vue学习之插槽
插槽
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。
个人理解:我感觉插槽就是父组件控制插槽的内容。他是用什么标签展示的,以及他要展示的内容。子组件来控制插槽插入的位置。
插槽的分类:插槽分为三种。匿名插槽,具名插槽,还有作用域插槽
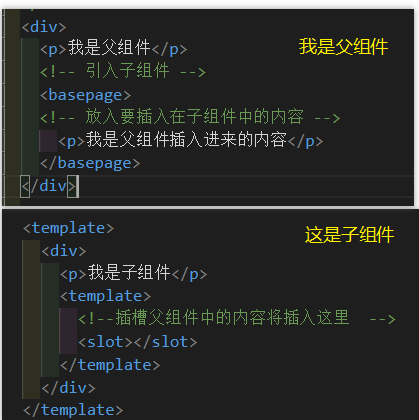
匿名插槽:也就是默认插槽。把父组件中的内容默认插入到子组件的中<slot></slot>只的位置。

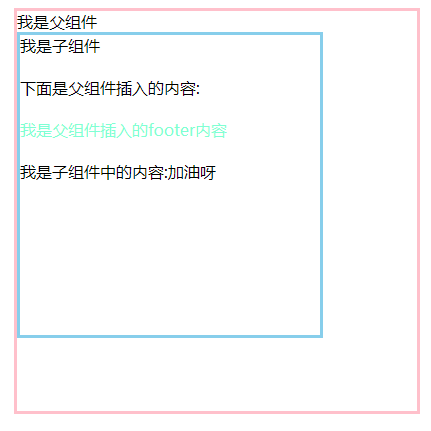
下面是展示在页面中的效果

具名插槽: 具名插槽会把就是子组件会把他的每个插槽都赋予一个名字(name)。然后子组件会根据父组件中所携带的指令参数来把父组件中的内容插入到相应的位置。
如果slot插槽没有给名字,那么这个插槽就相当于默认插槽,父组件中v-slot不传参的值就会插入到这里。
// 这是父组件 <div class="father"> <p>我是父组件</p> <!-- 引入子组件 --> <basepage> <template v-slot:header> <!-- 放入要插入在子组件中的内容 --> <p class="con">我是父组件插入的header内容</p> <br> </template> <template v-slot:footer> <!-- 放入要插入在子组件中的内容 --> <p class="con">我是父组件插入的footer内容</p> </template> <P>我是父组件中不携带参数的那个</P> <br> </basepage> </div> //这是子组件 <template> <div class="son"> <p>我是子组件</p> <br> <p>下面是父组件插入的内容:</p> <br> <template> <!-- v-slot中参数为header的将插入这里 --> <slot name="header"></slot> <!-- 父组件中不传递参数的将插入这里 --> <slot ></slot> <!-- v-slot中参数为footer的将插入这里 --> <slot name="footer"></slot> </template> </div> </template>
展示的效果

作用域插槽:实现父组件可以访问子组件里面的数据
用通俗的话来讲就是父组件替换子组件当中的标签,但是内容由子组件来提供。
// 父组件哈 <div class="father"> <p>我是父组件</p> <!-- 引入子组件 --> <basepage> <template v-slot='news'> <!-- 放入要插入在子组件中的内容 --> <p class="con">我是父组件插入的footer内容</p> <br> <p>我是子组件中的内容:{{news.info}}</p> </template> </basepage> </div> // 子组件 <template> <div class="son"> <p>我是子组件</p> <br> <p>下面是父组件插入的内容:</p> <br> <template> <slot :info='message'></slot> </template> </div> </template> <script> export default { name:'basepage', data() { return { message:"加油呀" } } }

补充一些特殊的情况
补充一:我们可以在子组件中的slot中写入一些标签,如果父组件中没有写入标签时,那么就默认展示子组件中的把标签及内容,
// 父组件 <div class="father"> <p>我是父组件</p> <!-- 引入子组件 --> <basepage> </basepage> </div> // 子组件 <template> <div class="son"> <p>我是子组件</p> <br> <p>下面是父组件插入的内容:</p> <br> <template> <P>今天很开心啊,嘻嘻</P> </template> </div> </template>
补充二:v-slot在有插槽名字的情况下可以简写为#,在没有插槽的情况下不能这么写哈。
<!-- 这样会触发一个警告 -->
<current-user #="{ user }">
{{ user.firstName }}
</current-user>
如果你希望使用缩写的话,你必须始终以明确插槽名取而代之:
<current-user #default="{ user }">
{{ user.firstName }}
</current-user>
补充三:关于作用域插槽和具名插槽放一块的写法。
// 这是父子组件中引入的子组件 <div > <p>我是父组件</p> <children> // 直接在名字后面附上绑定的值就好 <template v-slot:fagognzi='content'> <!-- 按钮 --> <div v-if="rendWage(content.item, content.index)"> <el-button type="danger" size="small" plain round @click="onPaysendWage(content.item)">发工资</el-button> </div> </template> </children>
插槽的分享就到这里了,希望大家能有一些收获哈,也请大神们多多指教。



