function Person (name,age) {
this.name=name;
this.age=age;
this.hi1=function() {
console.log('name:'+this.name+',age:'+this.age+'.');
}
}
Person.prototype.hi = function() {
console.log('my name is '+this.name+','+this.age+' years old.');
};
julia=new Person('julia',9);
julia.hi1();
julia.hi();
function Student (name,age,grade) {
Person.call(this,name,age);
this.grade=grade;
}
mike=new Student('mike',10,'grade 4');
console.log(mike.name,mike.age,mike.grade);
mike.hi1();//可以调用
//mike.hi();//不能执行,
//在Student构造函数里,调用了Person构造函数.所以Student实例能调用Person构造函数里的方法,但不能调用Person实例原型(即Person.Prototype属性)里定义的方法。
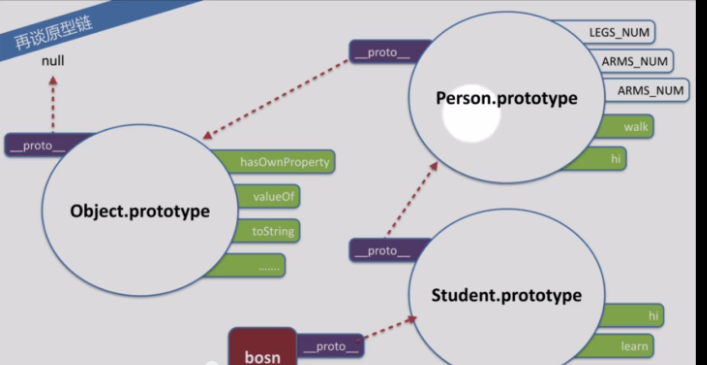
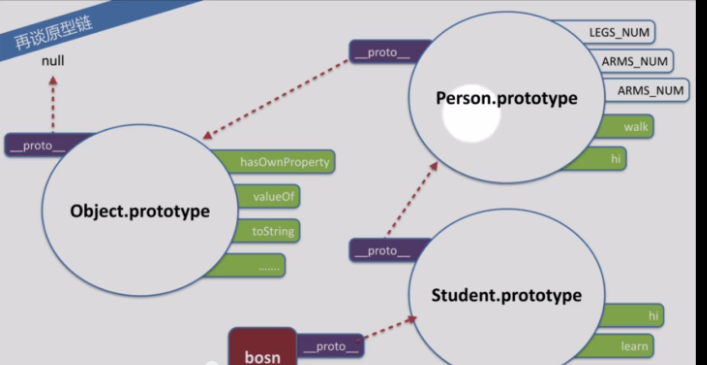
Student.prototype=Object.create(Person.prototype);
Student.prototype.construct=Student;
Student.prototype.hi=function() {
console.log('my name is '+this.name+','+this.age+' years old,in '+this.grade+'.');
}
Student.prototype.learn=function(subject) {
console.log(this.name+' is learning '+subject+' in '+this.grade+'.')
}
jone=new Student('jone',11,'grade 5');
jone.hi1();
jone.hi();
jone.learn('math');