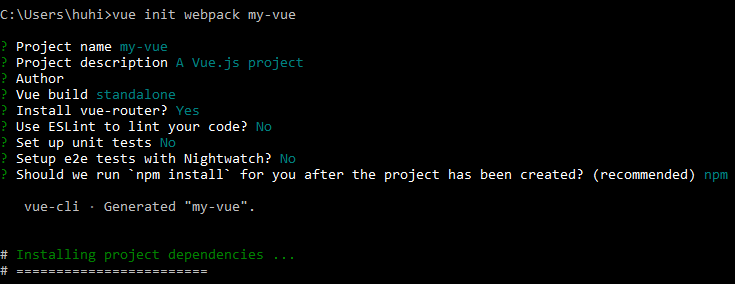
vue init webpack my-vue
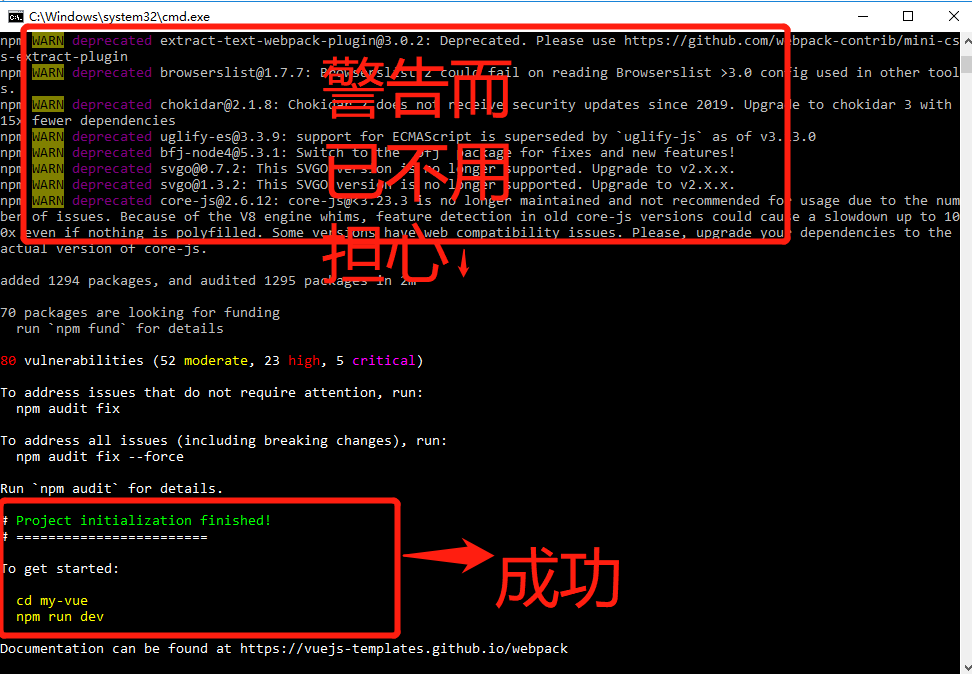
my-vue是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,里面会有选择可根据实际情况选择,直到出现是否要安装vue-router,这个我们在项目要用到,所以就输入y 回车, 下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的


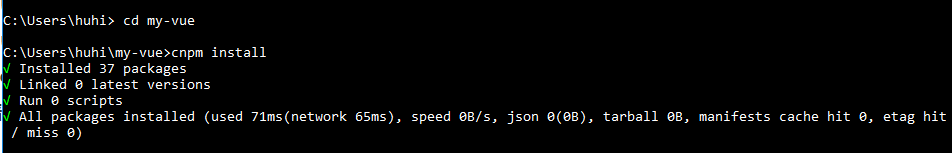
五、文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-vue 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令:cnpm install

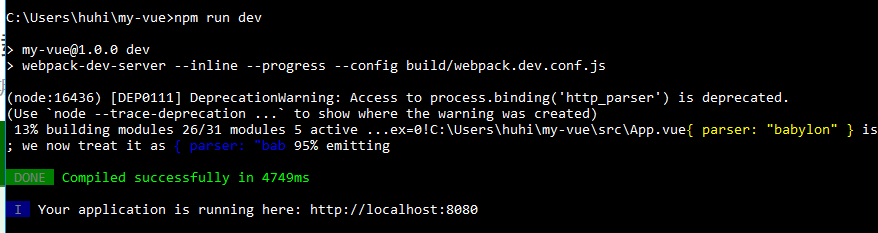
六、已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:npm run dev 回车即可

访问http://localhost:8080/ 即可看到以下也没,代表项目创建成功

七、为项目配置element-ui,输入指令:
cnpm i element-ui

至此,Vue和NodeJS环境安装完成。
这样,Vue基础项目已经安装并运行起来了,我们算是一起踏入了Vue的大门!!!


