摘要:
时间过得很快,不知不觉又到十二月了,很多平台都开始出年度报告了,所以呢又到了总结的环节,不过对于我个人而言呢,我更愿意写一份流水账,因为其实我不是个爱做总结的人。 看过我去年流水账的观众应该知道,我在空窗一年多之后,在去年年底接受了一份外包的工作,虽然通勤路程很长,单程要一个半到两个小时,但是由于口 阅读全文
posted @ 2025-12-29 14:57
beckyye
阅读(24)
评论(0)
推荐(0)
 在组件库的基础上去实现合并单元格是比较简单的,而判断是否合并一个单元格最主要的是厘清业务逻辑。 阅读全文
在组件库的基础上去实现合并单元格是比较简单的,而判断是否合并一个单元格最主要的是厘清业务逻辑。 阅读全文
 给 APP 加个 AI 功能,能让它变好玩、互动感更强。那咱们自己的 APP,怎么快速加上 AI 功能呢?其实不用自己从头搞,直接用现成平台提供的模型和 API 就行,今天就来聊聊怎么用阿里云百炼,通过使用通义千问API给web增加简单的ai对话功能 阅读全文
给 APP 加个 AI 功能,能让它变好玩、互动感更强。那咱们自己的 APP,怎么快速加上 AI 功能呢?其实不用自己从头搞,直接用现成平台提供的模型和 API 就行,今天就来聊聊怎么用阿里云百炼,通过使用通义千问API给web增加简单的ai对话功能 阅读全文
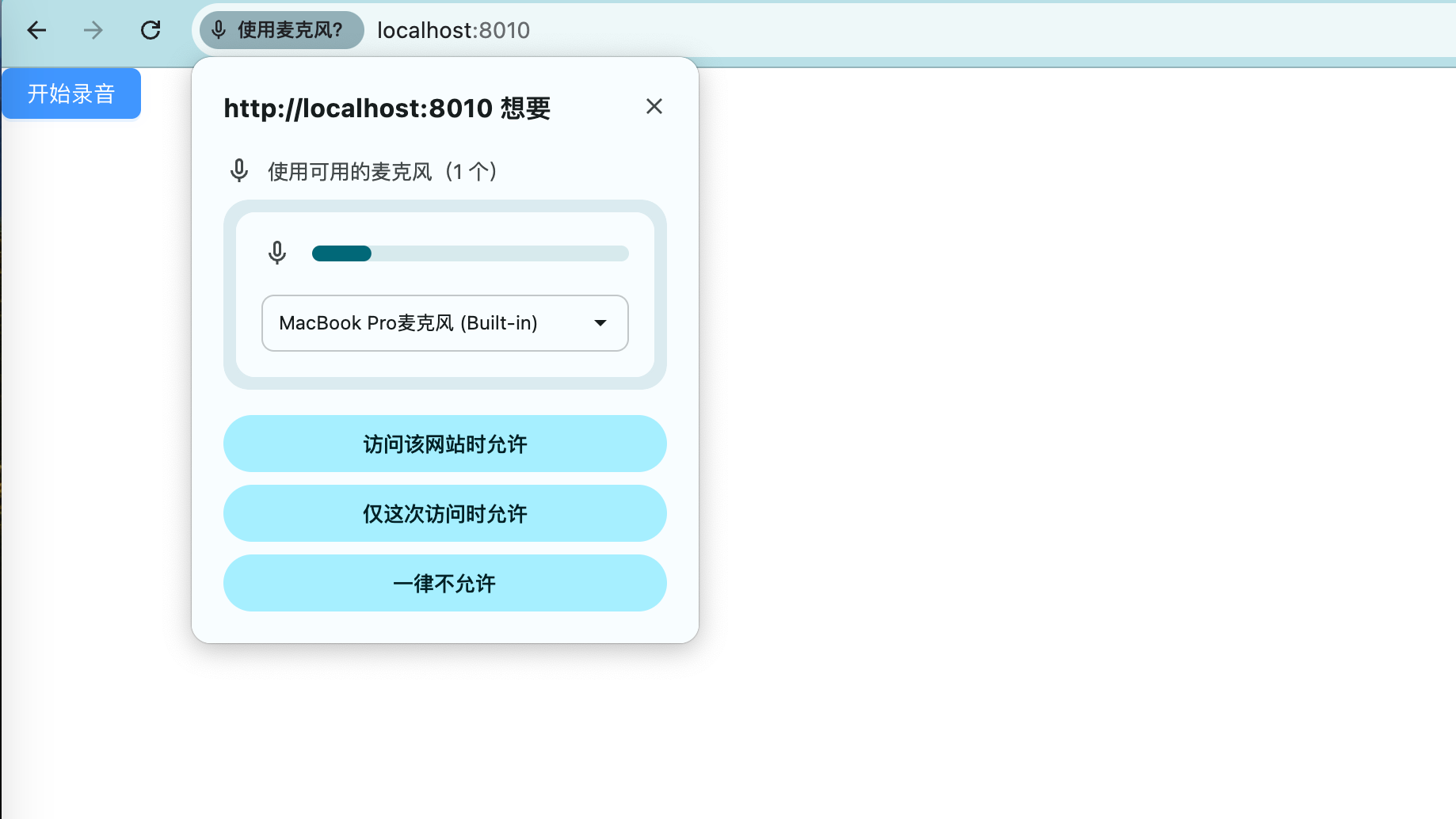
 对于绝大多数开发者来说,想要给自己的APP增加语音功能,不太可能自己去开发一套智能语音系统,因为背后涉及到比较多学科的知识,单靠个人和小团队的话很难完成,这个时候我们可以借助一些大平台的产品,来丰富我们自己的应用体验。 阅读全文
对于绝大多数开发者来说,想要给自己的APP增加语音功能,不太可能自己去开发一套智能语音系统,因为背后涉及到比较多学科的知识,单靠个人和小团队的话很难完成,这个时候我们可以借助一些大平台的产品,来丰富我们自己的应用体验。 阅读全文
 因为web的便利性,很多传统功能都有了web端的实现,WebSSH就是其中之一,我是第一次接触,所以来记录一下使用。
WebSSH支持终端交互,主要可以分为两部分,第一是页面输入命令行并传递给远程终端,第二是展示命令执行结果,这两部分现在都已经有具体实现的库了,所以我们只需要把它们组合起来。 阅读全文
因为web的便利性,很多传统功能都有了web端的实现,WebSSH就是其中之一,我是第一次接触,所以来记录一下使用。
WebSSH支持终端交互,主要可以分为两部分,第一是页面输入命令行并传递给远程终端,第二是展示命令执行结果,这两部分现在都已经有具体实现的库了,所以我们只需要把它们组合起来。 阅读全文
 在可视化展现中,动画是强化数据表达,吸引用户的重要技术手段,本文将介绍动画的三种实现形式,以及如何具体地在HTML/CSS和Shader中去实现动画。 阅读全文
在可视化展现中,动画是强化数据表达,吸引用户的重要技术手段,本文将介绍动画的三种实现形式,以及如何具体地在HTML/CSS和Shader中去实现动画。 阅读全文
 GPU是并行渲染的,这样的渲染很高效。但是在实际需求中,有时我们计算片元色值时,需要依赖周围像素点或者某个其他位置像素点的颜色信息,这样的话想要一次性完成绘制就无法做到,需要对纹理进行二次加工处理。 阅读全文
GPU是并行渲染的,这样的渲染很高效。但是在实际需求中,有时我们计算片元色值时,需要依赖周围像素点或者某个其他位置像素点的颜色信息,这样的话想要一次性完成绘制就无法做到,需要对纹理进行二次加工处理。 阅读全文