【Jsp】Ajax提交数据不刷新页面
传统的网页基本都是通过get或者post提交数据,但是一旦提交,本页面就被刷新了,即便提交到本页面,原本用户修改的数据就被清空了,这个场景在用户注册时,体验是很糟糕的。
Ajax为此而生,它可以提交数据,而不刷新页面,甚至可以更新局部信息,以下用实例来讲解。
Ajax使用JavaScript来实现,不仅在Jsp中可用,PHP、Asp.Net中同样可以用
先建立一个接收数据的servlet,名称为ConMySql,Package为serveltPackage。
在doget中处理数据,注意数据库的操作仅作范例,需要根据实际的自己修改
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String name = request.getParameter("id");
PrintWriter out = response.getWriter();
//这里是查询数据库,若不需要,则直接写死比较即可
ClassMysql cml = new ClassMysql();
cml.ConnectMysql("localhost:3306","JspTest", "root", "123456");
ArrayList as = cml.SelectMysql("select * from JspTable");
boolean isExist = false;
try{
for(int i=0;i
{
if(name.equals(as.get(i)[1]))
{
out.write("NO");
isExist = true;
System.out.println("name " as.get(i)[2] "exist!");
}
}
if(!isExist)
{
out.write("OK");
System.out.println("name " name " not exist!");
}
}
finally
{
out.close();
cml.DisconnectMysql();
}
}然后在web.xml中添加servelt配置
到这里servlet配置完毕。
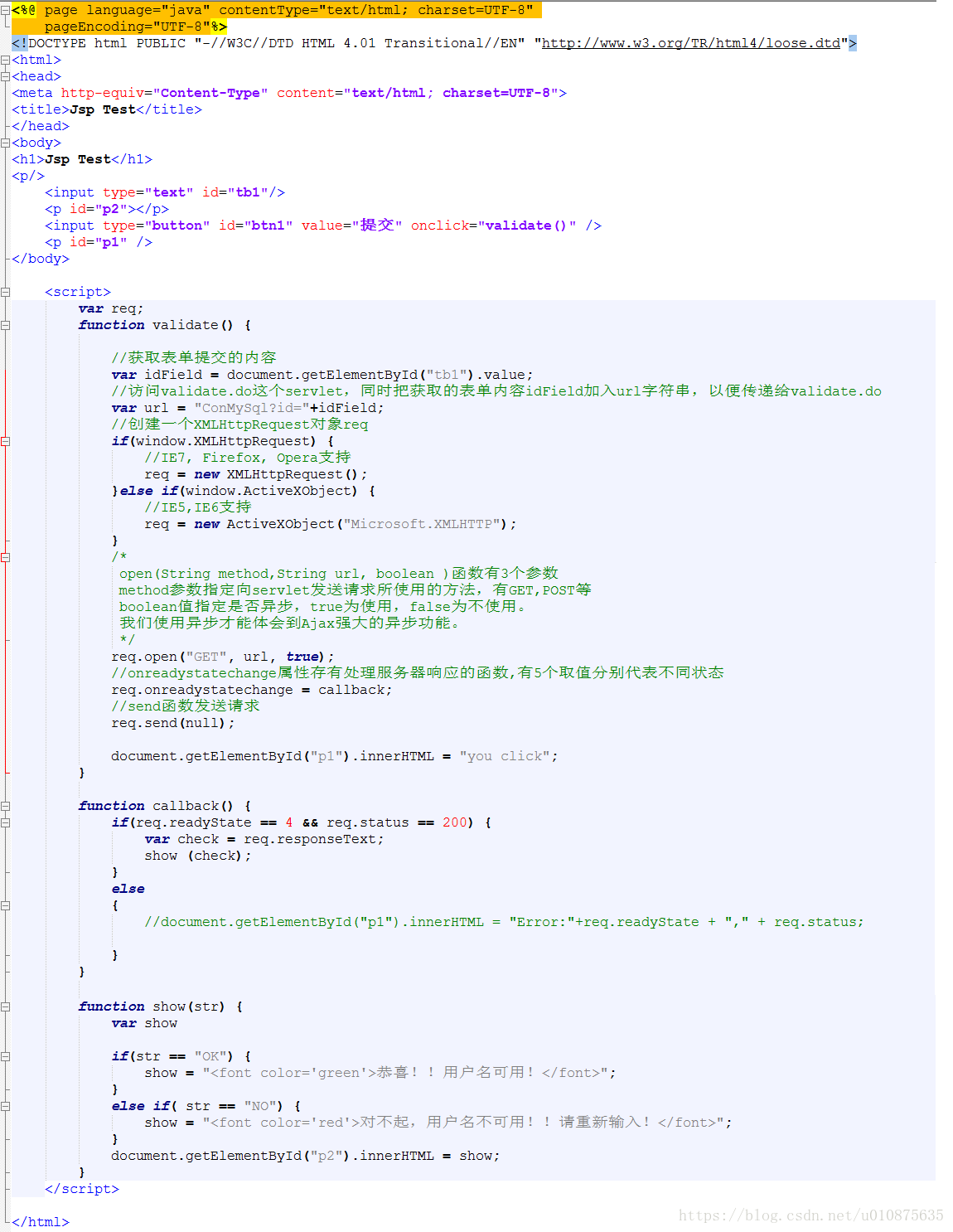
再就是配置jsp页面了,使用JavaScript来实现Ajax提交数据局部更新。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号