.NET Core中使用NLog之基础使用
在所有的应用程序中,日志功能是不可或缺的模块,我们可以根据日志信息进行调试、查看产生的错误信息,在ASP.NET Core中我们可以使用log4net或者NLog日志组件来实现记录日志的功能,这里讲解如何在ASP.NET Core中使用NLog。
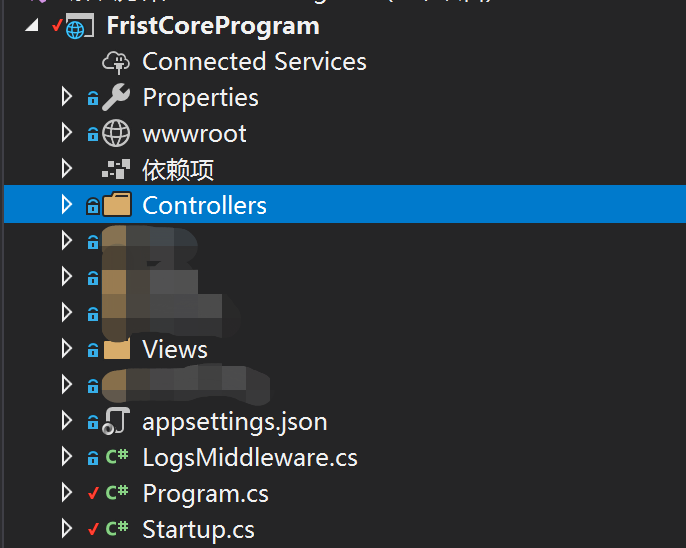
1、创建项目(这里使用Core2.2)使用NLog

2、引用NLog动态库
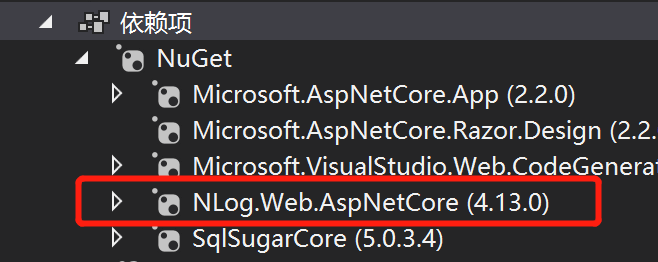
直接在NuGet里面搜索NLog.Web.AspNetCore,然后进行安装即可,如下图所示:

当前选的是4.13.0版本,安装完成如下图:

3、修改Program类,在里面配置使用NLog,代码如下所示:

public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }) // 配置使用NLog .UseNLog();
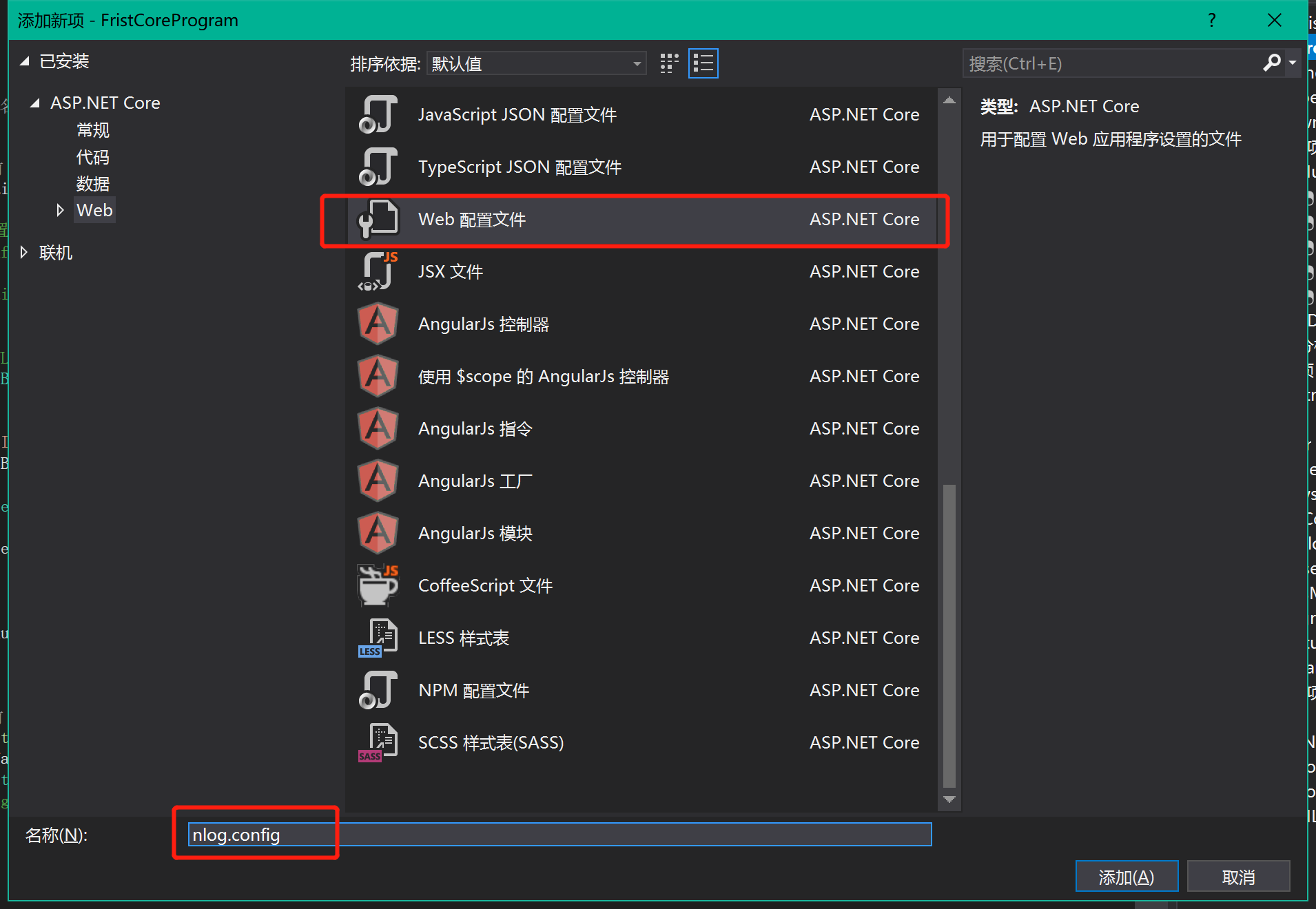
4、添加Nlog配置文件,命名nlog.config如下图所示:

5、nlog.config具体配置代码如下:
<?xml version="1.0" encoding="utf-8" ?> <nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" autoReload="true" internalLogLevel="Warn" internalLogFile="internal-nlog.txt"> <!--define various log targets--> <targets> <!--write logs to file--> <target xsi:type="File" name="allfile" fileName="NLog_Error/nlog-all-${shortdate}.log" layout="${longdate}|${logger}|${uppercase:${level}}|${message} ${exception}" /> <target xsi:type="File" name="ownFile-web" fileName="NLog_Error/nlog-my-${shortdate}.log" layout="${longdate}|${logger}|${uppercase:${level}}|${message} ${exception}" /> <target xsi:type="Null" name="blackhole" /> </targets> <rules> <!--All logs, including from Microsoft--> <logger name="*" minlevel="Trace" writeTo="allfile" /> <!--Skip Microsoft logs and so log only own logs--> <logger name="Microsoft.*" minlevel="Trace" writeTo="blackhole" final="true" /> <logger name="*" minlevel="Trace" writeTo="ownFile-web" /> </rules> </nlog>
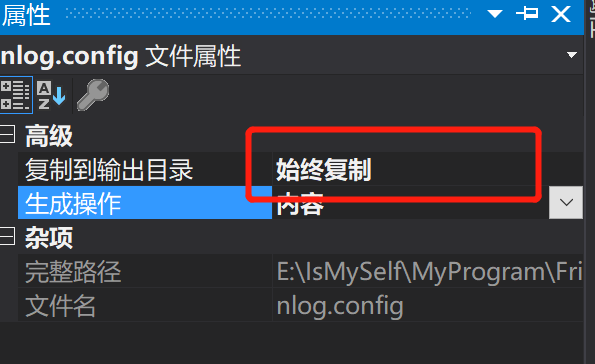
6、添加完配置文件以后,我们还需要修改配置文件的属性,设置为始终复制,如下图所示:

7、控制器中使用
通过构造函数注入的方式实现注入。控制器代码如下:

//通过构造函数注入的方式实现注入 private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; }
Action使用Nlog写入日志

public IActionResult Index() { _logger.LogError("这是Index错误信息"); _logger.LogDebug("这是Index调试信息"); _logger.LogInformation("这是Index提示信息"); return View(); }
8、访问Action测试Nlog,查看是否生成日志
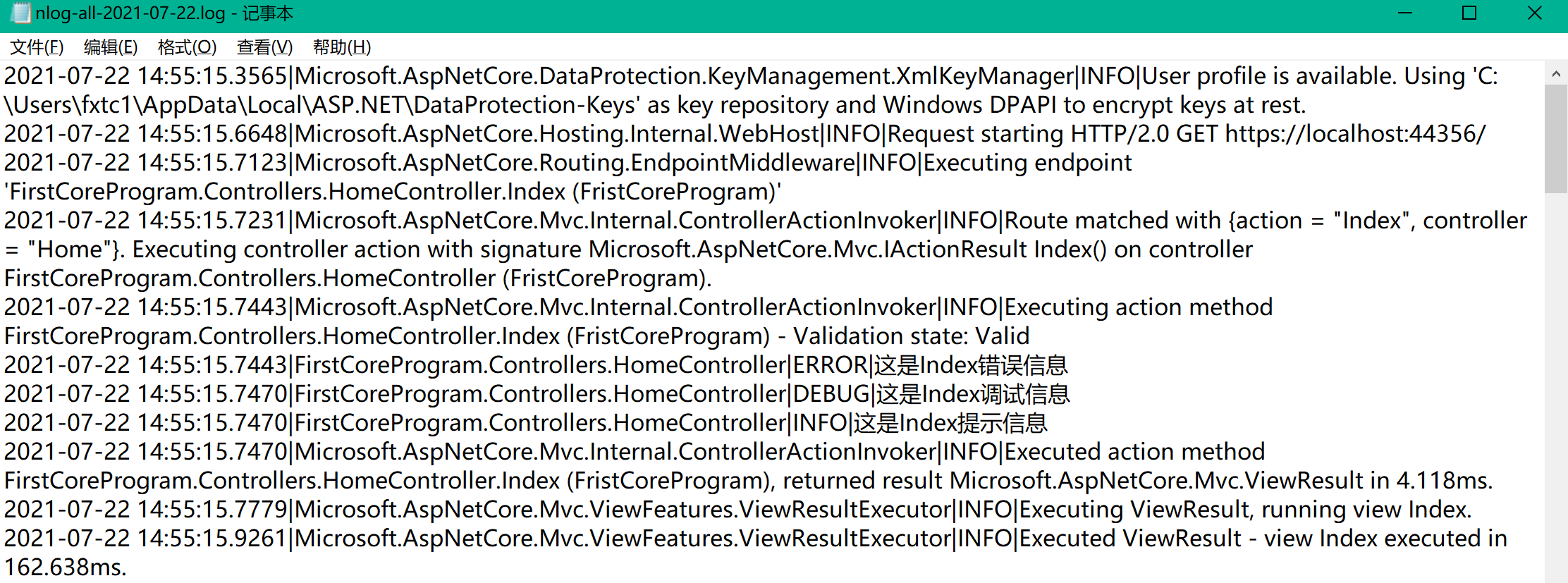
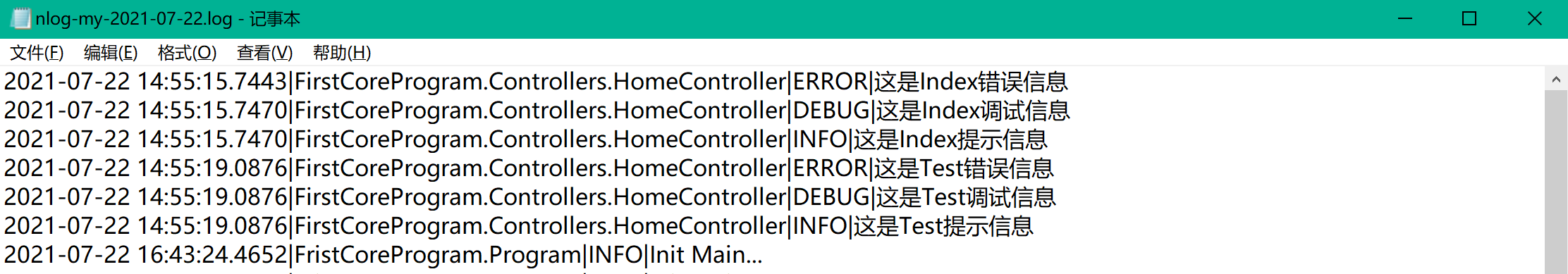
nlog.config 如果未指定具体位置,将会在项目文件下bin\Debug\netcoreapp2.2的 NLog_Error文件下,如下图:

可以看到,启动过程中的Microsoft日志也输出了,如果不想输出Microsoft日志,修改nlog.config里rules节点下面的路径规则顺序即可。


9、读取指定位置的nlog.config文件
一般情况类似的nlog.config配置文件,我们习惯性的放到单独的配置文件夹,比如我们新建个XMLConfig文件夹,然后把nlog.config文件移到到XmlConfig文件夹下面,移到后的结构如下图所示,我们要如何读取?其实只需要稍微调整下Program文件,在程序里面设置读取XmlConfig文件夹下面的nlog.config文件,代码如下:

public static void Main(string[] args) { // 设置读取指定位置的nlog.config文件 NLogBuilder.ConfigureNLog("XmlConfig/nlog.config"); CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }) // 配置使用NLog .UseNLog();
以上Core中使用Nlog基本完成,最后输出的日志格式是根据nlog.config配置文件里面的layout样式输出的,有时候输出的内容可能不满足我们的需求,因为这种日志看着比较难受,而且日志文件基本所有的Controller和Action都会需要用的,所以咋们是不是可以考虑做下封装,使用Filter过滤器注入到Startup类,全局使用,是不是更方便?
下一篇咋们接着完善和优化,未完待续、、、








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2016-07-27 谷歌浏览器禁止表单自动填充